На этом шаге мы рассмотрим свойства объекта navigator.
Объект navigator содержит информацию о производителе браузера, его версии и возможностях.
Перечислим основные свойства этого объекта.
Замечание. Отметим тот факт, что перечисленные свойства чаще всего используются так называемыми LOG-программами, сохраняющими и анализирующими "следы" вашего перемещения по сети Internet.
Проиллюстрируем использование перечисленных свойств.
Пример. Приведем текст HTML-документа, с помощью которого можно получить информацию о браузере.
<HTML> <HEAD> <TITLE>Пример использования свойств объекта navigator</TITLE> <SCRIPT LANGUAGE="JavaScript"> <!-- function info() { alert ("Код браузера: "+navigator.appCodeName+"\nИмя браузера: "+ navigator.appName+"\nВерсия браузера: "+navigator.appVersion+ "\nЗначение userAgent: "+navigator.userAgent); } //--> </SCRIPT> </HEAD> <BODY> <H2 ALIGN=CENTER>Свойства объекта navigator</H2> <FORM> <INPUT TYPE="BUTTON" NAME="BUTTON1" VALUE="Вывод свойств" ONCLICK="info();"> </FORM> </BODY> </HTML>
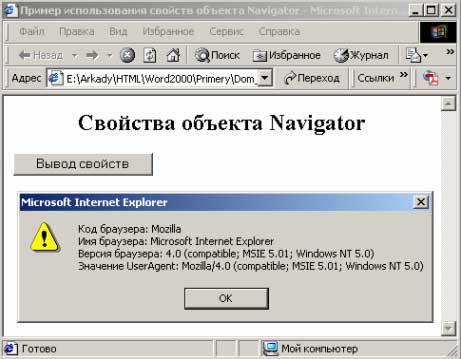
Результат просмотра этого документа в браузере следующий:

Рис.1. Результат работы приложения
Обратите внимание на тот факт, что значение свойства userAgent включает в себя значения остальных свойств, за исключением appName.
На следующем шаге мы рассмотрим объект history.
