С этого шага мы начнем знакомство с основами программирования на VBScript.
В предыдущем разделе мы рассматривали создание и использование стандартных управляющих элементов. Среди них особое место занимает тэг <INPUT>, который позволяет создавать значительное количество таких элементов. Основную роль в этом тэге играет параметр TYPE, ведь именно от его значения зависит, какой управляющий элемент будет создан.
Среди значений этого параметра особую роль играет значение BUTTON, дающее возможность создавать свои нестандартные кнопки. Что значит “нестандартная кнопка”? Конечно, внешне эта кнопка ничем не отличается от ранее создаваемых нами кнопок, однако, в отличие от них, мы должны сами написать ту последовательность действий, которая будет выполняться при нажатии на нее. Если вы помните, мы ничего такого не делали при использовании кнопок Submit и Reset. Резюмируя сказанное, для создания такой кнопки нужно:
- расположить ее на форме, используя значение BUTTON параметра TYPE тэга <INPUT>;
- написать последовательность действий, которая должна выполняться при нажатии на нее.
Однако здесь сразу же возникает несколько вопросов: какой язык программирования использовать для описания нужной нам последовательности действий, и где в HTML-документе ее располагать?
Ответ, хотя бы частично, на эти вопросы можно получить, изучив следующий пример:
<HTML> <HEAD> <TITLE>Пример расположения подпрограмм.</TITLE> <SCRIPT FOR=BUTTON2 EVENT=OnClick LANGUAGE=VBScript> <!-- alert "А вот мое сообщение в ответ на щелчок!" '--> </SCRIPT> <SCRIPT TYPE="text/vbscript" LANGUAGE=VBScript> <!-- Sub Button3_OnClick() alert "И, наконец, мое сообщение в ответ на щелчок!" End Sub '--> </SCRIPT> </HEAD> <BODY> <H2> Пример использования "нестандартной кнопки".</H2> <FORM> <INPUT TYPE=BUTTON VALUE="Нажми меня!" NAME=BUTTON1 OnClick="VBScript: alert 'Сообщение в ответ на щелчок!'"> <INPUT TYPE=BUTTON VALUE="А теперь меня!" NAME=BUTTON2> <INPUT TYPE=BUTTON VALUE="И, наконец, меня!" NAME=BUTTON3> </FORM> </BODY> </HTML>
Текст этого документа можно взять здесь.

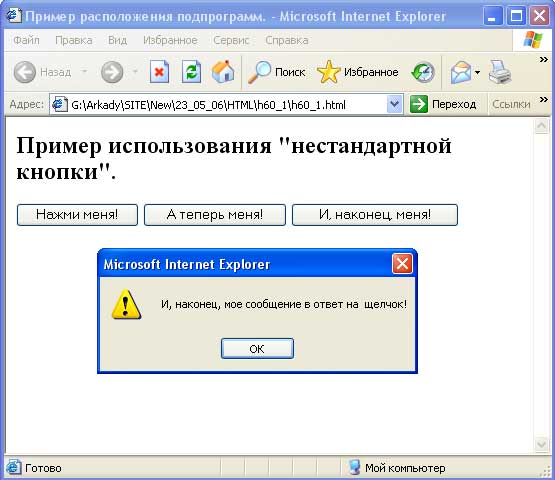
Рис.1. Результат просмотра документа в браузере
Здесь показаны три различных способа расположения последовательности действий, которая вызывается в ответ на щелчок мышью по кнопке. Рассмотрим их подробнее.
1. При задании управляющего элемента (кнопка с именем BUTTON1). Префикс VBScript сообщает интерпретатору, что нужно воспользоваться языком сценариев VBScript. Дальше идет код программы. Этот метод используется тогда, когда нужно выполнить 1-2 оператора.
2. С использованием параметров FOR, EVENT и LANGUAGE в тэге <SCRIPT>(кнопка с именем BUTTON2). Этот тэг используется для задания кода сценария. В тэге <INPUT>, в отличие от первого способа, отсутствует параметр обработки события OnClick, однако в тэге <SCRIPT> находится параметр EVENT, который определяет, в ответ на какое событие будет выполняться код, а параметр FOR – для какого объекта. Ясно, что параметр LANGUAGE задает используемый язык сценариев:

Замечание. Обратите внимание на то, что программный код, расположенный между тэгами <SCRIPT> и </SCRIPT>, заключен в тэги комментария <!-- и -->. Это нужно для того, чтобы браузер пропускал расположенный между ними программный код. Перед закрывающим тэгом комментария расположен символ “апостроф (одинарная кавычка)”. Этот символ в языке Visual Basic является комментарием и здесь используется для того, чтобы тэг закрывающего комментария был пропущен интерпретатором VBScript.
3. “В стиле” Visual Basic (кнопка с именем BUTTON3). Любая процедура, имя которой составлено из имени управляющего элемента (объекта) и имени события с префиксом on, соединенных символом подчеркивания, рассматривается VBScript как процедура обработки указанного события для указанного элемента (объекта). Параметр TYPE используется для определения языка сценариев.
Замечание.
- Определения процедур рекомендуется размещать в разделе <HEAD>, хотя это и не обязательно. Подобная практика улучшает чтение HTML-документа. Кроме того, при интерпретации браузером содержимого HTML-документа раздел <HEAD> интерпретируется до начала обработки раздела <BODY>, поэтому все процедуры будут размещены в памяти компьютера до того, как встретится их вызов.
- Для тех, кто знаком с языком программирования Visual Basic или Visual Basic for Application последний способ работы с процедурами является самым подходящим. Кроме того, в большинстве программных сред, используемых для создания Web-страниц, такой способ задания процедур является основным.
- Последний способ определения процедур удобен еще и тем, что в одном тэге <SCRIPT> можно собрать все процедуры обработки событий всех управляющих элементов HTML-документа.
На следующем шаге мы познакомимся с типами данных используемые в VBScript.
