На этом шаге мы рассмотрим остальные свойства, используемые для отображения списков.
Свойство list-style-image определяет графическое изображение, которое будет использоваться в качестве маркера списка, если оно доступно. Значениями этого свойства могут быть либо none (не задается никакое изображение для маркера), либо полный или относительный адрес графического файла, задаваемый с помощью функции URL():
OL {list-style-image: url(redball.gif);}
Изменим таблицу CSS в примере из предыдущего шага, добавив в нее свойство list-style-image с нижеприведенным значением, сохраним изменения и просмотрим HTML-документ в браузере.
<HTML>
<HEAD>
<TITLE>Задание маркеров списка</TITLE>
<STYLE TYPE="text/css">
<!--
OL {
list-style-type: lower-roman;
list-style-image: url(redball.gif);
}
-->
</STYLE>
</HEAD>
<BODY>
<OL>Список 1
<LI> Первый пункт
<LI> Второй пункт
<LI> Третий пункт
</OL>
<OL STYLE="list-style-type: none;">Список 2
<LI> Первый пункт
<LI> Второй пункт
<LI> Третий пункт
</OL>
</BODY>
</HTML>
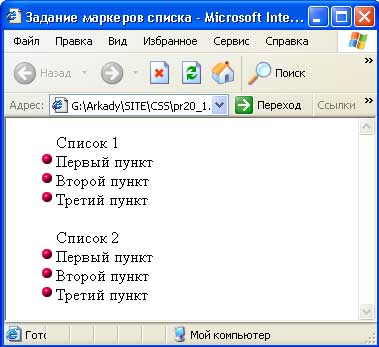
Результат просмотра измененного HTML-документа приведен на рисунке 1.

Рис.1. Результат просмотра измененного HTML-документа в браузере
Приведенный рисунок позволяет сделать следующие выводы.
- Несмотря на то, что основное назначение тэга <OL> - задание нумерованного списка, его можно использовать также для создания маркированного списка.
- Задание графического изображения, которое будет использоваться в качестве маркера списка, отменяет действие свойства list-style-type. Для удаления маркеров во втором списке достаточно задать в параметре STYLE list-style-image: none;.
Свойство list-style-position определяет положение маркера в списке:
- в составе абзаца пункта списка (значение inside) или
- выдвинутым влево от него (значение outside - задается по умолчанию):
<HTML> <HEAD> <TITLE>Расположение маркеров</TITLE> </HEAD> <BODY> <UL STYLE=" list-style-position: inside"> Список 1 <LI> Первый элемент списка. Маркер в составе абзаца. <LI> Второй элемент списка. Маркер в составе абзаца. </UL> <UL STYLE=" list-style-position: outside"> Список 2 <LI> Первый элемент списка. Маркер впереди абзаца. <LI> Второй элемент списка. Маркер впереди абзаца. </UL> </BODY> </HTML>
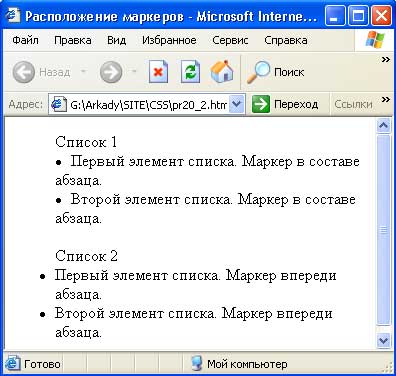
Результат просмотра этого документа в браузере изображен на рисунке 2.

Рис.2. Списки с разным расположением маркеров
Как и для большинства свойств каскадных таблиц стилей, так и для этих свойств определено свойство, в котором можно одновременно определить значения всех свойств отображения списка. Значением свойства list-style является список значений свойств list-style-type, list-style-image и list-style-position:
UL {list-style: circle url(list.gif) inside;}
В заключение отметим, что на первый взгляд может показаться излишним задавать значение circle, так как задано графическое изображение для маркера списка. Однако это не так. Значение circle будет использовано в том случае, если по каким-то причинам указанный файл не будет найден, или просмотр HTML-документа будет осуществляться при отключенной графике.
Со следующего шага мы начнем знакомиться с блоками.
