На этом шаге мы рассмотрим изменение режимов редактирования и заполнения огибающей.
Режимы редактирования огибающей переключаются с помощью соответствующих им кнопок Straight Line (Прямая), Single Arc (Дуга), Double Arc (Волна) и Unconstrained (Кривая) на панели атрибутов. Следует помнить, что в режим Unconstrained (Кривая) переключиться можно всегда, а чтобы переключиться в режимы, предусматривающие более строгие ограничения, текущее состояние узлов и сегментов огибающей должно соответствовать этим ограничениям. Например, для переключения в режим Straight Line (Прямая) все сегменты огибающей должны быть прямолинейными, узлов типа ("точка излома") должно быть ровно восемь, стороны должны составлять отрезки прямой.
Режим заполнения огибающей можно выбирать при помощи раскрывающегося списка Mapping Mode (Режим заполнения) на панели атрибутов.
Старайтесь сразу после создания огибающей задать режим ее редактирования в соответствии с назначением. Чем меньше ограничений предусматривает режим редактирования огибающей, тем более гибкие возможности она предоставляет пользователю, но, одновременно, тем больший объем работы требуется для настройки ее формы. Поэтому пользоваться огибающей, имеющей режим редактирования Unconstrained (Кривая), рекомендуется только когда это действительно оправдано.
Если в огибающую заключена рамка простого текста, режим заполнения изменить не удастся.
Опыт показывает, что полностью освоить возможности огибающих удается только после достаточно большой практической работы с ними. Первый шаг на этом пути — следующее упражнение.
Модификация формы объекта при помощи огибающих
В этом упражнении мы испытаем на практике описанные выше приемы работы с огибающими. В ходе упражнения мы попробуем изобразить упругую деформацию воздушного шарика и нанести на его поверхность надпись таким образом, чтобы возникала иллюзия объема.
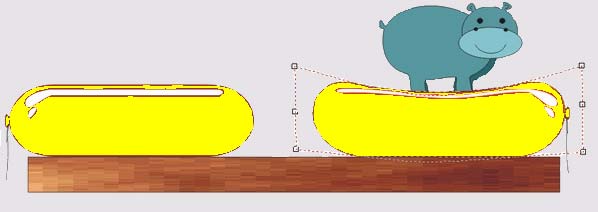
- В библиотеке клипарта CorelDRAW имеется множество превосходных изображений воздушных шариков, поэтому мы не станем возиться с их построением, а воспользуемся готовыми. Импортируйте изображение продолговатого желтого шарика из файла библиотеки \Spec_occ\Misc\Ball0007.cdr. Еще нам понадобится изображение игрушечного бегемотика — импортируйте его из файла \Ammals\Wild\Hippoc.cdr той же библиотеки клипарта, входящей в комплект поставки CorelDRAW. Постройте вытянутый по горизонтали прямоугольник, который будет играть роль поверхности стола, и поместите шарик так, чтобы веревочка от него свисала слева (рис. 1).

