На этом шаге мы рассмотрим свойства и методы объекта location.
Объект location содержит информацию об URL-адресе текущей страницы, а также методы, позволяющие обновлять страницы.
Проиллюстрируем использование некоторых из перечисленных свойств и методов объекта location.
Пример 1. Приведем тексты HTML-документов, иллюстрирующих работу с двумя фреймами UpperFrame и LowerFrame с кнопкой для их перестановки.
Текст главного HTML-документа, содержащего описание структуры фреймов:
<HTML> <HEAD> <TITLE>Пример работы с двумя фреймами.</TITLE> </HEAD> <FRAMESET ROWS=40%,60%> <FRAME Name=UpperFrame SRC=Frame1.html> <FRAME Name=LowerFrame SRC=Frame2.html> </FRAMESET> </HTML>
Текст HTML-документа Frame1.html, находящегося в верхнем фрейме:
<HTML> <HEAD> <TITLE>Верхний фрейм UpperFrame.</TITLE> <SCRIPT LANGUAGE="JavaScript"> <!-- function obmen() { nm = top.frames[0].location.href; x = nm.slice(nm.length-11); if (x.localeCompare("Frame1.html")==0) { top.LowerFrame.location.href="Frame1.html"; top.UpperFrame.location.href="Frame2.html";} else { top.LowerFrame.location.href="Frame2.html"; top.UpperFrame.location.href="Frame1.html";} } //--> </SCRIPT> </HEAD> <BODY> <H2> Верхний фрейм UpperFrame.</H2> <FORM> <INPUT TYPE=BUTTON NAME=BUTTON1 VALUE="Фреймы поменять местами" ONCLICK="obmen();"> </FORM> </BODY> </HTML>
Текст HTML-документа Frame2.html, находящегося в нижнем фрейме:
<HTML> <HEAD> <TITLE>Нижний фрейм LowerFrame.</TITLE> </HEAD> <BODY> <H2> Нижний фрейм LowerFrame.</H2> </BODY> </HTML>
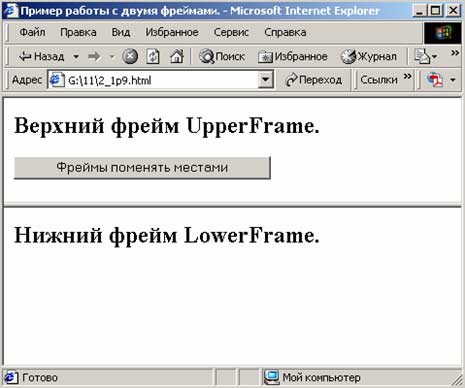
Внешний вид работающего приложения изображен на рисунке 1.

Рис.1. Результат работы приложения
Вся работа по обмену содержимым происходит в функции obmen(). Рассмотрим ее подробнее.
В списках операторов, которые выполняются в случае истинности и ложности проверяемого условия, используется свойство href объекта location. Отметим, что в этих строках свойство top определяет объект window, а LowerFrame и UpperFrame - имена, соответственно, нижнего и верхнего фреймов. Их использование позволяет получить доступ к соответствующему фрейму.
Рассмотрим теперь более подробно тело функции. Сначала в переменную nm помещается значение свойства href, которое содержит полное имя (вместе с путем доступа!) загруженного HTML-документа. Нам нужно его получить из него только последние 11 символов. Почему именно 11 символов? Дело в том, что имя HTML-документа Frame1.html содержит как раз 11 символов.
Для получения 11 символов мы пользуемся методом slice() строкового объекта, задавая в нем начальную позицию (конструкция mn.length-11) и не указывая конечную. В этом случае будут взяты все символы до конца строки.
Для сравнения полученной строки x и строки "Frame1.html" используется метод localeCompare() строкового объекта. Напомним, что он возвращает значение 0, если сравниваемые строки равны, и ненулевое значение в противном случае.
И последнее. Для доступа к объекту location фрейма использован набор объектов frames, а не имя конкретного фрейма. Это вызвано тем, что при обмене фреймы меняются местами, и имя верхнего фрейма меняется.
