На этом шаге мы рассмотрим способ изменения значений атрибутов элементов.
Элементы HTML-документа, как известно, задаются тегами, большинство из которых имеют атрибуты (параметры). В объектной модели документа тегам элементов соответствуют объекты, а атрибутам - свойства этих объектов. В большинстве случаев названия свойств объектов совпадают с названиями атрибутов, но в отличие от последних записываются в нижнем регистре. Это же относится и к параметрам таблиц стилей. Однако это общее правило может иметь исключения. Поэтому им нужно пользоваться так: ищите в справочнике свойство, похожее на атрибут, и обращайте внимание на его написание. Например, тегу графического изображения
<IMG ID = "myimg" SRC = "picture.jpg">
соответствует объект document.all.myimg, а атрибуту SRC - свойство document.all.myimg.src, значением которого является имя (URL-адрес) файла с изображением. С помощью сценария можно присвоить этому свойству новое значение, и в HTML-документе произойдет замена графического элемента.
Многие параметры элементов задаются с помощью таблиц стилей, например посредством атрибута STYLE. Так, для позиционирования изображения можно использовать следующий HTML-код:
<IMG ID = "myimg" SRC = "picture.jpg"
STYLE = "position:absolute; top:20; left: 50; z-index:3">
Чтобы изменить в сценарии параметры стиля элемента, следует присвоить новые значения соответствующим свойствам объекта style:
document.all.myimg.style.top = 30;
document.all.myimg.style.top = 100;
document.all.myimg.style.zIndex = -2;
Параметр z-index в таблице стилей, указывающий слой (относительное положение выше-ниже) для элемента, в объектной модели представляется свойством zIndex.
Замечание. Между обозначениями в HTML и таблицах стилей, с одной стороны, и обозначениями соответствующих свойств объектов, с другой стороны, много общего, но имеются и различия. Поэтому будьте внимательны!
Приведем пример, в котором используются указанные конструкции. По щелчку на кнопке изменяются значения параметров рисунка при вызове функции izm().
Текст HTML-документа.
<HTML> <HEAD> <TITLE>Изменение значений атрибутов элементов</TITLE> <SCRIPT LANGUAGE="JavaScript"> <!-- function izm() { document.all.myimg.style.top = 30; document.all.myimg.style.top = 100; document.all.myimg.style.zIndex = -2; } //--> </SCRIPT> </HEAD> <BODY> <H2>Изменение значений атрибутов элементов</H2> Это рисунок с параметрами, заданными в тэге <IMG>. <IMG ID = "myimg" SRC = "connected_networks_big.jpg" STYLE = "position:absolute; top:20; left: 50; z-index:3"> Это просто обычный текст. <FORM> <INPUT TYPE="BUTTON" ONCLICK="izm()" VALUE="Изменить параметры"> </FORM> </BODY> </HTML>
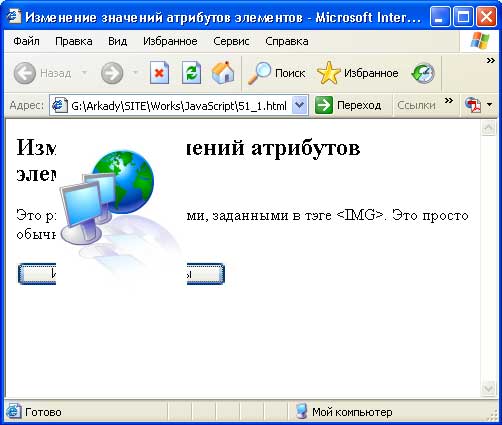
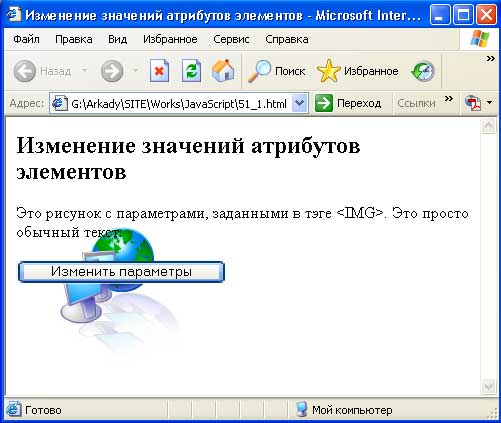
Результат просмотра документа в браузере изображен на рисунках 1 и 2.

Рис.1. Результат просмотра документа в браузере (до нажатия кнопки)

Рис.2. Результат просмотра документа в браузере (после нажатия кнопки)
На следующем шаге мы рассмотрим изменение элементов.
