На этом шаге мы рассмотрим некоторые коллекции объекта document.
На этом шаге мы приведем основные методы и события некоторых коллекций (наборов) объектов, которые мы упоминали в таблице 1 шага 41.
| Название | Описание |
|---|---|
| КОЛЛЕКЦИЯ LINKS (МАССИВ ГИПЕРССЫЛОК) | |
| Свойства | |
| length | Число гиперссылок в массиве. |
| target | Имя конечного окна или фрейма для гиперссылки. |
| События | |
| onmouseover(); | Возникает при размещении указателя мыши на гиперссылке. |
| Возникает при перемещении мыши по гиперссылке. Координаты курсора мыши можно получить следующим
образом (смотри шаг 45): X = window.event.offsetX; Y = window.event.offsetY; |
|
| onclick(); | Возникает при щелчке на гиперссылке. |
| КОЛЛЕКЦИЯ ANCHORS (МАССИВ ЗАКЛАДОК) | |
| Свойства | |
| length | Число элементов в массиве. |
| name | Имя закладки. |
| КОЛЛЕКЦИЯ FORMS (МАССИВ ФОРМ) | |
| Свойство | |
| elements | Ссылка на массив элементов формы. |
| Метод | |
| submit(); | Позволяет отправить данные из формы на сервер. |
| Событие | |
| onsubmit(); | Возникает перед выполнением метода submit() и используется для организации контроля пересылаемых данных. |
| КОЛЛЕКЦИЯ ELEMENTS (МАССИВ ЭЛЕМЕНТОВ ФОРМЫ) | |
| Свойствa | |
| length | Число элементов в массиве. |
| form | Ссылка на родительскую форму для доступа к ее свойствам, например: top.document.Form1.Button1.form.method="GET". |
| name | Имя элемента. |
| value | Значение элемента. |
| Метод | |
| onclick(); | Программно имитирует щелчок на компоненте без генерации события onclick(). |
Отдельные элементы формы имеют специфические свойства, которые мы рассмотрим позднее. А сейчас проиллюстрируем использование некоторых из перечисленных методов, свойств и событий.
Замечание. О создании форм и ее отдельных элементов можно прочитать здесь.
Приведем несколько примеров, в которых используются некоторые из перечисленных коллекций.
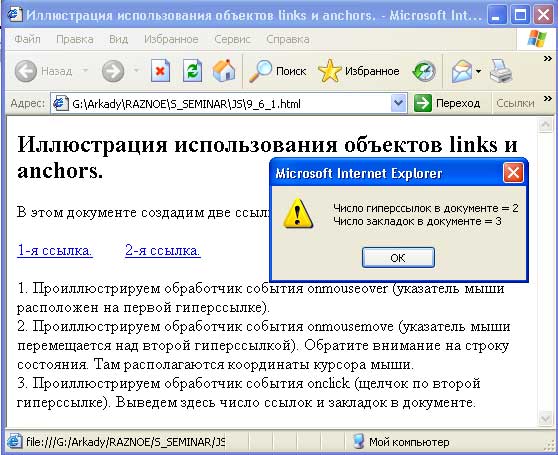
Пример 1. Создадим HTML-документ, демонстрирующий использование наборов links и anchors.