Таким образом, приведенное условие означает, что "если в верхнем фрейме находится документ c именем Frame1.html, то выполняется загрузка в нижний фрейм документа Frame1.html, а в верхний - Frame2.html. В противном случае - наоборот".
Отметим, что такого же результата можно добиться, используя метод assign. Приведем текст измененной функции obmen():
function obmen() { nm = top.frames[0].location.href; x = nm.slice(nm.length-11); if (x.localeCompare("Frame1.html")==0) { top.LowerFrame.location.assign("Frame1.html"); top.UpperFrame.location.assign("Frame2.html");} else { top.LowerFrame.location.assign("Frame2.html"); top.UpperFrame.location.assign("Frame1.html");} }
Пример 2. Проиллюстрируем использование метода replace(). Изменим предыдущий пример так, чтобы по нажатию кнопки в нижний фрейм помещался поочередно документ Frame1.html и Frame2.html.
Приведем текст HTML-документа Frame1.html:
<HTML> <HEAD> <TITLE>Верхний фрейм UpperFrame.</TITLE> <SCRIPT LANGUAGE="JavaScript"> <!-- function zagr() { nm = top.frames[1].location.href; x = nm.slice(nm.length-11); if (x.localeCompare("Frame2.html")==0) top.LowerFrame.location.replace("Frame1.html"); else top.LowerFrame.location.replace("Frame2.html"); } //--> </SCRIPT></HEAD> <BODY> <H2> Верхний фрейм UpperFrame.</H2> <FORM> <INPUT TYPE=BUTTON NAME=BUTTON1 VALUE="Загрузка нижнего фрейма" ONCLICK="zagr();"> </FORM> </BODY> </HTML>
Пример 3. Следующий пример иллюстрирует использование метода reload() объекта location.
Переменная X описана вне подпрограмм, поэтому ее можно использовать во всех подпрограммах. После загрузки документа происходит событие onload() объекта window, в котором выводится значение переменной X. Нажатие на кнопку приводит к увеличению на 1 значения переменной X, после чего вызывается метод reload() объекта location, производящий повторную загрузку документа. При этом переменная X снова обнуляется, а затем опять возникает событие onload() объекта window, при выполнении которого выводится строка X=0.
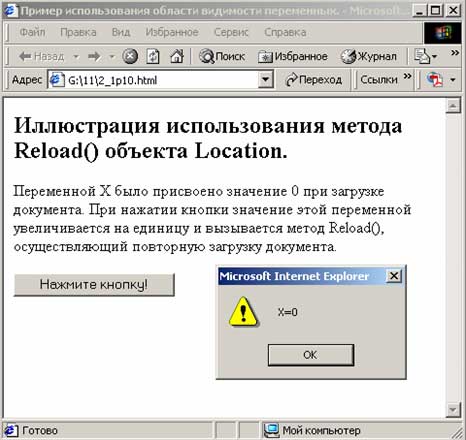
Результат просмотра документа в браузере приведен на рисунке 2.

Рис.2. Результат работы приложения
Ниже приведен текст этого HTML-документа:
<HTML> <HEAD> <TITLE>Пример использования метода reload() объекта location.</TITLE> <SCRIPT LANGUAGE="JavaScript"> <!-- X=0; function window.onload() { alert ("X="+X); } function f() { X++; window.location.reload(); } //--> </SCRIPT> </HEAD> <BODY> <H2> Иллюстрация использования метода reload() объекта location.</H2> Переменной Х было присвоено значение 0 при загрузке документа. При нажатии кнопки значение этой переменной увеличивается на единицу и вызывается метод reload(), осуществляющий повторную загрузку документа.<BR> <FORM> <INPUT TYPE=BUTTON NAME=BUTTON1 VALUE="Нажмите кнопку!" ONCLICK="f();"> </FORM> </BODY> </HTML>
На следующем шаге мы рассмотрим объект navigator.
