На этом шаге мы познакомимся с коллекциями объекта Document.
В этом разделе мы приведем основные методы и события некоторых коллекций (наборов) объектов, которые мы упоминали на предыдущем шаге в таблице 1.
| КОЛЛЕКЦИЯ LINKS (МАССИВ ГИПЕРССЫЛОК) | |
|---|---|
| Свойства | |
| Length | Число гиперссылок в массиве. |
| Target | Имя конечного окна или фрейма для гиперссылки. |
| События | |
| OnMouseOver | Возникает при размещении указателя мыши на гиперссылке. |
| OnMouseMove | Возникает при перемещении мыши по гиперссылке. Координаты курсора мыши можно получить следующим
образом (смотри следующий раздел): X = Window.Event.OffsetX Y = Window.Event.OffsetY |
| OnClick | Возникает при щелчке на гиперссылке. |
| КОЛЛЕКЦИЯ ANCHORS (МАССИВ ЗАКЛАДОК) | |
| Свойства | |
| Length | Число элементов в массиве. |
| Name | Имя закладки. |
| ККОЛЛЕКЦИЯ FORMS (МАССИВ ФОРМ) | |
| Свойство | |
| Elements | Ссылка на массив элементов формы. |
| Метод | |
| Submit | Позволяет отправить данные из формы на сервер. |
| Событие | |
| OnSubmit | Возникает перед выполнением метода Submit и используется для организации контроля пересылаемых данных. |
Отдельные элементы формы имеют специфические свойства, которые мы рассмотрим позднее. А сейчас проиллюстрируем использование некоторых из перечисленных методов, свойств и событий.
Пример №1. Создадим HTML-документ, демонстрирующий использование наборов Links и Anchors.
<HTML> <HEAD> <TITLE>Иллюстрация использования объектов Links и Anchors.</TITLE> <SCRIPT LANGUAGE=VBScript> <!-- Sub Ssylka1_OnMouseOver() Alert "Сейчас указатель над первой ссылкой." End Sub Sub Ssylka2_OnMouseMove() Window.Status="x="&Window.Event.OffsetX& _ " y="&Window.Event.OffsetY End Sub Sub Ssylka2_OnClick() Alert "Число гиперссылок в документе = "&Document.Links.Length&Chr(10)&Chr(13)& " Число закладок в документе = "& Document.Anchors.Length 'Перечень имен закладок. S="" For i=0 to Document.Anchors.Length-1 S=S&Document.Anchors(i).Name&" " Next 'Вывод имен закладок. Alert "Имена закладок: "&S End Sub '--> </SCRIPT> </HEAD> <BODY> <A NAME="1"></A> <H2>Иллюстрация использования объектов Links и Anchors.</H2> В этом документе создадим две ссылки.<BR><BR> <A HREF="#1" NAME="Ssylka1">1-я ссылка.</A> <A HREF="#1" NAME="Ssylka2">2-я ссылка.</A> <BR><BR> 1. Проиллюстрируем обработчик события OnMouseOver (указатель мыши расположен на первой гиперссылке).<BR> 2. Проиллюстрируем обработчик события OnMouseMove (указатель мыши перемещается над второй гиперссылкой). Обратите внимание на строку состояния. Там располагаются координаты курсора мыши. <BR> 3. Проиллюстрируем обработчик события OnClick (щелчок по второй гиперссылке). Выведем здесь число ссылок и закладок в документе.<BR> </BODY> </HTML>
Результат просмотра в браузере:

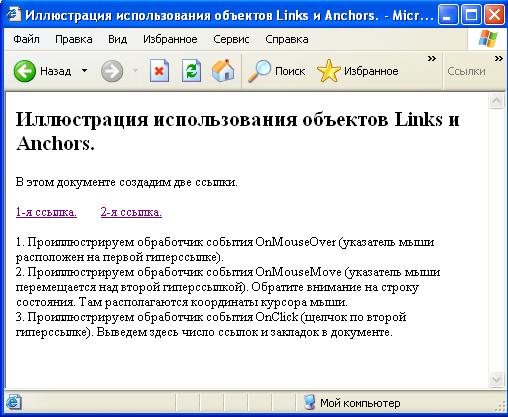
Рис.1. Иллюстрация использования объектов Links и Anchors
Обратите внимание на то, что количество закладок в этом документе равно 3. Дело в том, что тэги <A HREF=…> также являются закладками вследствие того, что имеют параметр NAME. Это легко можно проверить, удалив у первой ссылки этот параметр, сохранив и снова просмотрев этот документ в браузере.