<HTML> <HEAD> <TITLE>Иллюстрация использования объектов links и anchors.</TITLE> <SCRIPT LANGUAGE="JavaScript"> <!-- function func1() { alert ("Сейчас указатель над первой ссылкой."); } function func2() { window.status = "x="+window.event.offsetX+" y="+window.event.offsetY; } function func3() { alert ("Число гиперссылок в документе = "+document.links.length+ "\nЧисло закладок в документе = "+document.anchors.length); //Перечень имен закладок. S=""; for (i=0;i<document.anchors.length;i++) S=S+document.anchors[i].name+" "; //Вывод имен закладок. alert ("Имена закладок: "+S); } //--> </SCRIPT> </HEAD> <BODY> <A NAME="1"></A> <H2>Иллюстрация использования объектов links и anchors.</H2> В этом документе создадим две ссылки. <BR><BR> <A HREF="#1" NAME="Ssylka1" ONMOUSEOVER="func1();">1-я ссылка.</A> <A HREF="#1" NAME="Ssylka2" ONMOUSEMOVE="func2();" ONCLICK="func3();">2-я ссылка.</A> <BR><BR> 1. Проиллюстрируем обработчик события onmouseover (указатель мыши расположен на первой гиперссылке).<BR> 2. Проиллюстрируем обработчик события onmousemove (указатель мыши перемещается над второй гиперссылкой). Обратите внимание на строку состояния. Там располагаются координаты курсора мыши. <BR> 3. Проиллюстрируем обработчик события onclick (щелчок по второй гиперссылке). Выведем здесь число ссылок и закладок в документе.<BR> </BODY> </HTML>
Результат работы приложения изображен на рисунке 1:

Рис.1. Результат работы приложения
Обратите внимание на то, что количество закладок в этом документе равно 3. Дело в том, что тэги <A HREF=…> также являются закладками вследствие того, что имеют параметр NAME. Это легко можно проверить, удалив у первой ссылки этот параметр, сохранив и снова просмотрев этот документ в браузере.
Пример 2. Достаточно часто введенные пользователем данные проверяются перед их отправкой на сервер. Для этого можно написать обработчик события onsubmit() набора forms. Покажем это на примере страницы регистрации членов клуба любителей книги, где задаются необходимые регистрационные данные, однако их проверка не проводится.
<HTML> <HEAD> <TITLE> Регистрационная страница клуба любителей книги </TITLE> </HEAD> <BODY> <H2> Страница регистрации члена клуба.</H2> Заполнив следующую анкету, Вы получите доступ к нашей электронной библиотеке.<BR> <FORM NAME="Frm1"> Укажите регистрационное имя: <!-- Создание поля редактирования REGNAME. --> <INPUT TYPE=TEXT NAME=REGNAME><BR> Введите пароль: <!-- Создание поля ввода пароля. --> <INPUT TYPE=PASSWORD NAME=password1 MAXLENGTH=8> <BR>Повторите введенный пароль: <!-- Создание поля для повтора ввода пароля. --> <INPUT TYPE=PASSWORD NAME=password2 MAXLENGTH=8> <BR><BR><BR> Ваш возраст: <!-- Набор радиокнопок для выбора возраста.--> <!-Первая кнопка выбрана по умолчанию.--> <INPUT TYPE=RADIO NAME=VOZR VALUE=lt20 CHECKED> Меньше 20 <INPUT TYPE=RADIO NAME=VOZR VALUE=20_30>От 20 до 30 <INPUT TYPE=RADIO NAME=VOZR VALUE=30_50>От 30 до 50 <INPUT TYPE=RADIO NAME=VOZR VALUE=gt50>Больше 50 <BR><BR><BR> На каких языках читаете: <!-- Набор кнопок с независимой фиксацией.--> <!-Первая кнопка выбрана по умолчанию.--> <INPUT TYPE=CHECKBOX NAME=LANG VALUE=russian CHECKED> Русский <INPUT TYPE=CHECKBOX NAME=LANG VALUE=english> Английский <INPUT TYPE=CHECKBOX NAME=LANG VALUE=french> Французский <INPUT TYPE=CHECKBOX NAME=LANG VALUE=german> Немецкий <BR><BR><BR> <!-Скрытое поле.--> <INPUT TYPE=HIDDEN NAME=HDN VALUE="Привет всем!!!"> <!-- Кнопки завершения ввода.--> <INPUT TYPE=SUBMIT NAME=But_OK VALUE=ОТПРАВИТЬ> <INPUT TYPE=RESET VALUE=ОЧИСТИТЬ> </FORM> <!--Конец формы.--> </BODY> </HTML>
Исправим этот пробел, добавив обработчик события onsubmit(), проверяющий, задано ли регистрационное имя.
