На этом шаге продробно рассмотрим свойства, методы и события объекта Document.
Этот объект – самый важный в объектной модели. Все элементы HTML-документа являются свойствами объекта Document и одновременно объектами с точки зрения языка сценариев VBScript. Для удобства некоторые объекты объединены в наборы (смотри шаг 73 рисунок 1), которые еще называют коллекциями. Например, коллекция всех картинок в HTML-документе называется Images, а коллекция всех ссылок – Links. Чтобы обратиться к объекту из коллекции нужно указать его номер в этой коллекции. Таким образом, коллекция представляет собой аналог массива, причем нумерация элементов коллекции также начинается с 0.
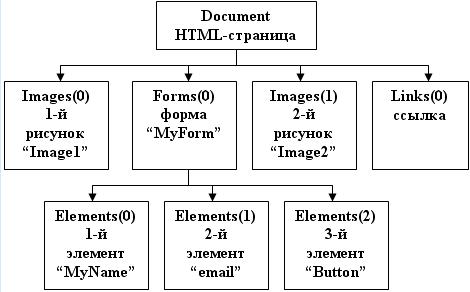
На рисунке 1 приведена иерархическая схема объектного представления HTML-документа.

Рис.1. Иерархическая схема объектного представления HTML-документа
Первый объект в этой структуре – Document. Первый элемент HTML-документа – картинка с именем Image1. Она представляется в виде объекта Images(0). Чтобы получить доступ к этому элементу страницы, требуется записать:
Document.Images(0)
Document.Forms(0).Elements(2)
Существует другой способ доступа к элементам страницы: с использованием имени элемента. В этом случае вместо указания названия набора и номера элемента в наборе указывается имя элемента. Первый пример с учетом сказанного можно записать так:
Document.Image1
Document.MyForm.Button
Основные наборы (коллекции), свойства, методы и события объекта Document перечислены в таблицах 1 и 2.
| Название | Описание |
|---|---|
| All | Коллекция всех тэгов и элементов в основной части документа. |
| Anchors | Коллекция всех закладок (тэгов типа <A NAME=…>) в документе. |
| Forms | Коллекция всех форм на странице. |
| Frames | Набор всех фреймов, определенных в тэге <FRAMESET>. |
| Images | Набор всех графических элементов (картинок) на странице. |
| Links | Набор всех гиперссылок на странице. |
Напоминаем, чтобы можно было обратиться к элементу набора по имени, нужно придать ему имя, воспользовавшись параметром NAME.
| ОБЪЕКТ DOCUMENT | |
|---|---|
| Свойства | |
| AlinkColor | Задает цвет активной ссылки. |
| LinkColor | Задает цвет непосещенной ссылки. |
| VlinkColor | Задает цвет посещенной ссылки. |
| BgColor | Определяет цвет фона документа. |
| FgColor | Определяет цвет текста документа. |
| Title | Содержит заголовок документа. |
| LastModified | Дата последнего изменения документа. |
| ReadyState | Возвращает состояние загружаемого элемента:
|
| Location | Возвращает объект Location с информацией о текущем URL-адресе. |
| Referrer | Возвращает URL-адрес предыдущего объекта Location. |
| ActiveElement | Возвращает активный элемент (элемент, находящийся в фокусе). Конструкция ActiveElement.Name позволяет получить имя элемента, а ActiveElement.Value – его значение. |
| Domain | Имя узла с документом. |
| URL | URL-адрес документа. |
| Body | Возвращает ссылку на объект BODY. Используя ее можно определить, например, размеры рабочей области (свойства ClientWidth и ClientHeight), размеры содержимого документа (ScrollWidth и ScrollHeight), местоположение полос прокрутки (ScrollLeft и ScrollTop). |
| ParentWindow | Возвращает ссылку на объект Window с документом. |
| Методы | |
| Close | Закончить запись в документ и отобразить его. |
| Open | Открытие нового потока для методов Write и WriteLn (формирование новой страницы). |
| Write (<строка>) или WriteLn (<строка>) |
Вывод в открытый предыдущим методом поток указанной строки без добавления/с добавлением символа
«возврат каретки». На практике HTML не различает этот символ, поэтому результат выполнения этих
конструкций один. Кавычки внутри строки заменяются апострофами: WriteLn(“<IMG SRC=’Image1.gif’>”). Метод используется при динамическом формировании Web-страницы. |
| События | |
| OnClick | Наступает при щелчке левой клавиши мыши. |
| OnMouseOver | Наступает при перемещении мыши над элементом документа. |
| OnDblClick | Наступает при двойном щелчке левой клавиши мыши. |
| OnKeyDown | Наступает один раз при нажатии клавиши на клавиатуре, даже если клавиша удерживается. |
| OnKeyUp | Наступает при отпускании клавиши на клавиатуре. |
| OnKeyPress | Наступает при нажатии и отпускании клавиши на клавиатуре. Если клавиша удерживается, то генерируется серия таких событий. |
| OnMouseOut | Наступает при выходе мыши за пределы документа. |
| OnMouseMove | Наступает при перемещении курсора мыши. |
| OnMouseUp | Наступает при отпускании клавиши мыши. |
| OnMouseDown | Наступает при нажатии клавиши мыши. |
Все перечисленные события получают один аргумент: объект, содержащий информацию о событии. Более подробную информацию по использованию указанных событий мы приведем в шаге 80 "Обработка событий". А здесь проиллюстрируем использование некоторых из перечисленных свойств и методов.
Пример №1. Воспользуемся свойствами объекта Document, чтобы получить заголовок документа и дату его последней модификации.
Текст HTML-документа, решающего эту задачу, может выглядеть так:
<HTML> <HEAD> <TITLE>Свойства документов.</TITLE> <SCRIPT LANGUAGE=VBScript> <!-- Sub Button1_OnClick() 'Формирование строки для вывода. X="Дата последней модификации документа: "&Document.LastModified X=X&Chr(13)&Chr(10) X=X&"Заголовок документа: "&Document.Title 'Вывод сформированной строки. Alert X 'Изменение заголовка. Document.Title = "Изменить заголовок" X="Измененный заголовок: "&Document.Title 'Вывод измененного заголовка. Alert X End Sub '--> </SCRIPT> </HEAD> <BODY> <H2 ALIGN=CENTER>Вывод окна со свойствами документа.</H2> Нажмите кнопку для вывода окна со свойствами документа.<BR> <FORM NAME=Form1> <INPUT TYPE="BUTTON" NAME="BUTTON1" Value="Нажмите кнопку!"> </FORM> </BODY> </HTML>
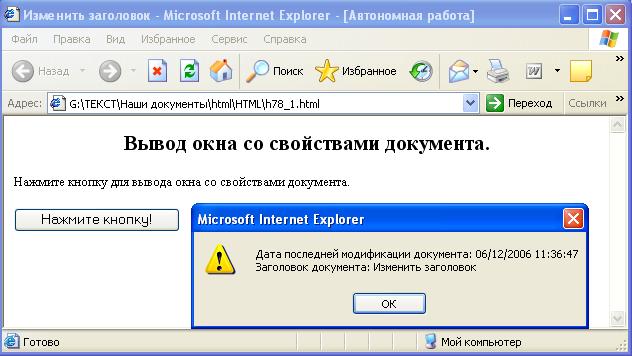
Результат просмотра в браузере следующий:

