На этом шаге мы рассмотрим создание плавающих фреймов.
Для вставки одного HTML-документа в тело другого средствами браузера пользователя, а не сервера, служит тег-контейнер <IFRAME>:
<IFRAME SRC = "<адрес документа>"></IFRAME>
Элемент, задаваемый этим тегом, можно позиционировать с помощью параметров таблицы стилей (тэг <STYLE> или атрибут STYLE). Если его положение не указано явно, то он позиционируется в соответствии с положением <IFRAME> в HTML-коде. Внешне этот элемент выглядит как прямоугольная область (с полосами прокрутки или без них), в которой отображается документ из некоторого HTML-файла. Такие окна иногда называют плавающими фреймами.
HTML-документы, загружаемые в плавающие фреймы, могут иметь сценарии и прочие средства, присущие любому HTML-документу. Ниже приведен пример загрузки двух различных HTML-файлов в плавающие фреймы.
Файл 47_1.html (основной).
<HTML> <HEAD> <TITLE>Примеры плавающих фреймов</TITLE> </HEAD> <BODY> <H3>Вот два примера использования плавающих фреймов</H3> <IFRAME SRC="31_1.html"></IFRAME> <IFRAME SRC="37_1.html" STYLE="position:absolute;top:180;left:180; width:420;height:270;" SCROLLING="NO"></IFRAME> </BODY> </HTML>
Файл 31_1.html.
<HTML>
<HEAD>
<SCRIPT LANGUAGE="JavaScript">
<!--
A = "Привет всем!".bold();
document.write(A);
//-->
</SCRIPT>
</HEAD>
<BODY>
<P>Приветствие размещено средствами JavaScript.
</BODY>
</HTML>
Файл 37_1.html.
<HTML> <HEAD> <TITLE>Пример работы с двумя фреймами.</TITLE> </HEAD> <FRAMESET ROWS=40%,60%> <FRAME Name=UpperFrame SRC=Frame1.html> <FRAME Name=LowerFrame SRC=Frame2.html> </FRAMESET> </HTML>
Файл Frame1.html.
<HTML> <HEAD> <TITLE>Верхний фрейм UpperFrame.</TITLE> <SCRIPT LANGUAGE="JavaScript"> <!-- function zagr() { nm = top.document.frames[1].frames[1].location.href; x = nm.slice(nm.length-11); if (x.localeCompare("Frame2.html")==0) top.document.frames[1].frames[1].location.replace("Frame1.html"); else top.document.frames[1].frames[1].location.replace("Frame2.html"); } //--> </SCRIPT> </HEAD> <BODY> <H2> Верхний фрейм UpperFrame.</H2> <FORM> <INPUT TYPE=BUTTON NAME=BUTTON1 VALUE="Загрузка нижнего фрейма" ONCLICK="zagr();"> </FORM> </BODY> </HTML>
Файл Frame2.html.