Пример №2. Достаточно часто введенные пользователем данные проверяются перед их отправкой на сервер. Для этого можно написать обработчик события OnSubmit() набора Forms. Покажем это на примере страницы регистрации членов клуба любителей книги, где задаются необходимые регистрационные данные, однако их проверка не проводится. Исправим этот пробел, добавив обработчик события OnSubmit(), проверяющий, задано ли регистрационное имя.
<HTML>
<HEAD>
<TITLE>Регистрационная страница клуба любителей книги.</TITLE>
<SCRIPT LANGUAGE=VBScript>
<!--
Sub Frm1_OnSubmit()
If Document.Forms(0).REGNAME.Value=Empty Then
y=MsgBox("Не задано регистрационное имя", 48, "Отсутствуют необходимые данные")
'Прервать передачу данных.
Window.Event.returnValue=False
'При необходимости удалить введенные данные.
Frm1.Reset()
End If
End Sub
'-->
</SCRIPT>
</HEAD>
<BODY>
<H2>Страница регистрации члена клуба.</H2>
Заполнив следующую анкету, Вы получите доступ к нашей электронной библиотеке.<BR>
<FORM NAME=Frm1 METHOD=POST ENCTYPE="text/plain" ACTION="mailto:ivanov@mail.ru">
Укажите регистрационное имя:
<!-- Создание поля редактирования REGNAME. -->
<INPUT TYPE=TEXT NAME=REGNAME><BR>
. . . . . . . . . . . . . . . . . . . . . . . . . . . .
Прокомментируем некоторые особенности приведенного фрагмента HTML-документа. Если в тексте HTML-документа присутствует обработчик события OnSubmit(), то он вызывается перед отправкой данных, что дает возможность их проверки.
Отметим, что, как правило, в имени процедуры используется имя формы, а не имя коллекции с индексом.
Имя коллекции может использоваться в остальных случаях, например, в условном операторе.
Для проверки на "пустоту" поля используется сравнение с Empty.
Конструкция Window.Event.returnValue=False позволяет прервать процесс передачи данных (с этой конструкцией мы познакомимся в шаге 80 "Обработка событий").
При необходимости очистить все поля можно использовать метод Reset(). Удаление этого метода позволит сохранить все введенные пользователем данные.
В заключение остановимся на свойствах различных элементов набора Elements. Понятно, что этот набор состоит из различных элементов (кнопок, переключателей, полей ввода и т.д.), каждый из которых имеет свои свойства. Приведем несколько примеров, иллюстрирующих их использование.
Пример №3. Работа с кнопками. В поле Nadpis задается новая надпись на нижней кнопки Button3. Верхняя кнопка Button1 заменяет надпись на нижней кнопке Button3. Средняя кнопка Button2 выводит на экран диалоговое окно со свойствами кнопки Button3. Нижняя кнопка Button3 – обычная кнопка:
