На этом шаге мы приведем несколько примеров использования различных элементов из коллекции elements.
На этом шаге мы остановимся на свойствах различных элементов набора elements. Понятно, что этот набор состоит из различных элементов (кнопок, переключателей, полей ввода и т.д.), каждый из которых имеет свои свойства. Приведем несколько примеров, иллюстрирующих их использование.
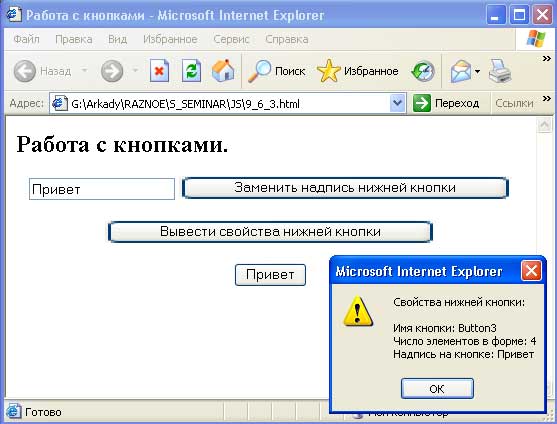
Пример 1. Работа с кнопками. В поле Nadpis задается новая надпись на нижней кнопки Button3. Верхняя кнопка Button1 заменяет надпись на нижней кнопке Button3. Средняя кнопка Button2 выводит на экран диалоговое окно со свойствами кнопки Button3. Нижняя кнопка Button3 - обычная кнопка.
Результат работы приложения изображен на рисунке 1:

Рис.1. Результат работы приложения
Текст HTML-документа:
<HTML> <HEAD> <TITLE>Работа с кнопками</TITLE> <SCRIPT LANGUAGE="JavaScript"> <!-- function Button1_OnClick() { //Формирование надписи у 3-й кнопки. document.Frm1.Button3.value = document.Frm1.Nadpis.value; } function Button2_OnClick() { //Вывод сообщения со свойствами нижней кнопки. S = "Имя кнопки: "+ document.Frm1.Button3.name; S = S + "\nЧисло элементов в форме: " + document.Frm1.elements.length; S = S + "\nНадпись на кнопке: " + document.Frm1.Button3.value; alert ("Свойства нижней кнопки:\n\n"+S); } function Button3_OnClick() { alert ("Щелчок по нижней кнопке"); } //--> </SCRIPT> </HEAD> <BODY> <H2>Работа с кнопками.</H2> <FORM NAME="Frm1"> <P ALIGN="CENTER"> <INPUT TYPE="TEXT" NAME="Nadpis" VALUE=""> <INPUT TYPE="BUTTON" NAME="Button1" VALUE="Заменить надпись нижней кнопки" ONCLICK="Button1_OnClick();"></P> <P ALIGN="CENTER"> <INPUT TYPE="BUTTON" NAME="Button2" VALUE="Вывести свойства нижней кнопки" ONCLICK="Button2_OnClick();"></P> <P ALIGN="CENTER"> <INPUT TYPE="BUTTON" NAME="Button3" VALUE="Просто кнопка" ONCLICK="Button3_OnClick();"></P> </FORM> </BODY> </HTML>
Пример 2. Работа с переключателями. Выделяют два вида переключателей:
- кнопки с независимой фиксацией (CheckBox) и
- кнопки с зависимой фиксацией (радиокнопки) (Radio).
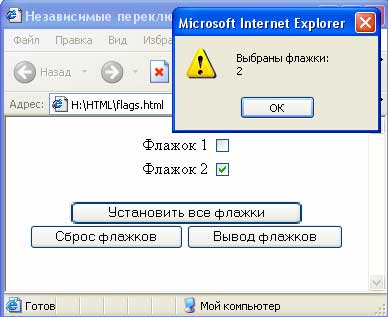
В следующем примере используются две кнопки с независимой фиксацией, а также две кнопки Button, которые используются для установки и сброса значений переключателей.
Результат работы приложения изображен на рисунке 2:

