На этом шаге мы рассмотрим приведем пример скрипта.
JavaScript - это язык программирования, который "понятен" браузеру. Это означает, что браузер умеет выполнять (интерпретировать) команды этого языка.
Программу на JavaScript можно записывать внутри HTML-документа или размещать в отдельном файле. Этот файл браузер прочитает (по специальной команде) во время интерпретации HTML-программы.
Программы на JavaScript (их еще называют скриптами) не работают самостоятельно. Коды на JavaScript дополняют коды HTML и "живут" вместе с ними, даже если они расположены в отдельном файле.
Программы JavaScript можно записывать в любом месте HTML-документа. В некоторых случаях целесообразно записать одну часть программы в одном месте (например, в заголовке - тэге <HEAD>), а другую - в другом (например, в конце HTML-страницы после тела документа - элемента <BODY>). В любом случае текст фрагмента программы заключается в тэг-контейнер <SCRIPT>:
<SCRIPT LANGUAGE="JavaScript">
// Здесь пишется текст программы (скрипта)
</SCRIPT>
В соответствии со стандартом HTML, теги <SCRIPT LANGUAGE="JavaScript"> и </SCRIPT>, как не принадлежащие к HTML, игнорируются, но текст между этими текстами остается виден. Чтобы его скрыть, необходимо заключить этот текст в контейнер - комментарий HTML:
<SCRIPT LANGUAGE="JavaScript"> <!-- // Здесь располагается текст скрипта //--> </SCRIPT>
JavaScript понимает и игнорирует первую строку контейнера <SCRIPT>, начинающий комментарий HTML. Ему (языку JavaScript) легко это сделать, поскольку никакая строка никакой программы JavaScript не может начинаться со знака "<". Но JavaScript не в состоянии отличить последнюю строку контейнера от "ошибочного" оператора, начинающегося с двойного минуса - такой оператор имеется в JavaScript. Поэтому необходимо эту последнюю строку контейнера записать в виде комментария JavaScript:
<SCRIPT LANGUAGE="JavaScript"> <!-- // Здесь располагается текст скрипта // --> </SCRIPT>
Таким образом, только что был изучен первый оператор JavaScript - однострочный комментарий.
Первый скрипт познакомит вас с самыми основами создания и размещения JavaScript на Web-странице. Скрипт помещает текст на Web-страницу. В данном случае текст будет красного цвета. Вот текст HTML-документа, содержащего этот скрипт:
<HTML>
<HEAD>
<TITLE>Первый скрипт</TITLE>
<SCRIPT LANGUAGE="JavaScript">
<!--
document.write("<FONT COLOR='RED'>Это красный текст</FONT>");
//-->
</SCRIPT>
</HEAD>
<BODY>
</BODY>
</HTML>
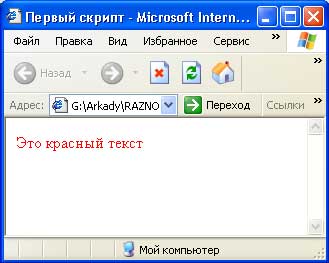
Результат просмотра этого документа в браузере изображен на рисунке 1.

Рис.1. Результат просмотра документа в браузере
Разберем подробно данный скрипт. Начнем с первой строки:
<SCRIPT LANGUAGE="JavaScript">
Это код HTML, который дает браузеру понять, что с этого места начинается JavaScript. Параметр LANGUAGE определяет язык, используемый при написании скрипта. Вот основная часть скрипта:
document.write("<FONT COLOR='RED'>Это красный текст</FONT>");
Вот из чего состоит скрипт: указывается document (документ HTML) и те изменения, которые в нем произойдут: что-то будет написано (write). То, что будет написано, находится в скобках.
Конструкция document представляет собой объект. Слово write (вывести), отделенное точкой, называется методом объекта. Текст в скобках называется параметром метода, он передается методу, когда тот воздействует на объект. Имейте в виду, что текст внутри скобок находится в кавычках. Этот текст в представляет собой простой тэг HTML, который позволяет задать параметры текста. Обратите внимание, что дальше идут одинарные кавычки. Если поставить двойные, JavaScript решит, что это конец строки, и получится, что только часть вашего текста будет применена к объекту, а это уже ошибка.
На следующем шаге мы рассмотрим определение файла для JAvaScript.