<HTML> <HEAD> <TITLE>Работа с кнопками.</TITLE> <SCRIPT LANGUAGE=VBScript> <!-- Sub Button1_OnClick() 'Формирование надписи у 3-й кнопки. Document.Frm1.Button3.Value = Document.Frm1.Nadpis.Value End Sub Sub Button2_OnClick() 'Вывод сообщения со свойствами нижней кнопки. NS = Chr(13)&Chr(10) S = "Имя кнопки: "& Document.Frm1.Button3.Name & NS S = S & "Число элементов в форме: " & Document.Frm1.Elements.Length & NS S = S & "Надпись на кнопке: " & Document.Frm1.Button3.Value MsgBox S,0,"Свойства нижней кнопки" End Sub Sub Button3_OnClick() Alert "Щелчок по нижней кнопке" End Sub '--> </SCRIPT> </HEAD> <BODY> <H2>Работа с кнопками</H2> <FORM> <P ALIGN="CENTER"> <INPUT TYPE="TEXT" NAME="Nadpis" VALUE=""> <INPUT TYPE="BUTTON" NAME="Button1" VALUE="Заменить надпись нижней кнопки"></P> <P ALIGN="CENTER"> <INPUT TYPE="BUTTON" NAME="Button2" VALUE="Вывести свойства нижней кнопки"></P> <P ALIGN="CENTER"> <INPUT TYPE="BUTTON" NAME="Button3" VALUE="Просто кнопка"></P> </FORM> </BODY> </HTML>
Результат просмотра в браузере:

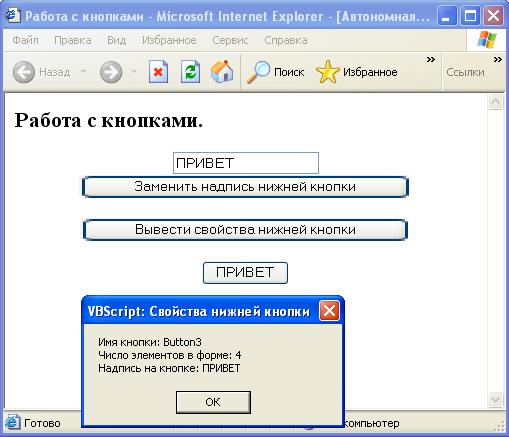
Рис.2. Иллюстрация к примеру №3
Пример №4. Работа с переключателями. Выделяют два вида переключателей: кнопки с независимой фиксацией (CheckBox) и кнопки с зависимой фиксацией (радиокнопки) (Radio). Основным для этих элементов является свойство Checked – установлен (True) или нет (False) переключатель. В следующем примере используются две кнопки с независимой фиксацией, а также две кнопки Button, которые используются для установки и сброса значений переключателей.
<HTML> <HEAD> <TITLE>Независимые переключатели</TITLE> <SCRIPT LANGUAGE=VBScript> <!-- Sub Button1_OnClick() 'Обработка кнопки установки всех флажков. For i=0 to 1 Document.Form1.Elements(i).Checked=True Next End Sub Sub Button2_OnClick() 'Обработка кнопки сброса всех флажков. For i=0 to 1 Document.Form1.Elements(i).Checked=False Next End Sub Sub Button3_OnClick() 'Обработка кнопки вывода выбранных флажков. NS=chr(13)&chr(10) S="Bыбраны флажки: "&NS For i=0 to 1 If Document.Form1.Elements(i).Checked Then S=S&Document.Form1.Elements(i).Value&NS End If Next Alert S End Sub '--> </SCRIPT> </HEAD> <BODY> <FORM> <P ALIGN="CENTER"> <TABLE> <TR> <TD>Флажок 1</TD> <TD><INPUT TYPE="checkbox" NAME="Flag1" VALUE="1"></TD> </TR> <TR> <TD>Флажок 2</TD> <TD><INPUT TYPE="checkbox" NAME="Flag2" VALUE="2"></TD> </TR> </TABLE></P> <P ALIGN="CENTER"> <INPUT TYPE="BUTTON" NAME="Button1" VALUE="Установить все флажки"> <INPUT TYPE="BUTTON" NAME="Button2" VALUE="Cбpoc флажков"> <INPUT TYPE="BUTTON" NAME="Button3" VALUE="Bывод флажков"> </P> </FORM> </BODY> </HTML>
В браузере увидим седующее:

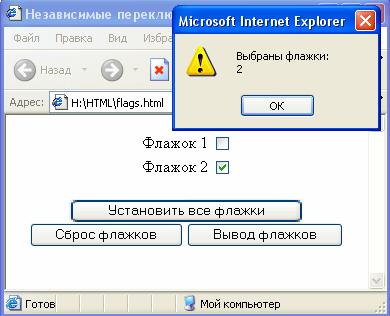
Рис.3. Иллюстрация к примеру №4
Обратите внимание, что в этом примере используется таблица для макетирования Web-страницы. В двух строках таблицы располагаются названия и изображения кнопок с независимой фиксацией. Для доступа к кнопкам с независимой фиксацией (флажкам) используется цикл с заголовком For i=0 to 1. Дело в том, что эти кнопки создаются первыми и поэтому находятся вначале массива Elements.