Рис.2. Вывод свойств документа
Обратите внимание, что свойство Title позволяет не только прочитать заголовок, но и изменить его.
Пример №2. Создадим HTML-документ, позволяющий изменять цвета текста и фона документа. Для этого воспользуемся свойствами BgColor и FgColor объекта Document.
<HTML> <HEAD> <TITLE>Изменение цветов.</TITLE> <SCRIPT LANGUAGE=VBScript> <!-- Dim A(15) A(1)="WHITE": A(2)="BLACK" : A(3)="BLUE" A(4)="RED": A(5)="YELLOW" : A(6)="AQUA" A(7)="FUSHIA": A(8)="GRAY" : A(9)="LIME" A(10)="MAROON": A(11)="NAVY" : A(12)="OLIVE" A(13)="PURPLE": A(14)="SILVER" : A(15)="TEAL" i = 1 : j = 2 Document.BgColor=A(j):Document.FgColor=A(i) Sub ButtonFG_OnClick() If i=15 Then i=0 i = i+1 Document.FgColor=A(i) End Sub Sub ButtonBG_OnClick() If j=15 Then j=0 j = j+1 Document.BgColor=A(j) End Sub '--> </SCRIPT> </HEAD> <BODY> <H2>Изменение цветов текста и фона документа.</H2> Для выбора следующего цвета и фона документа используйте соответствующую кнопку.<BR> <FORM NAME=Form1> <INPUT TYPE=BUTTON NAME=BUTTONBG VALUE="Следующий цвет текста"> <INPUT TYPE=BUTTON NAME=BUTTONFG VALUE="Следующий цвет фона""> </FORM> </BODY> </HTML>
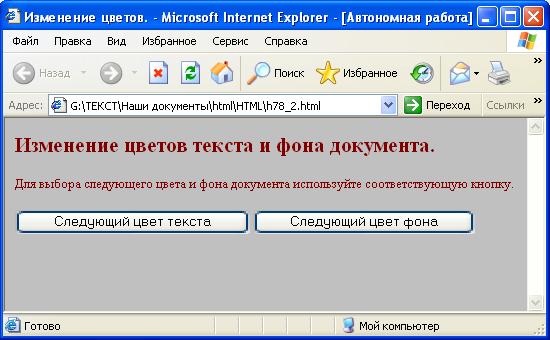
Результат работы приложения следующий:

Рис.3. Изменение цветов текста и фона документа
Пример №3. Проиллюстрируем использование метода WriteLn. В примере создается новая страница, на которой отображается введенное пользователем имя.
<HTML> <HEAD> <TITLE>Изменение цветов.</TITLE> <SCRIPT LANGUAGE=VBScript> <!-- Sub Button1_OnClick() X=Form1.NM.Value Document.Open 'Открытие нового потока (страницы). Document.WriteLn "<P ALIGN=Center><FONT COLOR=Red" Document.WriteLn "SIZE=7>Новая страница</FONT></P>" Document.WriteLn "<P ALIGN=Center><FONT COLOR=Blue" Document.WriteLn "SIZE=5>Ваше имя: " Document.WriteLn X Document.WriteLn "</FONT></P>" Document.Close 'Закрытие страницы и ее отображение. End Sub '--> </SCRIPT> </HEAD> <BODY> <H2>Иллюстрация использования метода WriteLn.</H2> Нажмите кнопку для создания новой HTML-страницы.<BR> <FORM NAME=Form1> Но прежде задайте свое имя: <INPUT TYPE=TEXT NAME=NM VALUE="Имя?"><BR> <INPUT TYPE=BUTTON NAME=BUTTON1 VALUE="Нажмите кнопку!"> </FORM> </BODY> </HTML>
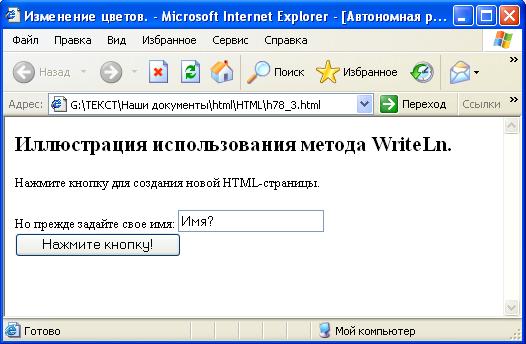
Вид в браузере:

Рис.4. Иллюстрация использования метода WriteLn
Отметим, что не всегда для создания новой HTML-страницы используются методы Open и Close, что демонстрируется в следующем примере.
Пример №4. Проиллюстрируем использование конструкции цикла For Each…Next. В следующем примере используется набор Forms для организации цикла по числу форм в документе. Внутренний цикл по элементам набора Elements формы печатает в документ значения свойства Value всех элементов формы.
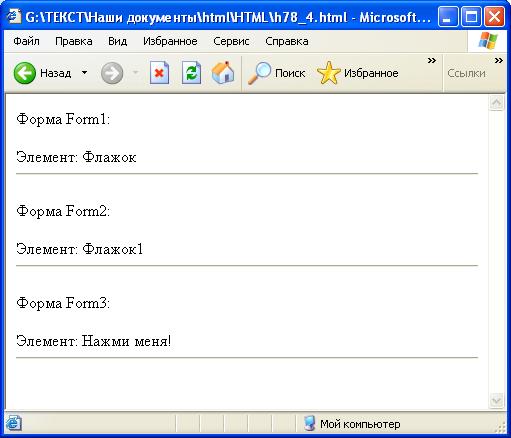
<HTML> <HEAD> <TITLE>Изменение цветов.</TITLE> <SCRIPT LANGUAGE=VBScript> <!-- Sub Button1_OnClick() s="" 'Начальное значение строки. For Each i In Document.Forms s=s&"<P> Форма "&i.Name&": "&chr(10)&chr(13) For Each j In i.Elements s=s&"<P> Элемент: "&j.Value&chr(10)&chr(13) Next s=s&"<HR>" Next 'Вывод сформированной строки. Document.WriteLn s End Sub '--> </SCRIPT> </HEAD> <BODY> <H2>Отображение все элементов форм документа.</H2> Нажмите кнопку для создания новой HTML-страницы.<BR> <FORM NAME=Form1> <INPUT TYPE="CHECKBOX" NAME="CHECK1" VALUE="Флажок">Флажок </FORM> <FORM NAME=Form2> <INPUT TYPE="CHECKBOX" NAME="CHECK2" VALUE="Флажок1">Флажок </FORM> Щелчок по кнопке выведет имена всех элементов всех форм документа. <FORM NAME=Form3> <INPUT TYPE="BUTTON" NAME="BUTTON1" VALUE="Нажми меня!"> </FORM> </BODY> </HTML>
На каждом шаге внешнего цикла переменная i содержит ссылку на форму созданную тэгом <FORM>. Во внутреннем цикле осуществляется перебор элементов формы. Ссылка на набор Elements формы указывается в качестве параметра i.Elements цикла For Each. Переменная j внутреннего цикла последовательно ссылается на элементы формы, поэтому конструкция j.Value дает значение параметра Value элемента формы.
Результат отображения страницы в окне браузера показан на рисунке 5.

Рис.5. Отображение все элементов форм документа
Следующий шаг посвящен рассказу о коллекциях объекта Document.
