На этом шаге мы рассмотрим создание всплывающего окна.
Всплывающее окно не имеет органов управления и располагается над документом, в котором оно было создано, в том числе и над диалоговыми окнами. Щелчок кнопкой мыши где-либо вне этого окна или вызов другого приложения приводит к его закрытию. Оно также не отображается на панели задач Windows. После создания всплывающего окна его заполняют содержимым. При этом необходимо следить, чтобы содержимое вписывалось в заданные границы окна, поскольку оно не имеет полос прокрутки. Такие окна удобно использовать в качестве больших всплывающих подсказок для вывода контекстной справочной информации.
Всплывающим окнам соответствует объект popup. Он создается только в сценарии для браузера Microsoft Internet Explorer с помощью метода window.createPopup().
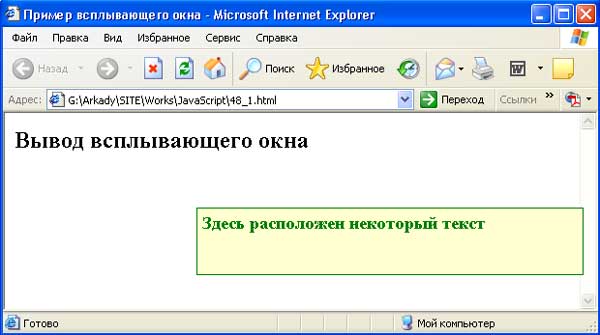
Ниже приводится пример сценария, создающего всплывающее окно, задающего его параметры и показывающего его на экране (рисунок 1):
<HTML> <HEAD> <TITLE>Пример всплывающего окна</TITLE> <SCRIPT LANGUAGE="JavaScript"> <!-- function window.onload() { var mypopup = window.createPopup(); // Создание всплывающего окна var popupBody = mypopup.document.body; /* Параметры окна */ popupBody.style.border = "solid 1px green"; // Граница окна popupBody.style.padding = "5px"; // Отступ текста popupBody.style.color = "green"; // Цвет текста в окне popupBody.style.background = "ffffd0"; // Цвет фона окна /* Заполнение содержимым: */ popupBody.innerHTML = "<H3>Здесь расположен некоторый текст</H3>"; mypopup.show(200,100,400,70,document.body); } //--> </SCRIPT> </HEAD> <BODY> <H2>Вывод всплывающего окна</H2> </BODY> </HTML>
Результат просмотра документа в браузере изображен на рисунке 1.

Рис.1. Результат просмотра документа в браузере
Перечислим свойства объекта popup:
- document - свойство, имеющее в качестве значения ссылку на документ, содержащийся во всплывающем
окне; через него можно задать ряд параметров как самого окна, так и его содержимого:
mypopup.document.body.style.border = "solid 4px black"; // Границы окна mypopup.document.body.style.background = "yellow"; // Цвет фона окна mypopup.document.body.style.color = "blue"; // Цвет текста в окне - isOpen - пока всплывающее окно отображается на экране, это свойство имеет значение true, в противном случае - false; применяется в выражениях сценария, которые выполняются при уже открытом окне.
Методы объекта popup:
- show(left, top, width, height [, позиционирование]) - отображает всплывающее окно после создания объекта popup с помощью метода window.createPopup() и заполнения его содержимым. Если окно исчезло из-за того, что пользователь щелкнул где-то в поле браузера, то для его повторного открытия следует заново выполнить метод show(). Первые четыре параметра метода задают координатное позиционирование и размеры окна. Параметры left и top определяют координаты верхнего левого угла окна относительно экрана монитора, а не окна браузера. Последний необязательный параметр позволяет задать другое координатное пространство как ссылку на элемент HTML-документа. Например, указав document.body, вы ограничиваете координатное пространство окном браузера.
- hide() - позволяет скрыть созданное и отображаемое всплывающее окно.
