На этом шаге мы рассмотрим способ определения внешнего файла в JavaScript.
Атрибут SRC тега <SCRIPT> позволяет определить файл как источник операторов JavaScript. Например:
. . . . . <HEAD> <TITLE> Пример страницы</TITLE> <SCRIPT SRC ="myprog.js"> . . . . . </SCRIPT> </HEAD> <BODY> . . . . .
Этот атрибут особенно полезен для разделения функций при большом количестве страниц. JavaScript-операторы в пределах тега <SCRIPT> с атрибутом SRC игнорируются, если в файле нет ошибок. Например, можно поместить следующий оператор между <SCRIPT SRC ="…"> и </SCRIPT>:
document.write("Не могу найти JS-файл");
Этот оператор будет выполняться только в том случае, если при загрузке файла произойдет какая-либо ошибка. Параметр SRC может определить любой относительный или абсолютный URL-адрес.
Внешние файлы JavaScript должны содержать только JavaScript-определения функций и операторы, в них не может быть тегов HTML. Внешние файлы JavaScript должны иметь расширение .js.
Приведем пример, иллюстрирующий сказанное. Создайте следующий HTML-документ:
<HTML>
<HEAD>
<TITLE>Использование файла js</TITLE>
<SCRIPT LANGUAGE="JavaScript" SRC="pr.js">
<!--
alert ("Не загрузился JS-файл");
//-->
</SCRIPT>
<NOSCRIPT>
Не загрузился JS-файл.
</NOSCRIPT>
</HEAD>
<BODY>
</BODY>
</HTML>
Как видно из текста этого документа параметр SRC содержит имя файла, содержащего операторы JavaScript, который должен быть расположен в той же папке, что и данный HTML-документ. Если файл pr.js в папке отсутствует, то появится окно с сообщением "Не загрузился JS-файл".
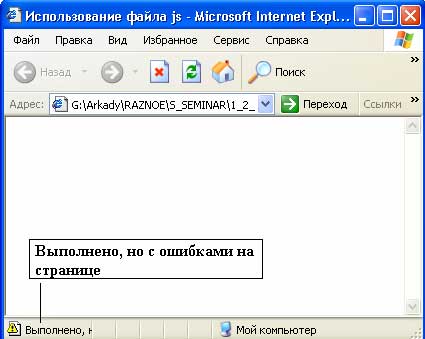
Однако в некоторых случаях, это сообщение не выводится (это зависит от настроек браузера). Вместо него в левом нижнем углу окна браузера появляется значок "восклицательный знак" с фразой "Выполнено, но с ошибками на странице" (рисунок 1), который сигнализирует о наличии ошибок.

Рис.1. Вывод сообщения об ошибке
Создадим файл pr.js следующего содержания:
document.write("<FONT COLOR='RED'>Это красный текст</FONT>");
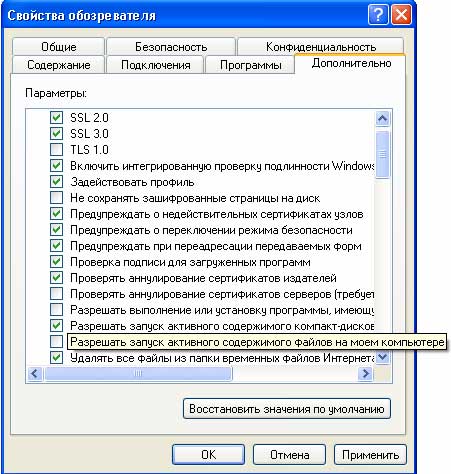
В заключение разберем назначение тэга-контейнера <NOSCRIPT>. Его содержимое отображается тогда, когда браузер не поддерживает выполнение скриптов. Для иллюстрации этой особенности запретим браузеру отображать активное содержимое. Выполним в браузере Microsoft Internet Explorer пункт меню Сервис | Свойства обозревателя и на вкладке Дополнительно уберем "галочку" с пункта "Разрешать запуск активного содержимого на моем компьютере" (рисунок 2).

Рис.2. Установка запрета на запуск активного содержимого
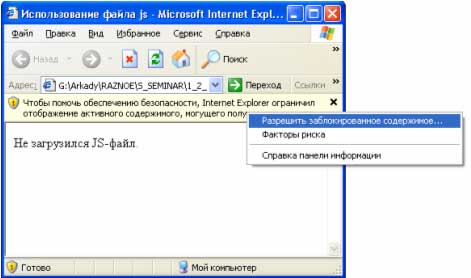
После подтверждения сделанных изменений снова в браузере просмотрим последний HTML-документ. Мы увидим такую картину:

Рис.3. Отображение документа при запрете запуска активного содержимого
Мы видим, что вверху окна браузера появилось предупреждение. Щелчок по нему правой кнопкой мыши вызывает появление контекстно-зависимого меню, в котором выбор пункта "Разрешить заблокированное содержимое" позволит выполнить скрипт, и мы получим результат, аналогичный приведенному на рисунке предыдущего шага. Однако в данный момент в окне браузера мы видим фразу, которая говорит о том, что сейчас выполнение скрипта запрещено. Это как раз та фраза, которую мы поместили в тэг-контейнер <NOSCRIPT>.
При создании скриптов мы будем часто использовать функцию alert(). Эта функция выводит заданный в ней текст в диалоговом окне с единственной кнопкой OK. Если текст - параметр функции alert() - слишком длинный, его можно записать в нескольких строчках, используя знак "+" (операцию соединения):
alert("язык JavaScript был разработан в " +
"1995 году фирмой Netscape для второй" +
"версии своего браузера");
Операция соединения не означает разрыв строки в окне браузера. Для перевода строк нужно использовать символы "\n":
alert ("Первая строка.\nСтрока вторая.");
В заключение отметим, что все операторы JavaScript заканчиваются символом "точка с запятой".
На следующем шаге мы рассмотрим переменные в JavaScript.
