На этом шаге мы рассмотрим назначение и использование свойств innerText и outerText.
Наиболее удобный способ динамического изменения элементов HTML-документа в Microsoft Internet Explorer основан на использовании свойств innerText, outerText, innerHTML и outerHTML. В других браузерах, как правило, можно использовать только свойство innerHTML.
Теги элементов документа могут содержать текст и/или другие теги. С помощью перечисленных выше свойств можно получить доступ к содержимому элемента. Изменяя значения этих свойств, можно изменить сам элемент, частично или полностью. Например, можно заменить только надпись на кнопке, а можно превратить кнопку в изображение или Flash-анимацию.
Значением свойства innerText является все текстовое содержимое, заключенное между открывающим и закрывающим тегами элемента. Если в эту строку входят HTML-теги, то они игнорируются. Обратите внимание, что в значение свойства innerText данные открывающего и закрывающего тегов соответствующего элемента не входят. Таким образом, innerText следует понимать как весь внутренний текст, содержащийся в контейнере.
Свойство outerText аналогично свойству innerText, но отличается от него тем, что включает в себя и данные, содержащиеся в открывающем и закрывающем тегах элемента. Таким образом, outerText следует понимать как весь текст, содержащийся в контейнере, включая и его внешние теги.
Рассмотрим в качестве примера следующий фрагмент HTML-кода, выводящий ссылку, изображение и форматированный текст:
<DIV ID = "my"> <А HREF = "raznoe.html"> <IMG SRC = "picture.jpg">Ссылка на раздел <В>Разное</В> </A> </DIV>
В этом случае свойства innerText и outerText для элемента, заданного контейнерным тегом <DIV>, совпадают:
document.all.my.innerText // Значение равно: "Ссылка на раздел Разное"
При присвоении свойствам innerText и outerText новых значений следует иметь в виду, что если значение содержит HTML-теги, то они не интерпретируются, а выводятся на экран просто как текст. Так, для приведенного выше фрагмента HTML-кода выполнение в сценарии выражения
document.all.my.innerText = "<INPUT TYPE='BUTTON' VALUE='Кнопка'>"
не создаст в документе кнопку, а лишь выведет строку с текстом, указанным справа от оператора присваивания.
Соберем вышеприведенные фрагменты в один HTML-документ следующего содержания:
<HTML> <HEAD> <TITLE>Свойства innerText и outerText</TITLE> <SCRIPT LANGUAGE="JavaScript"> <!-- function ioT() { alert("Значение свойства innerText: "+document.all.my.innerText+"\n"+ "Значение свойства outerText: "+document.all.my.outerText); } function iT1() { document.all.my.innerText="<INPUT TYPE='BUTTON' VALUE='Кнопка'>"; } function oT1() { document.all.my.outerText="<INPUT TYPE='BUTTON' VALUE='Кнопка'>"; } //--> </SCRIPT> </HEAD> <BODY> <H2>Свойства innerText и outerText</H2> <DIV ID = "my"> <A HREF = "51_1.html"> <IMG SRC = "connected_networks_big.jpg">Ссылка на файл <B>51_1.html</B>. </A> </DIV> <P> <FORM> <INPUT TYPE="BUTTON" ONCLICK="ioT()" VALUE="Получить innerText и outerText"> <BR> <INPUT TYPE="BUTTON" ONCLICK="iT1()" VALUE="Изменить innerText"> <INPUT TYPE="BUTTON" ONCLICK="oT1()" VALUE="Изменить outerText"> </FORM> </BODY> </HTML>
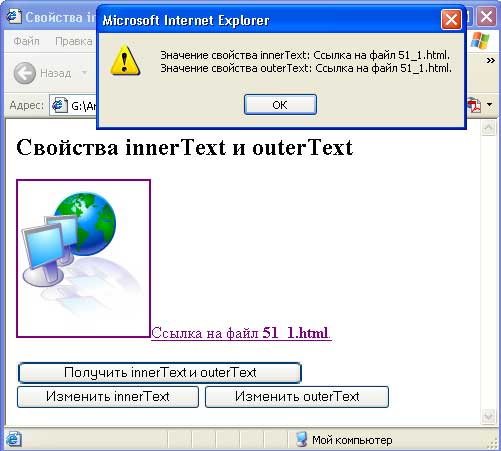
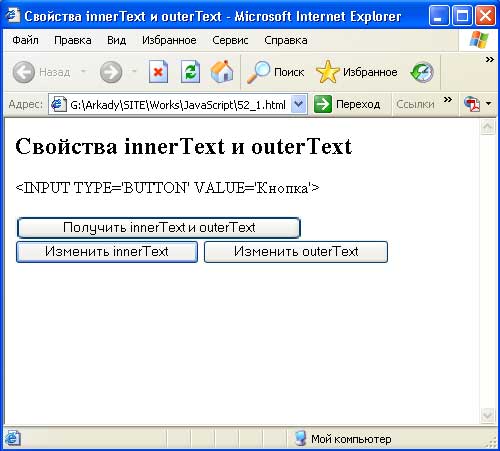
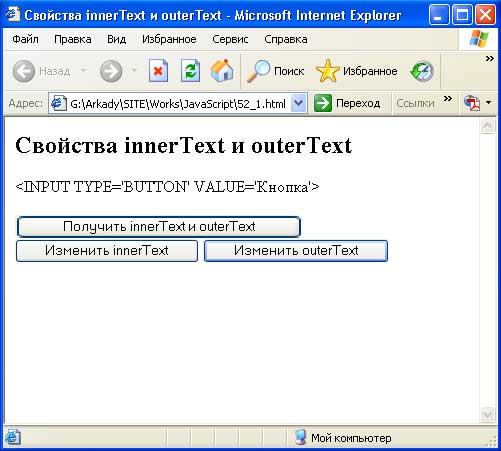
Результаты просмотра этого документа в браузере изображены на рисунках 1 - 3.

Рис.1. Нажата кнопка Получить innerText и outerText

Рис.2. Нажата кнопка Изменить innerText

Рис.3. Нажата кнопка Изменить outerText
Обратите внимание, что при нажатии на вторую и третью кнопки выводится только текст, а сами кнопки не создаются.
На следующем шаге мы рассмотрим свойства innerHTML и outerHTML.
