На этом шаге мы рассмотрим свойства visibility и clip.
Несколько свойств каскадных таблиц стилей позволяют организовать, совместно со встроенными сценариями, динамическое отображение и скрытие элементов страницы HTML.
Свойство visibility управляет отображением элемента. Если его значение равно visible (значение по умолчанию), то элемент отображается, если оно установлено равным hidden, то элемент не отображается. Когда для скрытия элемента используется его свойство visibility, то элемент не изымается из потока отображения. Это означает, что соответствующий ему блок занимает надлежащее положение на странице, но содержимое этого блока (элемент) не отображается.
Подобное поведение отличается от поведения объекта со свойством display равным none. В последнем случае элемент не только не отображается, но и изымается из потока отображения, и на странице нет пустого блока, соответствующего этому элементу.
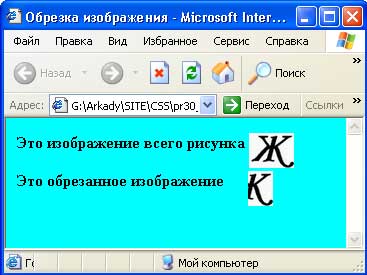
Свойство clip позволяет обрезать видимое изображение абсолютно позиционированного элемента. Каждый такой элемент отображается в прямоугольном блоке определенной ширины и высоты, которые определяются либо шириной и высотой самого элемента, либо его свойствами width и height. Та часть элемента, которая отображается в блоке, является его видимым изображением. Блок отображения не обязательно должен соответствовать размерам самого элемента: он может вмещать весь элемент, а может только его часть. Например, блок отображения элемента <IMG> может быть меньше размеров графического изображения, представляемого этим элементом. Свойство clip воздействует только на блок отображения элемента. Его значением может быть auto (никакого отсечения не производится). Также можно задавать координаты прямоугольника, в котором будет отображаться элемент. Прямоугольник задается с помощью параметра rect(<top> <right> <bottom> <left>), где величины <top>, <right>, <bottom> и <left> определяют, соответственно, верхнюю, правую, нижнюю и левую границы видимого изображения элемента относительно блока отображения. На рисунке 1 показан пример использования свойства clip со значением rect (0 80 50 20).

Рис.1. Использование свойства clip
Текст HTML-документа:
<HTML> <HEAD> <TITLE>Обрезка изображения</TITLE> </HEAD> <BODY BGCOLOR="AQUA" STYLE="font-weight: 900;"> <P> Это изображение всего рисунка <IMG SRC="G.gif" STYLE="position: absolute;"> <P> Это обрезанное изображение <IMG SRC="G.gif" STYLE="position: absolute; clip: rect (0 80 50 20);"> </BODY> </HTML>
Замечание. Для Microsoft Internet Explorer изображение должно быть позиционировано абсолютно, однако в некоторых других браузерах поддерживается как абсолютное позиционирование, так и относительное.
 Измените размеры прямоугольника и способ позиционирования элемента. Объясните полученный результат.
Измените размеры прямоугольника и способ позиционирования элемента. Объясните полученный результат.
На следующем шаге мы продолжим изучение этого вопроса.