Рис. 1. Исходный объект и огибающая, имеющая режим редактирования Single Arc - Выделите шарик, а затем перетащите вправо левый средний маркер рамки выделения при нажатой клавише Ctrl. Перед тем как отпустить левую кнопку мыши, щелкните ее правой кнопкой, чтобы получилась зеркально отраженная копия шарика. Сдвиньте ее вправо, к краю "стола". Отрегулируйте размеры бегемота и перетащите его на копию шарика несколько ниже его верхнего края.
- Выберите инструмент Interactive Envelope (Интерактивная огибающая) и щелкните на копии шарика. Поскольку искажение требуется несложное, вполне достаточно задать режим редактирования огибающей Single Arc (Дуга). Все что теперь требуется — перетащить узел, расположенный посредине верхней стороны огибающей, вниз, совместив его с уровнем нижнего края изображения игрушки.
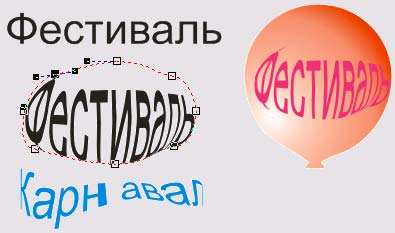
- Для нанесения надписи импортируйте изображение другого шарика — круглого. Оно находится в файле Spec_Occ\Misc\Ball0002.cdr. Разгруппируйте изображение и удалите группу объектов, составляющих синий шарик. Красный шарик выделите и немного поверните, чтобы веревочка располагалась снизу. Чтобы не испортить такой красивый рисунок в процессе дальнейшей работы, заблокируйте его командой Arrange | Lock Object (Компоновать | Заблокировать объект). Выберите инструмент Text (Текст) и щелкните им примерно посредине шарика. Задайте выравнивание по центру, щелкнув на соответствующей кнопке панели атрибутов, введите с клавиатуры слово Фестиваль и отформатируйте таким кеглем, чтобы ширина получившегося текстового блока была примерно в полтора или два раза больше ширины шарика.
- Теперь следует ввести надпись в габариты шарика с помощью огибающей. Для этого добавьте к надписи огибающую тем же приемом, что на шаге 3, только на этот раз в качестве режима редактирования огибающей оставьте назначенный по умолчанию режим Unconstrained (Кривая).
- Приступим к редактированию огибающей. Прежде всего немного сожмем огибающую по краям надписи. Для этого выделите два верхних угловых узла и сместите их немного вниз. Затем сместите на такое же расстояние вверх два нижних угловых узла.
- Теперь совместим угловые узлы огибающей с абрисом шарика. Сначала выделите два левых угловых узла и перетащите их до совмещения с границей шарика (при нажатой клавише Ctrl), а затем проделайте то же самое с правыми угловыми узлами. Совместите с границей шарика средние узлы боковых сторон и откорректируйте положение направляющих точек угловых узлов так, чтобы боковые границы огибающей совместились с контурной линией шарика. Надпись должна "вписаться" в абрис шарика. Однако пока надпись выглядит неестественно и разрушает иллюзию его объема, созданную бликами.
- Приступим к созданию иллюзии, имитирующей размещение надписи на сферической поверхности. Для этого нам потребуется изменить назначенный по умолчанию режим заполнения огибающей Putty (По углам) режимом Original (По касательным). Это делается выбором соответствующей альтернативы в раскрывающемся списке Mapping Mode (Режим заполнения) панели атрибутов. Теперь нужно создать дополнительные узлы огибающей. Они должны располагаться примерно так, как показано на рис. 2, слева. Дополнительные узлы можно вставлять "на глазок" двойными щелчками мыши в нужных точках огибающей, но в нашем случае удобнее делать это с помощью кнопки "плюс" на панели атрибутов, поскольку тогда дополнительные узлы будут вставлены точно посредине между существующими, что и требуется. Когда все дополнительные узлы будут вставлены, должно получиться что-то похожее на рис. 2, справа.

Рис. 2. Имитация надписи на сферической поверхности с помощью огибающей
Самое замечательное в этом способе создания иллюзии — то, что текст, заключенный в огибающую, остается текстом, а не преобразуется в кривые. Если его выделить инструментом Pick (Выбор), то можно выполнять редактирование и форматирование. На рис. 2 слева внизу представлен результат изменения текста в огибающей: изменен не только текст надписи, но и гарнитура, а иллюзия, создаваемая огибающей, при этом полностью сохраняется.
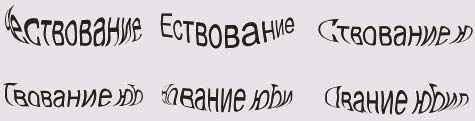
На базе описанного приема можно легко построить последовательность кадров анимации, демонстрирующей вращение шарика с надписью вокруг вертикальной оси. Чтобы получить изображение очередного кадра, достаточно удалить один символ надписи в начале текстового блока и добавить один в конце. Последовательность таких кадров приведена на рис. 3 — надпись Чествование юбиляра последовательно прокручивается через огибающую. Для полной иллюзии вращения шарика хорошо было бы менять в каждом кадре и положение веревочки — самую малость. Получается практически готовый элемент страницы веб-узла — остается только собрать последовательность изображений в анимированный ролик.

Рис. 3. Последовательность кадров анимации с вращением шарика с надписью (не меняющийся фон с изображением шарика не показан)
Простой текст и огибающие
В разделе 4 мы познакомились с тем, как сделать рамку простого текста непрямоугольной. Для этого требовалось установить атрибут обтекания для перекрывающих ее объектов. В тех случаях, когда по той или иной причине этот прием не годится, можно воспользоваться огибающими.
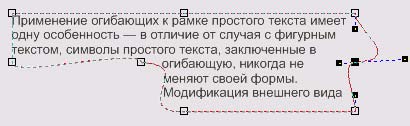
Применение огибающих к рамке простого текста имеет одну особенность — в отличие от случая с текстом фигурным, символы простого текста, заключенные в огибающую, никогда не меняют своей формы. Модификация внешнего вида сводится к изменению конфигурации области верстки, то есть могут измениться длины строк, на которые разбивается текст, и местоположение начальных и конечных точек строк. На рис. 4 представлена рамка простого текста, заключенная в огибающую, после перемещения и редактирования некоторых узлов последней.

Рис. 4. Рамка простого текста, заключенная в огибающую
На следующем шаге мы рассмотрим деформацию и инструмент Interactive Distortion.