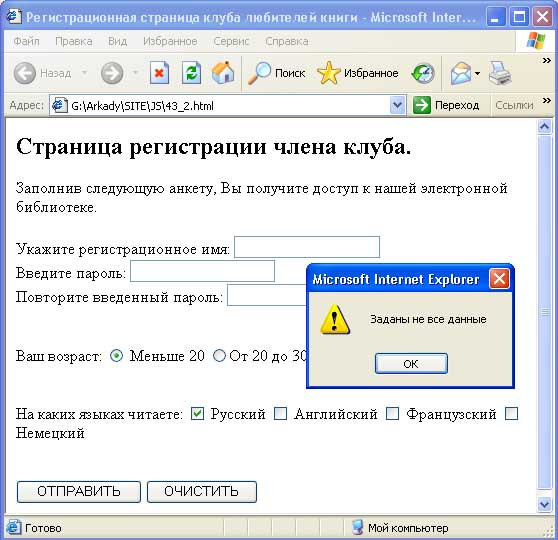
<HTML> <HEAD> <TITLE> Регистрационная страница клуба любителей книги </TITLE> <SCRIPT LANGUAGE="JavaScript"> <!-- function proverka() { if (document.forms[0].REGNAME.value=="") { alert("Заданы не все данные"); //Прервать передачу данных. window.event.returnValue=false; //При необходимости удалить введенные данные. Frm1.reset(); } } //--> </SCRIPT> </HEAD> <BODY> <H2> Страница регистрации члена клуба.</H2> Заполнив следующую анкету, Вы получите доступ к нашей электронной библиотеке.<BR> <FORM ONSUBMIT="proverka();" NAME="Frm1"> Укажите регистрационное имя: <!-- Создание поля редактирования REGNAME. --> <INPUT TYPE=TEXT NAME=REGNAME><BR> Введите пароль: <!-- Создание поля ввода пароля. --> <INPUT TYPE=PASSWORD NAME=password1 MAXLENGTH=8> <BR>Повторите введенный пароль: <!-- Создание поля для повтора ввода пароля. --> <INPUT TYPE=PASSWORD NAME=password2 MAXLENGTH=8> <BR><BR><BR> Ваш возраст: <!-- Набор радиокнопок для выбора возраста.--> <!-Первая кнопка выбрана по умолчанию.--> <INPUT TYPE=RADIO NAME=VOZR VALUE=lt20 CHECKED> Меньше 20 <INPUT TYPE=RADIO NAME=VOZR VALUE=20_30>От 20 до 30 <INPUT TYPE=RADIO NAME=VOZR VALUE=30_50>От 30 до 50 <INPUT TYPE=RADIO NAME=VOZR VALUE=gt50>Больше 50 <BR><BR><BR> На каких языках читаете: <!-- Набор кнопок с независимой фиксацией.--> <!-Первая кнопка выбрана по умолчанию.--> <INPUT TYPE=CHECKBOX NAME=LANG VALUE=russian CHECKED> Русский <INPUT TYPE=CHECKBOX NAME=LANG VALUE=english> Английский <INPUT TYPE=CHECKBOX NAME=LANG VALUE=french> Французский <INPUT TYPE=CHECKBOX NAME=LANG VALUE=german> Немецкий <BR><BR><BR> <!-Скрытое поле.--> <INPUT TYPE=HIDDEN NAME=HDN VALUE="Привет всем!!!"> <!-- Кнопки завершения ввода.--> <INPUT TYPE=SUBMIT NAME=But_OK VALUE=ОТПРАВИТЬ> <INPUT TYPE=RESET VALUE=ОЧИСТИТЬ> </FORM> <!--Конец формы.--> </BODY> </HTML>
Результат работы приложения изображен на рисунке 2:

Рис.2. Результат работы приложения
Прокомментируем некоторые особенности приведенного HTML-документа. Если в тэге <FORM> HTML-документа присутствует обработчик события onsubmit(), то он вызывается перед отправкой данных, что дает возможность их проверки.
Конструкция window.event.returnValue=false позволяет прервать процесс передачи данных (с этой конструкцией мы познакомимся на шаге 45).
При необходимости очистить все поля можно использовать метод reset(). Удаление этого метода позволит сохранить все введенные пользователем данные.
На следующем шаге мы рассмотрим свойства различных элементов набора elements.
