На этом шаге мы рассмотрим относительное позиционирование элементов.
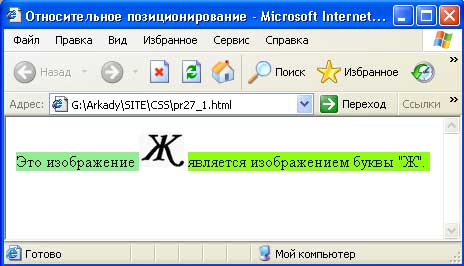
Относительно позиционированные и статически позиционированные элементы после изъятия из исходного текста документа всех абсолютно позиционированных элементов (вместе с их потомками), образуют непрерывный поток отображения, в котором каждый последующий элемент позиционируется относительно конца предыдущего. Относительно позиционированные элементы, являющиеся потомками абсолютно позиционированных элементов, также позиционируются в конец своего элемента-родителя. Рисунок 1 демонстрирует отображение в окне браузера последовательности относительно позиционированных элементов страницы:

Рис.1. Относительно позиционированы все элементы
Текст данного примера:
<HTML> <HEAD> <TITLE>Относительное позиционирование</TITLE> </HEAD> <BODY> <SPAN STYLE="position:relative; background-color: #90EE90"> Это изображение </SPAN> <IMG SRC="G.gif" STYLE="position: relative;"> <SPAN STYLE="position:relative; background-color: #90ff10";> является изображением буквы "Ж". </SPAN> </BODY> </HTML>
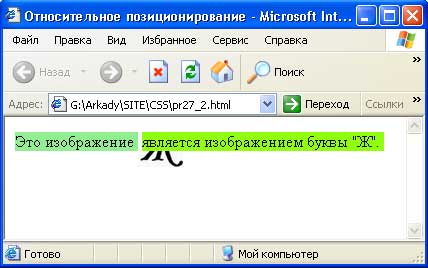
Каждый элемент потока позиционируется в конец предыдущего. Если позиционирование элемента-изображения изменить на абсолютное, то он будет выведен из стандартного потока отображения, а оставшиеся относительно позиционируемые элементы будут отображаться друг за другом в едином потоке (рисунок 2).

Рис.2. Изображение перекрывается третьим элементом
Вот текст документа:
<HTML> <HEAD> <TITLE>Относительное позиционирование</TITLE> </HEAD> <BODY> <SPAN STYLE="position:relative; background-color: #90EE90"> Это изображение </SPAN> <IMG SRC="G.gif" STYLE="position: absolute;"> <SPAN STYLE="position:relative; background-color: #90ff10";> является изображением буквы "Ж". </SPAN> </BODY> </HTML>
Здесь же видно, что последовательность отображения элементов определяется их заданием в исходном файле документа: элемент <IMG> задан вторым, поэтому он отображается раньше третьего элемента и перекрывается последним.
На следующем шаге мы закончим изучение этого вопроса.