Пример №5. Кнопки с зависимой фиксацией. В следующем примере используются две радиокнопи, позволяющие изменить цвет фона формы, а также кнопка, восстанавливающая первоначальный вид Web-страницы.
Разберитесь с принципами работы скриптов самостоятельно.
<HTML> <HEAD> <TITLE>Зависимые переключатели</TITLE> <SCRIPT LANGUAGE=VBScript> <!-- Sub RadioColor(i) 'Обработка события OnClick для i-го переключателя. 'Выбран первый переключатель. If i = 0 Then Document.BgColor="Red" 'Выбран второй переключатель. If i = 1 Then Document.BgColor="Green" End Sub Sub Button1_OnClick() 'Обработка кнопки восстановления формы. Document.BgColor = "Yellow" Document.Forms(0).Elements(0).Checked = False Document.Forms(0).Elements(1).Checked = False End Sub '--> </SCRIPT> </HEAD> <BODY BGCOLOR="YELLOW"> <FORM METHOD="POST"> <P ALIGN="CENTER"> <FONT SIZE="6">Цвет фона</FONT></P> <P ALIGN="CENTER"> <INPUT TYPE="RADIO" ONCLICK="RadioColor(0)" NAME="RBut"> <FONT SIZE="4">Kpacный</FONT><BR> <INPUT TYPE="RADIO" ONCLICK="RadioColor(1)" NAME="RBut"> <FONT SIZE="4">Зеленый</FONT></P> <P ALIGN="CENTER"><INPUT TYPE="BUTTON" NAME="Button1" VALUE="Сброс"></P> </FORM> </BODY> </HTML>
Результат работы приложения можно увидеть на рисунке 4.

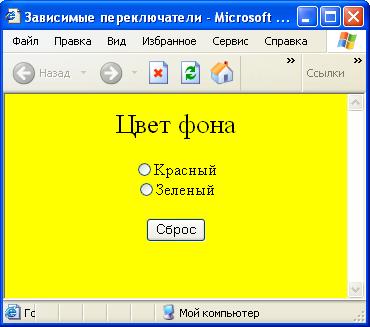
Рис.4. Иллюстрация к примеру №5
Пример №6. Поля ввода. К этим элементам можно отнести: обычные поля (Text), поля для ввода многострочного текста (TextArea) и поля для ввода пароля (Password).
Наряду с уже известными свойствами и методами можно отметить следующие методы:
- Blur – возникает при потере фокуса;
- Focus – возникает при получении фокуса;
- Select – выделяет текст в поле.
В следующем примере используются все типы полей ввода. Кнопка Добавить в область не только добавляет содержимое Текстового поля и поля Пароль в область многострочного текста, но и очищает эти поля, осуществляя тем самым перенос данных. Щелчок по кнопке Выделить область выделяет содержимое многострочного текста.
Текст HTML-документа:
<HTML> <HEAD> <TITLE>Пример полей ввода.</TITLE> <SCRIPT LANGUAGE=VBScript> <!-- Sub Button1_OnClick() 'Обработка кнопки добавления поля в область. Document.Form1.TextA.Value = Document.Form1.TextA.Value _ &Document.Form1.TextT.Value Document.Form1.TextT.Value = "" End Sub Sub Button2_OnClick() 'Выделение. Document.Form1.TextA.Select End Sub Sub Parol_OnChange() 'Добавление текста пароля в область редактирования. Document.Form1.TextA.Value = Document.Form1.TextA.Value & "Пароль: _ " & Document.Form1.Parol.Value Document.Form1.Parol.Value = "" End Sub '--> </SCRIPT> </HEAD> <BODY> <FORM NAME="Form1"> <P ALIGN="CENTER"> <TEXTAREA ROWS="3" COLS="50" NAME="TextA"> Начальное значение области </TEXTAREA></P> <P ALIGN="CENTER"> <INPUT TYPE=TEXT" NAME="TextT" VALUE="Haчальное значение"> <FONT COLOR="BLUE" SIZE="3"><B>Текстовое поле</B></FONT><BR> <INPUT TYPE="PASSWORD" NAME="Parol"> <FONT COLOR="BLUE" SIZE="3"> <B>Пароль</B></FONT><BR></P> <P ALIGN="CENTER"> <INPUT TYPE="BUTTON" NAME="Button1" VALUE="Добавить в область"> <INPUT TYPE="BUTTON" NAME="Button2" VALUE="Bыделить область"></P> </FORM> </BODY> </HTML>
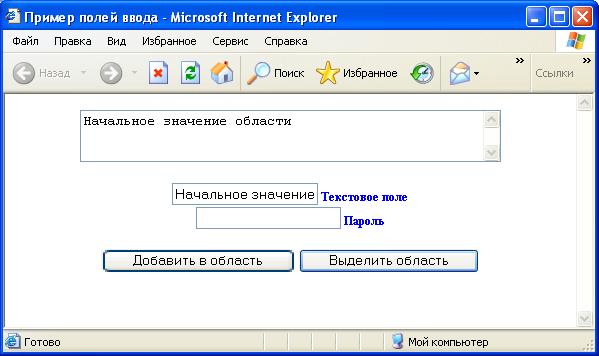
Результат работы приложения можно увидеть на рисунке 5.

