На этом шаге мы рассмотрим назначение и использование свойств innerHTML и outerHTML.
Свойство innerHTML для любого элемента имеет в качестве значения строку, содержащую HTML-код, заключенный между открывающим и закрывающим тегами элемента. Иначе говоря, innerHTML содержит внутренний HTML-код контейнера элемента. Присвоение этому свойству нового значения, содержащего HTML-код, приводит к интерпретации этого кода. Разумеется, новое значение может и не содержать тегов.
Свойство outerHTML аналогично свойству innerHTML, но отличается тем, что содержит весь HTML-код, включая внешние открывающий и закрывающий теги элемента.
Рассмотрим в качестве примера следующий фрагмент HTML-кода, выводящий ссылку, изображение и форматированный текст:
<DIV ID = "my"> <А HREF = "raznoe.html"> <IMG SRC = "picture.jpg">Ссылка на раздел <В>Разное</В> </A> </DIV>
Для этого фрагмента HTML-кода имеет место следующее:
document.all.my.innerHTML /* Значение равно: "<A HREF = "raznoe.html"><IMG SRC = "picture.jpg"> Ссылка на раздел <В>Разное</В></A>"*/ document.all.my.outerHTML /* Значение равно: "<DIV ID = "my"> <A HREF = "raznoe.html"> <IMG SRC = "picture.jpg"> Ссылка на раздел <В>Разное</В> </A></DIV>"*/
Если в сценарии выполнить, например, выражение:
document.all.my.innerHTML = "<INPUT TYPE='BUTTON' VALUE='Кнопка'>" ,
то ссылка, изображение и текст будут заменены кнопкой с надписью Кнопка. При этом контейнерный тег <DIV ID = "my"> сохранится. Если же вместо свойства innerHTML использовать свойство outerHTML, то кнопка также появится, но уже без контейнера <DIV ID = "my">.
Заметим, что свойства innerHTML и outerHTML могут применяться и к элементам, которые задаются неконтейнерными тегами, например тегом <IMG>. В этом случае значения innerHTML и outerHTML всегда совпадают.
Приведем пример использования этих свойств, изменив пример преддыдущего шага следующим образом:
<HTML> <HEAD> <TITLE>Свойства innerHTML и outerHTML</TITLE> <SCRIPT LANGUAGE="JavaScript"> <!-- function ioH() { alert("Значение свойства innerHTML: "+document.all.my.innerHTML+"\n"+ "Значение свойства outerHTML: "+document.all.my.outerHTML); } function iH1() { document.all.my.innerHTML="<INPUT TYPE='BUTTON' VALUE='Кнопка'>"; } function oH1() { document.all.my.outerHTML="<INPUT TYPE='BUTTON' VALUE='Кнопка'>"; } //--> </SCRIPT> </HEAD> <BODY> <H2>Свойства innerHTML и outerHTML</H2> <DIV ID = "my"> <A HREF = "51_1.html"> <IMG SRC = "connected_networks_big.jpg">Ссылка на файл <B>51_1.html</B>. </A> </DIV> <P> <FORM> <INPUT TYPE="BUTTON" ONCLICK="ioH()" VALUE="Получить innerHTML и outerHTML"> <BR> <INPUT TYPE="BUTTON" ONCLICK="iH1()" VALUE="Изменить innerHTML"> <INPUT TYPE="BUTTON" ONCLICK="oH1()" VALUE="Изменить outerHTML"> </FORM> </BODY> </HTML>
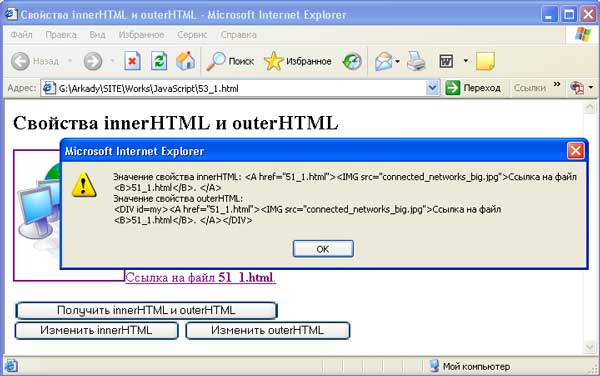
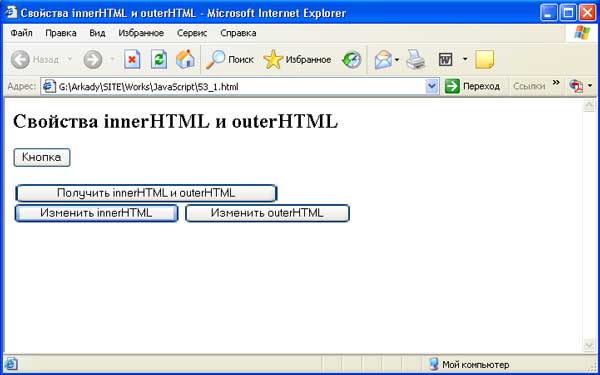
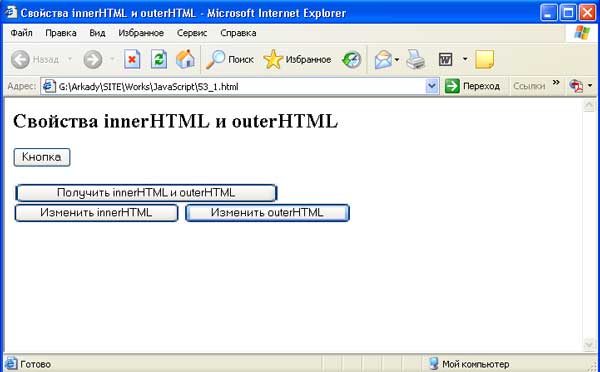
Результаты просмотра этого документа в браузере изображены на рисунках 1 - 3.

