На этом шаге мы приведем несколько примеров использования объекта document.
Пример 1. Воспользуемся свойствами объекта document, чтобы получить заголовок документа и дату его последней модификации. Текст HTML-документа, решающего эту задачу, может выглядеть так:
<HTML> <HEAD> <TITLE>Свойства документа.</TITLE> <SCRIPT LANGUAGE="JavaScript"> <!-- function pr() { //Формирование строки для вывода. X="Дата последней модификации документа: "+document.lastModified; X=X+"\nЗаголовок документа: "+document.title; //Вывод сформированной строки. alert (X); //Изменение заголовка. document.title = "Изменить заголовок"; X="Измененный заголовок: "+document.title; //Вывод измененного заголовка. alert (X); } //--> </SCRIPT> </HEAD> <BODY> <H2>Вывод окна со свойствами документа.</H2> Нажмите кнопку для вывода окна со свойствами документа.<BR> <FORM NAME=Form1> <INPUT TYPE="BUTTON" NAME=BUTTON1 VALUE="Нажмите кнопку!" ONCLICK="pr();"> </FORM> </BODY> </HTML>
Результат работы приложения изображен на рисунке 1:

Рис.1. Результат работы приложения
Обратите внимание, что свойство title позволяет не только прочитать заголовок, но и изменить его.
Пример 2. Создадим HTML-документ, позволяющий изменять цвета текста и фона документа. Для этого воспользуемся свойствами bgColor и fgColor объекта document.
<HTML> <HEAD> <TITLE>Свойства документа.</TITLE> <SCRIPT LANGUAGE="JavaScript"> <!-- A = new Array(); A[1]="White"; A[2]="Black" ; A[3]="Blue"; A[4]="Red"; A[5]="Yellow" ; A[6]="Aqua"; A[7]="Fushia"; A[8]="Gray" ; A[9]="Lime"; A[10]="Maroon"; A[11]="Navy" ; A[12]="Olive"; A[13]="Purple"; A[14]="Silver" ; A[15]="Teal"; i = 1; j = 2; document.bgColor=A[j]; document.fgColor=A[i]; function FG() { if (i==15) i=0; i++; document.fgColor=A[i]; } function BG() { if (j==15) j=0; j++; document.bgColor=A[j]; } //--> </SCRIPT> </HEAD> <BODY> <H2>Изменение цветов текста и фона документа.</H2> Для выбора следующего цвета и фона документа используйте соответствующую кнопку.<BR> <FORM NAME=Form1> <INPUT TYPE=BUTTON NAME=BUTTONFG VALUE="Следующий цвет текста" ONCLICK="FG();"> <INPUT TYPE=BUTTON NAME=BUTTONBG VALUE="Следующий цвет фона" ONCLICK="BG();"> </FORM> </BODY> </HTML>
Результат работы приложения изображен на рисунке 2:

Рис.2. Результат работы приложения
Надеемся, что приведенный текст не вызвал у вас затруднений.
Пример 3. Проиллюстрируем использование метода write. В примере создается новая страница, на которой отображается введенное пользователем имя.
<HTML> <HEAD> <TITLE>Пример использования метода write.</TITLE> <SCRIPT LANGUAGE="JavaScript"> <!-- function pech() { X=Form1.NM.value; document.open(); //Открытие нового потока (страницы). document.write("<P ALIGN=Center><FONT COLOR=Red "); document.write("SIZE=7>Новая страница</FONT></P>"); document.write("<P ALIGN=Center><FONT COLOR=Blue "); document.write("SIZE=5>Ваше имя: "); document.write(X); document.write("</FONT></P>"); document.close(); //Закрытие страницы и ее отображение. } //--> </SCRIPT> </HEAD> <BODY> <H2> Иллюстрация использования метода write.</H2> Нажмите кнопку для создания новой HTML-страницы.<BR> <FORM NAME=Form1> Но прежде задайте свое имя: <INPUT TYPE=TEXT NAME=NM VALUE="Имя?"><BR> <INPUT TYPE=BUTTON NAME=BUTTON1 VALUE="Нажмите кнопку!" ONCLICK="pech();"> </FORM> </BODY> </HTML>
Результат работы приложения изображен на рисунках 3 и 4:

Рис.3. Результат работы приложения (первая страница)

Рис.4. Результат работы приложения (вторая страница)
Отметим, что не всегда для создания новой HTML-страницы используются методы open() и close(), что демонстрируется в следующем примере.
Пример 4. Проиллюстрируем использование конструкции цикла for для доступа к коллекциям. В следующем примере используется набор forms для организации цикла по числу форм в документе. Внутренний цикл по элементам набора elements формы печатает в документ значения свойства value всех элементов формы.
<HTML> <HEAD> <TITLE>Цикл for.</TITLE> <SCRIPT LANGUAGE="JavaScript"> <!-- function pech() { s=""; //Начальное значение строки. for(i=0;i<document.forms.length;i++) { s=s+"<P> Форма "+document.forms[i].name+":\n"; for (j=0;j<document.forms[i].elements.length;j++) s=s+"<P> Элемент: "+document.forms[i].elements[j].value+"\n"; s=s+"<HR>"; } //Вывод сформированной строки. document.write(s); } //--> </SCRIPT> </HEAD> <BODY> <H2>Отображение всех элементов форм документа.</H2> <FORM NAME="frm1"> <INPUT TYPE="CHECKBOX" NAME="CHECK1" VALUE="Флажок"> Флажок </FORM> <FORM NAME="frm2"> <INPUT TYPE="CHECKBOX" NAME="CHECK2" VALUE="Флажок1"> Флажок </FORM> Щелчок по кнопке выведет имена всех элементов всех форм документа. <FORM NAME="frm3"> <INPUT TYPE="BUTTON" NAME="BUTTON1" VALUE="Нажми меня!" ONCLICK="pech();"> </FORM> </BODY> </HTML>
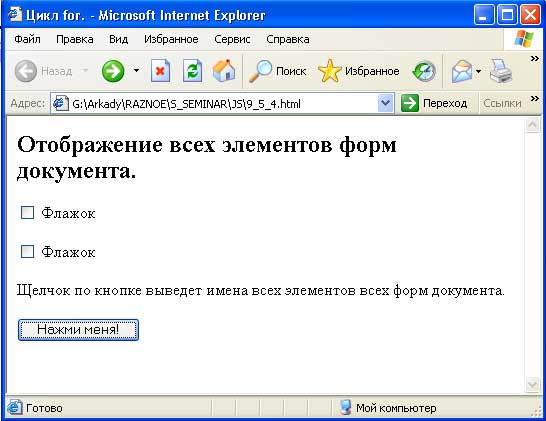
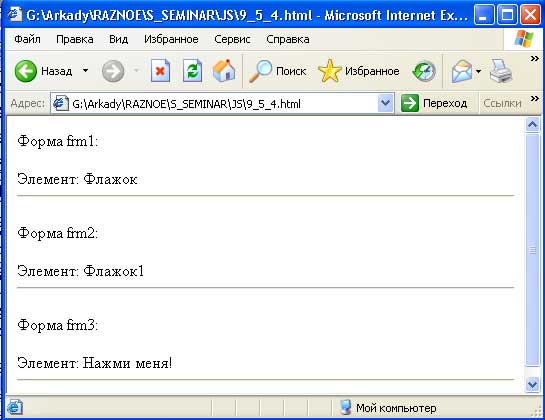
Результат работы приложения изображен на рисунках 5 и 6:

Рис.5. Результат работы приложения (первая страница)

Рис.6. Результат работы приложения (вторая страница)
На каждом шаге внешнего цикла переменная i содержит номер формы, созданной тэгом <FORM>. Во внутреннем цикле осуществляется перебор элементов формы. Переменная j внутреннего цикла последовательно принимает номера элементов i-й формы, поэтому конструкция document.forms[i].elements[j].value дает значение параметра value элемента формы.
На следующем шаге мы остановимся на коллекциях объекта document.
