На этом шаге мы рассмотрим использование параметров top и left.
Значения свойств top и left влияют на начало отсчета положения абсолютно позиционированного элемента. Если их значения установлены, то именно они и используются для смещения элемента относительно начала позиционированного элемента-родителя:
- left - для задания расстояния в пикселях от левого края окна (х-координата),
- top - для задания расстояния в пикселях от верхнего края окна (у-координата).
Если значение свойства top не задано или установлено равным auto, то верхний край элемента совмещается с верхом последней строки текста родителя, если последний содержит текст, или выравнивается по верхнему краю родителя, если последний является изображением. Аналогично, если значение свойства left не задано или установлено равным auto, то левый край элемента совмещается с концом последней строки текста родителя, если последний содержит текст, или выравнивается по правому краю родителя, если последний является изображением.
Проиллюстрируем это на конкретном примере. Возьмем текст примера, результат просмотра которого в браузере приведен на предыдущем шаге на рисунке 3, и изменим его следующим образом:
<HTML> <HEAD> <TITLE>Абсолютное позиционирование</TITLE> </HEAD> <BODY> <SPAN STYLE="position:relative; background-color:#90EE90"> Родитель, позиционированный относительно! <IMG SRC="G.gif" STYLE="position:absolute; top:auto; left:auto;"> </SPAN> </BODY> </HTML>
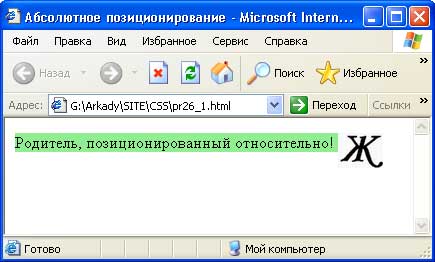
Результат просмотра этого документа в браузере изображен на рисунке 1.

Рис.1. Изменение положения абсолютно позиционированного при отсутствии параметров top и left
 Переместите влево правую границу окна браузера и проследите за "поведением" буквы Ж. Объясните полученный результат.
Переместите влево правую границу окна браузера и проследите за "поведением" буквы Ж. Объясните полученный результат.
На следующем шаге мы рассмотрим относительное позиционирование.