Рис.1. Нажата кнопка Получить innerHTML и outerHTML

Рис.2. Нажата кнопка Изменить innerHTML

Рис.3. Нажата кнопка Изменить outerHTML
Обратите внимание, что при нажатии на вторую и третью кнопки создаются кнопки с надписью Кнопка.
В заключение приведем код функции getproperties (xid), которая может использоваться в сценарии для получения значений свойств innerHTML, outerHTML, innerText и outerText элементов HTML-документа. Эта функция принимает в качестве параметра значение идентификатора ID элемента (или значение его атрибута NAME) и выводит диалоговое окно со значениями перечисленных выше свойств.
<HTML> <HEAD> <TITLE>Функция getproperties</TITLE> <SCRIPT LANGUAGE="JavaScript"> <!-- function getproperties(xid) { var x = eval("document.all." + xid); alert("innerHTML: " + x.innerHTML + "\nouterHTML: " + x.outerHTML + "\ninnerText: " + x.innerText + "\nouterText: " + x.outerText); } //--> </SCRIPT> </HEAD> <BODY> <H2>Функция получения свойств innerHTML, outerHTML, innerText, outerText</H2> <DIV ID = "my"> <A HREF = "51_1.html"> <IMG SRC = "connected_networks_big.jpg">Ссылка на файл <B>51_1.html</B>. </A> </DIV> <H2 ID = "рrivet">привет <I>всем</I></H2> <P> <FORM> <INPUT TYPE="BUTTON" ONCLICK='getproperties("my")' VALUE="Свойства my"> <INPUT TYPE="BUTTON" ONCLICK='getproperties("рrivet")' VALUE="Свойства рrivet"> </FORM> </BODY> </HTML>
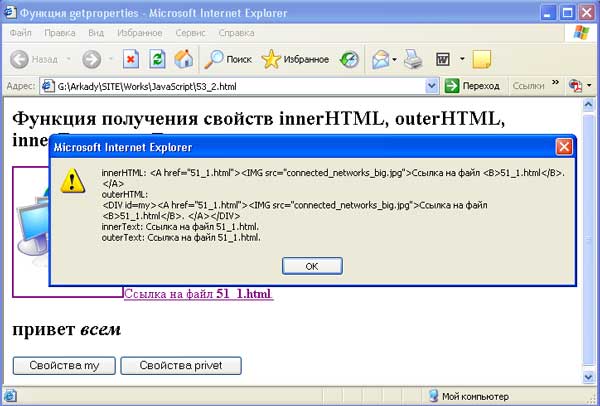
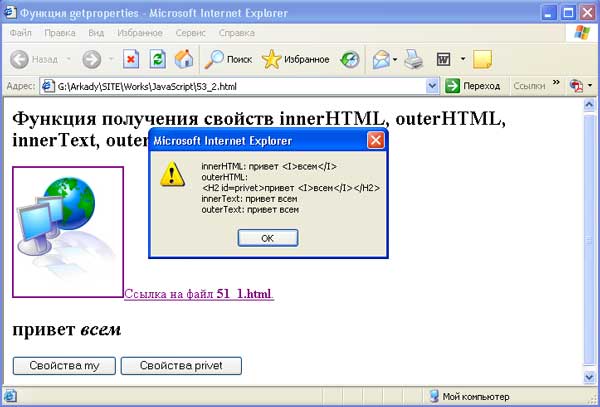
Результаты просмотра свойств изображены на рисунках 4 и 5.

Рис.4. Свойства элемента my

Рис.5. Свойства элемента privet
На следующем шаге мы рассмотрим загрузку изображений.