<HTML> <HEAD> <TITLE>Нижний фрейм LowerFrame.</TITLE> </HEAD> <BODY> <H2> Нижний фрейм LowerFrame.</H2> </BODY> </HTML>
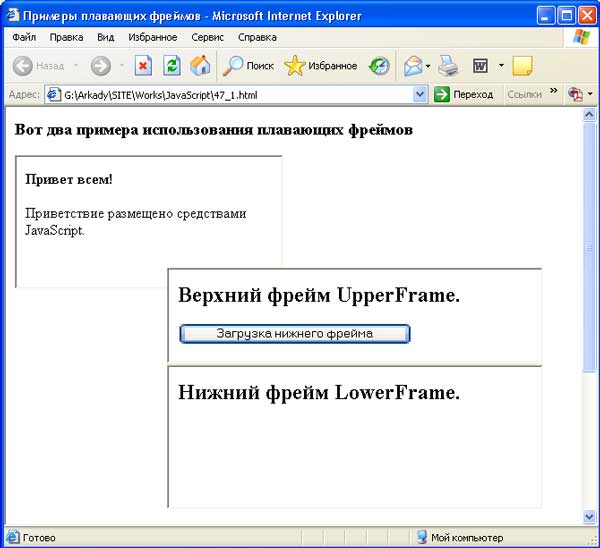
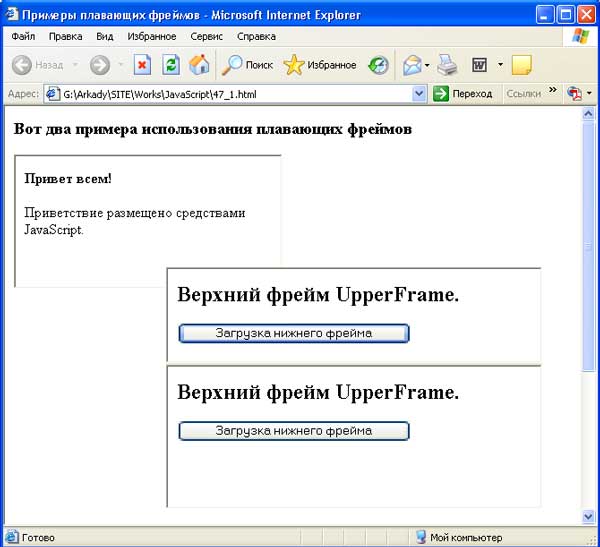
Результат просмотра этих документов в браузере изображен на рисунках 1 и 2.

Рис.1. Результат просмотра документа в браузере (до нажатия кнопки)

Рис.1. Результат просмотра документа в браузере (после нажатия кнопки)
В качестве примеров документов, отображаемых в плавающих фреймах, взяты HTML-документы, соответственно, из шагов 31 и 37. Они иллюстрируют то положение, что документы, отображаемые в плавающих фреймах, ничем не отличаются от обычных документов, отображаемых в браузере.
Наибольший интерес в этом примере вызывает функция zagr() (файл Frame1.html), которая вызывается в ответ на нажатие клавиши. Прокомментируем строку
nm = top.document.frames[1].frames[1].location.href; ,
которая помещает в переменную nm имя загружаемого файла.
Опишем назначение каждого элемента указанной конструкции. Элемент top показывает, что отсчет начинается с верхнего окна window. Конструкция document говорит о том, что нас интересует объект документ. В этом документе два плавающих фрейма. Конструкция frames[1] позволяет нам получить доступ ко второму плавающему фрейму. В нем располагаются еще два фрейма. Вторая конструкция frames[1] говорит о том, что нас интересует второй фрейм. Остальные конструкции не вызывают затруднений: они позволяют получить доступ к имени HTML-документа.
Плавающий фрейм ведет себя почти так же, как и обычный фрейм. Если он создан, то его можно найти в коллекции frames. Среди его свойств рассмотрим свойство align - выравнивание плавающего фрейма относительно окружающего содержимого документа. Возможные значения:
- absbottom - выравнивает нижнюю границу фрейма по нижней границе символов окружающего текста;
- absmiddle - выравнивает середину фрейма но центральной линии между top и absbottom окружающего текста;
- baseline - выравнивает нижнюю границу фрейма по базовой линии окружающего текста;
- bottom - совпадает с baseline (только в Internet Explorer);
- left - выравнивает фрейм по левому краю элемента-контейнера;
- middle - выравнивает воображаемую центральную линию окружающего текста по воображаемой центральной линии фрейма;
- right - выравнивает фрейм по правому краю элемента-контейнера;
- texttop - выравнивает верхнюю границу фрейма по надстрочной линии символов окружающего текста;
- top - выравнивает верхнюю границу фрейма по верхней границе окружающего текста.
Перечисленные значения по своему назначению очень похожи на значения свойства align для графических изображений.
На следующем шаге мы рассмотрим всплывающие окна.