Рис.5. Иллюстрация к примеру №6
Пример №7. Меню.. Этот элемент создается с использованием служебного слова Select.
Перечислим основные свойства этого элемента:
- Length – число элементов в списке;
- SelectIndex – номер выбранного элемента в меню (отсчет начинается с нуля);
- Options – массив элементов меню. Доступ к конкретному пункту меню осуществляется также,
как к элементу массива:
Каждый пункт меню также имеет свои свойства:
Options(<номер пункта меню>)
- Selected – логическое значение определяющее, был ли выбран (Истина) или нет (Ложь) данный пункт меню;
- Text – значение пункта меню.
Например, для того чтобы получить текст второго пункта меню, можно воспользоваться следующей конструкцией (Menu1 – название элемента):
Menu1.Options(1).Text
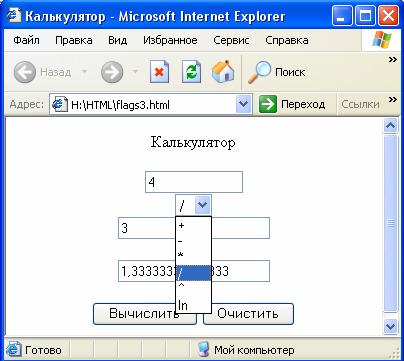
Воспользуемся этим элементом при разработке калькулятора:

Рис.6. Калькулятор
<HTML> <HEAD> <TITLE>Калькулятор.</TITLE> <SCRIPT LANGUAGE=VBScript> <!-- Sub But1_OnClick() 'Обработка кнопки вычисления. oper=Document.Form1.Oper.Options(Document.Form1.Oper.SelectedIndex).Text x=CDbl(Document.Form1.X.Value) y=CDbl(Document.Form1.Y.Value) Select Case oper 'Вычисление результата. Case "+" r=x+y Case "-" r=x-y Case "*" r=x*y Case "/" r=x/y Case "^" r=x^y Case "ln" r=LOG(x) End Select 'Вывод результата в поле R. Document.Form1.R.Value=r End Sub '--> </SCRIPT> </HEAD> <BODY> <P ALIGN="CENTER"> <FONT SlZE="5">Калькулятор</FONT></P> <FORM NAME="Form1"> <P ALIGN="CENTER"> <INPUT TYPE="TEXT" SIZE="12" NAME="X"><BR> <SELECT NAME="Oper" SIZE="1"> <OPTION> + <OPTION> - <OPTION> * <OPTION> / <OPTION> ^ <OPTION> ln </SELECT><BR> <INPUT TYPE="TEXT" SIZE="21" NAME="Y"><BR><BR> <INPUT TYPE="TEXT" SIZE="21" NAME="R"></P> <P ALIGN="CENTER"> <INPUT TYPE="BUTTON" NAME="But1" VALUE="Вычислить"> <INPUT TYPE="RESET" VALUE="Очистить"></P> </FORM> </BODY> </HTML>
На следующем шаге мы рассмотрим обработку событий.
