На этом шаге мы рассмотрим свойство overflow.
Свойство overflow определяет поведение элемента, когда размеры его содержимого не соответствуют размерам блока отображения, установленного свойствами top, width, height и left. Существует четыре значения этого свойства, определяющие поведение элемента:
- visible - заставляет элемент сжаться или увеличиться, чтобы полностью отобразиться в заданном блоке (для графического содержимого элемента) или увеличивает размеры блока отображения (для текстового содержимого);
- hidden - обрезает элемент в соответствии с размерами блока;
- auto - добавляет полосы прокрутки к блоку отображения в случае, если размеры содержимого элемента превосходят размеры блока отображения;
- scroll - добавляет полосы прокрутки к блоку отображения в любом случае.
В следующем примере используется свойство overflow для создания механизма прокрутки первого текста.
<HTML> <HEAD> <TITLE>Позиционирование</TITLE> </HEAD> <BODY BGCOLOR="AQUA" STYLE="font-weight: 900;"> <DIV STYLE="position:absolute; top:0; left:70; width:50; height:100;"> <IMG SRC="g.gif"> </DIV> <DIV STYLE="position:absolute; top:10; left:15; width:220; height:120; overflow: scroll;"> <H1 STYLE="color:red;">Первый позиционированный текст, который накладывается на рисунок и на второй текст</Н1> </DIV> <DIV STYLE="position:absolute; top:60; left:300; width:50; height:100;"> <H1 STYLE="color:blue;">Второй позиционированный текст</Н1> </DIV> </BODY> </HTML>
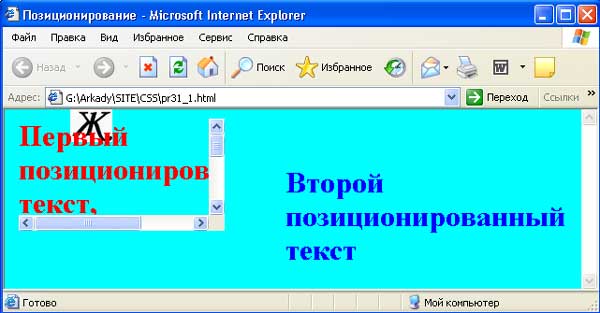
Результат просмотра в браузере этого документа приведен на рисунке 1.

Рис.1. Использование свойства overflow
В этом примере был использован тэг <DIV> для выделения группы элементов страницы. Он выполнил роль контейнера. Напомним, что элементы, находящиеся в контейнере, наследуют некоторые свойства контейнера, указанные в параметре STYLE. В данном примере контейнеры содержали лишь по одному элементу, хотя можно было вставить в них еще и другие элементы.
 Измените значение параметра overflow и прокомментируйте полученный результат.
Измените значение параметра overflow и прокомментируйте полученный результат.
На следующем шаге мы закончим изучение этого вопроса.
