На этом шаге мы рассмотрим особенности абсолютного позиционирования элементов.
Абсолютно позиционированный элемент и все его потомки изымаются из естественного потока отображения элементов и позиционируются независимо, причем сам элемент или его потомки могут перекрывать ранее отображенные элементы. Чтобы определить точку отсчета местоположения элемента, следует найти его ближайшего родителя, позиционированного абсолютно или относительно. Положение левой верхней вершины блока этого элемента и будет точкой отсчета для абсолютно позиционированного элемента. Если процесс поиска подобного родителя (следует пропускать все позиционированные статически элементы) дойдет до элемента <BODY>, то тело документа и будет тем элементом, относительно которого позиционируется исходный элемент. Следующий HTML-документ иллюстрирует абсолютное позиционирование элемента:
<HTML> <HEAD> <TITLE>Абсолютное позиционирование</TITLE> </HEAD> <BODY> <SPAN STYLE="position:static; background-color:#90EE90"> Родитель, позиционированный статически! <IMG SRC="G.gif" STYLE="position:absolute; top:40px; left:40px;"> </SPAN> </BODY> </HTML>

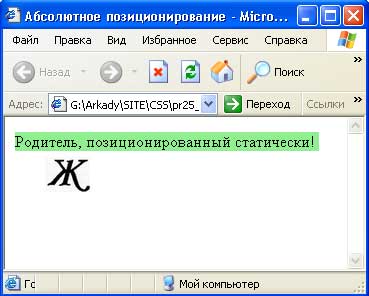
Рис.1. Абсолютное позиционирование
На рисунке 1 показано отображение страницы с абсолютно позиционированным элементом (графическим изображением буквы Ж) в тэге <SPAN>.
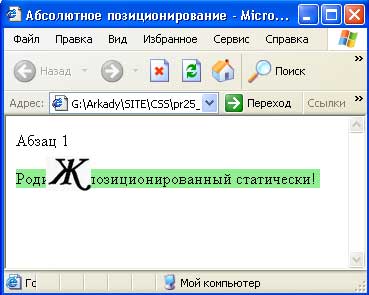
Так как в исходном документе родитель (тэг <SPAN>) элемента <IMG>, позиционированного абсолютно, является статически позиционированным элементом, то ищется ближайший абсолютно позиционированный родитель. Таковым будет тело документа, относительно начала которого и смещается вправо и вниз на 40 пикселей изображение. Если к этому фрагменту добавить один абзац, то элемент <SPAN> сместится вниз, но его потомок - элемент <IMG> - все равно будет позиционирован относительно начала документа (рисунок 2), что приводит к перекрытию изображением родителя.

Рис.2. Абсолютное позиционирование от начала документа
Вот текст приложения:
<HTML> <HEAD> <TITLE>Абсолютное позиционирование</TITLE> </HEAD> <BODY> <P>Абзац 1 <P><SPAN STYLE="position:static; background-color:#90EE90"> Родитель, позиционированный статически! <IMG SRC="G.gif" STYLE="position:absolute; top:40px; left:40px;"> </SPAN> </BODY> </HTML>
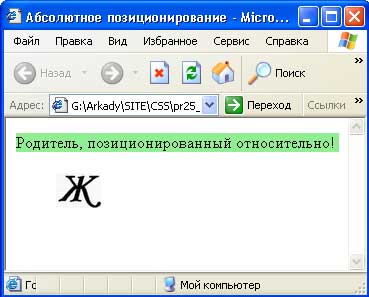
Если теперь изменить позиционирование родителя на относительное, то элемент <IMG> будет смещен вниз и вправо относительно начала элемента-родителя (рисунок 3).

Рис.3. Абсолютное позиционирование от начала родителя
Вот текст документа:
<HTML> <HEAD> <TITLE>Абсолютное позиционирование</TITLE> </HEAD> <BODY> <SPAN STYLE="position:relative; background-color:#90EE90"> Родитель, позиционированный относительно! <IMG SRC="G.gif" STYLE="position:absolute; top:40px; left:40px;"> </SPAN> </BODY> </HTML>
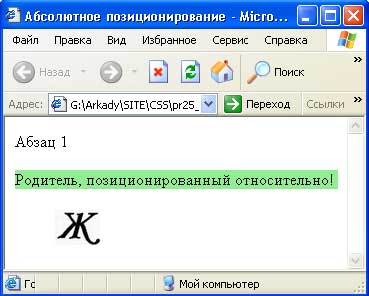
А если добавить перед элементом <SPAN> абзац, то изображение сместится вместе со своим родителем, оставаясь расположенным на 40 пикселей вниз и вправо относительно начала элемента-родителя (рисунок 4).

Рис.4. Смещение абсолютно позиционированного элемента вместе с родителем
Замечание. Изменение размеров окна браузера не изменит положение абсолютно позиционированного элемента. Поэтому при уменьшении размеров окна такой элемент может оказаться за границами окна и, следовательно, невидим.
На следующем шаге мы закончим изучение этого вопроса.
