На этом шаге мы расмотрим создание меню.
Достаточно часто пользователю приходится осуществлять выбор одного значения из заданного списка значений. Такой перечень возможных значений можно организовать, используя набор кнопок с зависимой фиксацией (радиокнопок). А если перечень будет достаточно большим? В этом случае на помощь может прийти элемент формы под названием меню. Меню обычно используют для перечисления режимов работы, отображения списков товаров, услуг и т.п.
Основными тэгами, используемыми для создания меню, являются следующие:
- <SELECT> и </SELECT> - используются для определения соответственно начала и конца меню;
- <OPTION> - задает отдельный пункт меню.
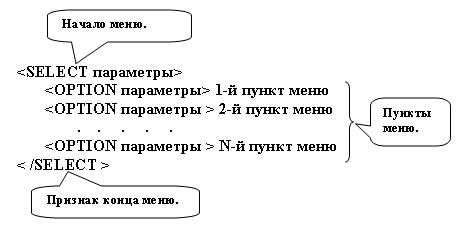
Таким образом, меню в общем виде можно представить так:

Рис.1. Создание меню
Как видно из приведенной схемы, каждый из перечисленных тэгов имеет свои параметры, которые мы сейчас рассмотрим.
Параметры тэга <SELECT>:
- SIZE - по умолчанию меню отображается на Web-странице в виде раскрывающегося списка, в котором виден только один элемент. Если необходимо, чтобы отображалось сразу несколько элементов, то в этом параметре указывается число элементов меню, которые можно увидеть, не прибегая к помощи полосы прокрутки;
- MULTIPLE - наличие этого параметра позволяет выбрать из меню одновременно несколько элементов с помощью щелчков мыши при нажатой клавише CTRL. При использовании этого параметра меню всегда отображается в "распахнутом" виде, а не в форме раскрывающегося списка, как обычно.
Параметры тэга <OPTION>:
- VALUE - определяет значение, которое будет передано серверу, если данный пункт выбран из меню. Если этот параметр отсутствует, то передается название пункта меню. Для приведенной схемы это фразы: "1-й пункт меню", "2-й пункт меню" и т.п.;
- SELECTED - наличие этого параметра отображает пункт меню как изначально выбранный. Это удобно, если речь идет о варианте, который будет выбираться большинством пользователей.
Приведем пример использования рассмотренных тэгов. Данный фрагмент:
. . . . .
Какой цвет выпускаемых нами мужских сорочек Вам импонирует? <BR>
<SELECT NAME=color SIZE=3>
<OPTION VALUE=blue>синий
<OPTION VALUE=red SELECTED>красный
<OPTION VALUE=green>зеленый
</SELECT>
. . . . .
создает в браузере меню, состоящее из трех пунктов, которые сразу же будут видны на экране (SIZE=3). Пункт меню красный будет изначально выбран (выделен), так как соответствующий тэг <OPTION> имеет параметр SELECTED. Если пользователь согласится с выбором по умолчанию, то значением управляющего элемента с именем color будет red.
Кроме тэга <OPTION> пункты меню можно создавать с помощью тэга <OPTGROUP>, который позволяет построить многоуровневое меню. Параметр LABEL служит для задания имени элемента основного меню, который содержит набор подпунктов. Приведем пример использования этого тэга:
<P>Ваши любимые еда и напитки:</P>
<SELECT NAME=food>
<!-- Первый пункт -->
<OPTGROUP LABEL="Еда">
<!-- Подпункты первого пункта -->
<OPTION VALUE=Chicken>Жареная курица
<OPTION VALUE=Buckwheat>Гречневая каша
</OPTGROUP>
<!-- Второй пункт -->
<OPTGROUP LABEL="Напитки">
<!-- Подпункты второго пункта -->
<OPTION VALUE=Vine>Вино
<OPTION VALUE=Milk>Молоко
</OPTGROUP>
</SELECT>
В приведенном примере меню состоит из двух пунктов (Еда и Напитки), каждый из которых содержит по два подпункта.
Со следующего шага мы начнем знакомиться с основами программирования на VBScript.