Заполнение всплывающего окна содержимым производится с помощью свойства innerHTML, принимающего в качестве значения строку, содержащую теги HTML. Более подробно это свойство будет рассмотрено позднее. Таким образом, в окно можно вставлять не только тексты, но и изображения и другие элементы.
Приведем пример использования всплывающего окна.
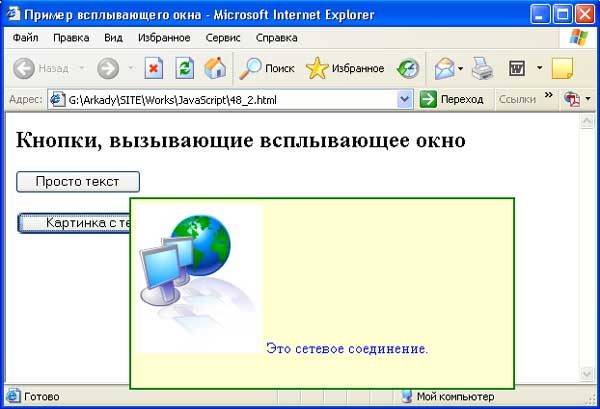
Ниже приводится пример HTML-документа (рисунок 2) с двумя кнопками, щелчок на которых вызывает одну и ту же функцию pop(xcontent), открывающую всплывающее окно и заполняющую его содержимым, которое задано параметром xcontent:
<HTML> <HEAD> <TITLE>Пример всплывающего окна</TITLE> <SCRIPT LANGUAGE="JavaScript"> <!-- function pop (xcontent) { var mypopup = window.createPopup(); var popupBody = mypopup.document.body; popupBody.style.border = "solid 2px green"; popupBody.style.padding = "5px"; popupBody.style.color = "blue"; popupBody.style.background = "ffffd0"; popupBody.innerHTML = "<p>" + xcontent + "</p>"; mypopup.show(130,90,400,200,document.body); } //--> </SCRIPT> </HEAD> <BODY> <H2>Кнопки, вызывающие всплывающее окно</H2> <FORM> <INPUT TYPE="BUTTON" ONCLICK = "pop('Это обычный текст')" VALUE="Просто текст"> <BR><BR> <INPUT TYPE="BUTTON" ONCLICK = "pop('<IMG SRC = connected_networks_big.jpg> Это сетевое соединение.')" VALUE="Картинка с текстом"> </FORM> </BODY> </HTML>

Рис.2. Пример всплывающего окна с изображением и текстом
В рассмотренном выше примере при вызове функции рор() каждый раз создается одно и то же всплывающее окно, содержимое которого может изменяться. Поскольку позиционирование, размеры и цвета окна не изменяются, то можно написать более экономный код за счет вынесения выражений его создания и параметризации за пределы определения функции рор():
<HTML> <HEAD> <TITLE>Пример всплывающего окна</TITLE> <SCRIPT LANGUAGE="JavaScript"> <!-- var mypopup = window.createPopup(); var popupBody = mypopup.document.body; popupBody.style.border = "solid 2px green"; popupBody.style.padding = "5px"; popupBody.style.color = "blue"; popupBody.style.background = "ffffd0"; function pop (xcontent) { popupBody.innerHTML = "<p>" + xcontent + "</p>"; mypopup.show(130,90,400,200,document.body); } //--> </SCRIPT> </HEAD> <BODY> <H2>Кнопки, вызывающие всплывающее окно</H2> <FORM> <INPUT TYPE="BUTTON" ONCLICK = "pop('Это обычный текст')" VALUE="Просто текст"> <BR><BR> <INPUT TYPE="BUTTON" ONCLICK = "pop('<IMG SRC = connected_networks_big.jpg> Это сетевое соединение.')" VALUE="Картинка с текстом"> </FORM> </BODY> </HTML>
Со следующего шага мы начнем рассматривать динамическое изменение элементов документа.