Рис.2. Результат работы приложения
Текст HTML-документа:
<HTML> <HEAD> <TITLE>Независимые переключатели</TITLE> <SCRIPT LANGUAGE="JavaScript"> <!-- function Button1_OnClick() { //Обработка кнопки установки всех флажков. for (i=0;i<=1;i++) document.Form1.elements[i].checked=true; } function Button2_OnClick() { //Обработка кнопки сброса всех флажков. for (i=0;i<=1;i++) document.Form1.elements[i].checked=false; } function Button3_OnClick() { //Обработка кнопки вывода выбранных флажков. S="Bыбраны флажки:\n"; for (i=0;i<=1;i++) if (document.Form1.elements[i].checked) S=S+document.Form1.elements[i].value+"\n"; alert (S); } //--> </SCRIPT> </HEAD> <BODY> <FORM NAME="Form1"> <P ALIGN="CENTER"> <TABLE> <TR> <TD>Флажок 1</TD> <TD><INPUT TYPE="checkbox" NAME="Flag1" VALUE="1"></TD> </TR> <TR> <TD>Флажок 2</TD> <TD><INPUT TYPE="checkbox" NAME="Flag2" VALUE="2"></TD> </TR> </TABLE></P> <P ALIGN="CENTER"> <INPUT TYPE="BUTTON" NAME="Button1" VALUE="Установить все флажки" ONCLICK="Button1_OnClick();"> <INPUT TYPE="BUTTON" NAME="Button2" VALUE="Cбpoc флажков" ONCLICK="Button2_OnClick();"> <INPUT TYPE="BUTTON" NAME="Button3" VALUE="Bывод флажков" ONCLICK="Button3_OnClick();"> </P> </FORM> </BODY> </HTML>
Обратите внимание, что в этом примере используется таблица для макетирования Web-страницы. В двух строках таблицы располагаются названия и изображения кнопок с независимой фиксацией. Для доступа к кнопкам с независимой фиксацией (флажкам) используется цикл с заголовком for (i=0;i<=1;i++). Дело в том, что эти кнопки создаются первыми и поэтому находятся вначале массива elements.
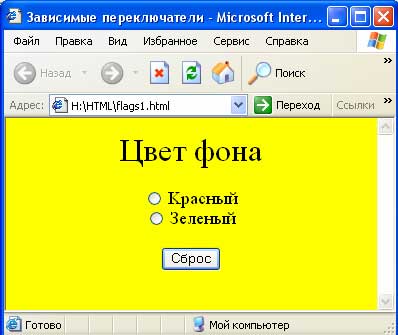
Пример 3. Кнопки с зависимой фиксацией. В следующем примере используются две радиокнопи, позволяющие изменить цвет фона формы, а также кнопка, восстанавливающая первоначальный вид Web-страницы.
Результат работы приложения изображен на рисунке 3:

Рис.3. Результат работы приложения
Текст HTML-документа:
<HTML> <HEAD> <TITLE>3aвисимые переключатели</TITLE> <SCRIPT LANGUAGE="JavaScript"> <!-- function RadioColor(i) { //Обработка события OnClick для i-го переключателя. //Выбран первый переключатель. if (i == 0) document.bgColor="Red"; //Выбран второй переключатель. if (i == 1) document.bgColor="Green"; } function Button1_OnClick() { //Обработка кнопки восстановления формы. document.bgColor = "Yellow"; document.forms[0].elements[0].checked = false; document.forms[0].elements[1].checked = false; } //--> </SCRIPT> </HEAD> <BODY BGCOLOR="YELLOW"> <FORM METHOD="POST"> <P ALIGN="CENTER"> <FONT SIZE="6">Цвет фона</FONT></P> <P ALIGN="CENTER"> <INPUT TYPE="RADIO" ONCLICK="RadioColor(0);" NAME="RBut"><FONT SIZE="4">Kpacный</FONT><BR> <INPUT TYPE="RADIO" ONCLICK="RadioColor(1);" NAME="RBut"><FONT SIZE="4">Зеленый</FONT></P> <P ALIGN="CENTER"><INPUT TYPE="BUTTON" NAME="Button1" ONCLICK="Button1_OnClick();" VALUE="Сброс"></P> </FORM> </BODY> </HTML>
Разберитесь с принципами работы скриптов самостоятельно.
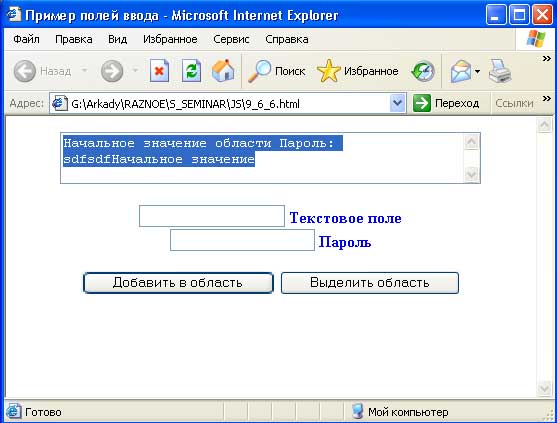
Пример 4. В следующем примере используются все типы полей ввода. Кнопка Добавить в область не только добавляет содержимое Текстового поля и поля Пароль в область многострочного текста, но и очищает эти поля, осуществляя тем самым перенос данных. Щелчок по кнопке Выделить область выделяет содержимое многострочного текста.
Текст HTML-документа:
<HTML> <HEAD> <TITLE>Пример полей ввода</TITLE> <SCRIPT LANGUAGE="JavaScript"> <!-- function Button1_OnClick() { //Обработка кнопки добавления поля в область document.Form1.TextA.value = document.Form1.TextA.value + document.Form1.TextT.value; document.Form1.TextT.value = ""; } function Button2_OnClick() //Выделение. { document.Form1.TextA.select(); } function Parol_OnChange() { //Добавление текста пароля в область редактирования. document.Form1.TextA.value = document.Form1.TextA.value + "Пароль: " + document.Form1.Parol.value; document.Form1.Parol.value = ""; } //--> </SCRIPT> </HEAD> <BODY><FORM NAME="Form1"> <P ALIGN="CENTER"> <TEXTAREA ROWS="3" COLS="50" NAME="TextA">Начальное значение области </TEXTAREA></P> <P ALIGN="CENTER"> <INPUT TYPE=TEXT" NAME="TextT" VALUE="Haчальное значение"> <FONT COLOR="BLUE" SIZE="3"><B>Текстовое поле</B></FONT><BR> <INPUT TYPE="PASSWORD" NAME="Parol" ONCHANGE="Parol_OnChange();"> <FONT COLOR="BLUE" SIZE="3"> <B>Пароль</B></FONT><BR></P> <P ALIGN="CENTER"> <INPUT TYPE="BUTTON" NAME="Button1" VALUE="Добавить в область" ONCLICK="Button1_OnClick();"> <INPUT TYPE="BUTTON" NAME="Button2" VALUE="Bыделить область" ONCLICK="Button2_OnClick();"></P> </FORM> </BODY> </HTML>
Результат работы приложения изображен на рисунке 4:

Рис.4. Результат работы приложения
Пример 5. Меню. Этот элемент создается с использованием служебного слова Select. Перечислим основные свойства этого элемента:
- length - число элементов в списке;
- selectIndex - номер выбранного элемента в меню (отсчет начинается с нуля);
- options - массив элементов меню. Доступ к конкретному пункту меню осуществляется также, как к элементу массива:
Каждый пункт меню также имеет свои свойства:
options(<номер пункта меню>)- selected - логическое значение определяющее, был ли выбран (Истина) или нет (Ложь) данный пункт меню;
- text - значение пункта меню.
Например, для того чтобы получить текст второго пункта меню, можно воспользоваться следующей конструкцией (Menu1 - название элемента):
Menu1.options[1].text
Воспользуемся этим элементом при разработке калькулятора:

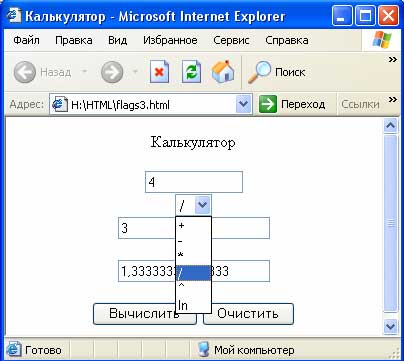
Рис.5. Внешний вид калькулятора
Приведем текст этого HTML-документа:
<HTML> <HEAD> <TITLE>Калькулятор</TITLE> <SCRIPT LANGUAGE="JavaScript"> <!-- function But1_OnClick() { //Обработка кнопки вычисления. oper=document.Form1.Oper.options(document.Form1.Oper.selectedIndex).text; x=parseFloat(document.Form1.X.value); y=parseFloat(document.Form1.Y.value); switch(oper) //Вычисление результата. { case "+":r=x+y;break; case "-":r=x-y;break; case "*":r=x*y;break; case "/":r=x/y;break; case "^":r=Math.pow(x,y);break; case "ln":r=Math.log(x); } //Вывод результата в поле R. document.Form1.R.value=r; } //--> </SCRIPT> </HEAD> <BODY> <P ALIGN="CENTER"> <FONT SlZE="5">Калькулятор</FONT></P> <FORM NAME="Form1"> <P ALIGN="CENTER"> <INPUT TYPE="TEXT" SIZE="12" NAME="X"><BR> <SELECT NAME="Oper" SIZE="1"> <OPTION> + <OPTION> - <OPTION> * <OPTION> / <OPTION> ^ <OPTION> ln </SELECT><BR> <INPUT TYPE="TEXT" SIZE="21" NAME="Y"> <BR> = <BR> <INPUT TYPE="TEXT" SIZE="21" NAME="R"></P> <P ALIGN="CENTER"> <INPUT TYPE="BUTTON" NAME="But1" VALUE="Вычислить" ONCLICK="But1_OnClick();"> <INPUT TYPE="RESET" VALUE="Очистить"></P> </FORM> </BODY> </HTML>
Самое сложное в этом примере - строка:
oper=document.Form1.Oper.options(document.Form1.Oper.selectedIndex).text;
Напомним, что свойство options - это массив пунктов меню. Нам нужно получить название выбранного пункта. Для этого воспользуемся свойством text. Однако нужно сначала определить, какой из пунктов меню выбран, и воспользоваться этим значением как индексом в свойстве options. Номер выбранного пункта меню вернет нам свойство selectedIndex.
На следующем шаге мы рассмотрим обработку событий.
