На этом шаге мы рассмотрим расположение на форме полей редактирования и их настройку.
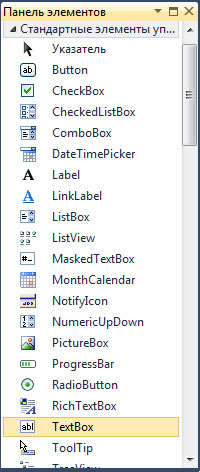
Поля ввода/редактирования, поля отображения текста, командные кнопки, списки, переключатели и другие элементы, обеспечивающие взаимодействие пользователя с программой, называют компонентами пользовательского интерфейса. Они находятся в окне Tollbox (Панель элементов) на вкладке Common Control (Стандартные элементы управления).
Программа "Доход" должна получить от пользователя исходные данные - сумму и срок вклада. Для ввода данных с клавиатуры предназначен компонент TextBox. Таким образом, на форму разрабатываемого приложения нужно поместить два компонента TextBox.
Чтобы на форму добавить компонент TextBox, надо:
- В палитре компонентов (Tollbox (Панель элементов)) раскрыть вкладку Common Control (Стандартные элементы управления).
Сделать щелчок на значке компонента TextBox (рисунок 1).

Рис.1. Выбор компонента в палитре (компонент TextBox — поле редактирования) - Установить указатель мыши в ту точку формы, в которой должен быть левый верхний угол компонента, и сделать щелчок левой кнопкой мыши.
В результате на форме появляется поле ввода/редактирования - компонент TextBox (рисунок 2).

Рис.2. Результат добавления на форму компонента TextBox
Каждому добавленному компоненту среда разработки присваивает имя, которое состоит из названия компонента и его порядкового номера. Например, первый добавленный на форму компонент TextBox получает имя textBox1, второй - textBox2. Программист путем изменения значения свойства Name может поменять имя компонента.
Основные свойства компонента TextBox приведены в таблице 1.
| Свойство | Описание |
|---|---|
| Name | Имя компонента. Используется для доступа к компоненту и его свойствам |
| Text | Текст, который находится в поле редактирования |
| Location | Положение компонента на поверхности формы |
| Size | Размер компонента |
| Font | Шрифт, используемый для отображения текста в поле компонента |
| ForeColor | Цвет текста, находящегося в поле компонента |
| BackColor | Цвет фона поля компонента |
| BorderStyle | Вид рамки (границы) компонента. Граница компонента может быть обычной (Fixed3D), тонкой (FixedSingle) или отсутствовать (None) |
| TextAlign | Способ выравнивания текста в поле компонента. Текст в поле компонента может быть прижат к левой границе компонента (Left), правой (Right) или находиться по центру (Center) |
| MaxLength | Максимальное количество символов, которое можно ввести в поле компонента |
| Multiline | Разрешает (True) или запрещает (False) ввод нескольких строк текста |
| ReadOnly | Разрешает (True) или запрещает (False) редактирование отображаемого текста |
| Lines | Массив строк, элементы которого содержат текст, находящийся в поле редактирования, если компонент находится в режиме MultiLine. Доступ к строке осуществляется по номеру. Строки нумеруются с нуля |
| ScrollBars | Задает отображаемые полосы прокрутки: Horizontal - горизонтальная; Vertical - вертикальная; Both - горизонтальная и вертикальная; None - не отображать |
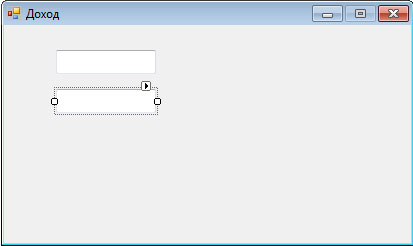
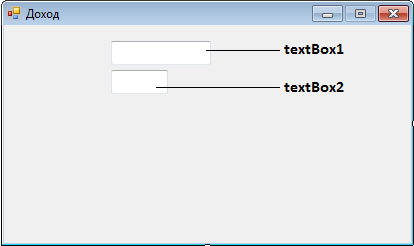
На рисунке 3 приведен вид формы программы "Доход" после добавления двух полей ввода/редактирования.

Рис.3. Форма с двумя компонентами TextBox
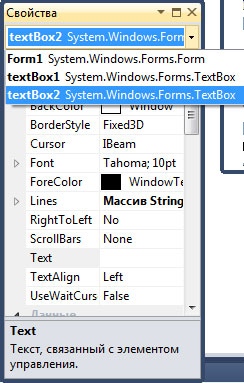
Один из компонентов выбран - выделен рамкой. Свойства именно этого (выбранного) компонента отображаются в Properties (Свойства). Чтобы увидеть и, если надо, изменить свойства другого компонента, нужно этот компонент выбрать - щелкнуть левой кнопкой мыши на изображении компонента в форме или выбрать его имя в раскрывающемся списке, который находится в верхней части окна Properties (Свойства) (рисунок 4).

Рис.4. Выбор компонента в окне Properties (Свойства)
Значения свойств компонента, определяющих размер и положение компонента на поверхности формы, можно изменить с помощью мыши.
Чтобы изменить положение компонента, необходимо установить курсор мыши на его изображение, нажать левую кнопку мыши и, удерживая ее нажатой, переместить компонент в нужную точку формы (рисунок 5).

Рис.5. Изменение положения компонента
Для того чтобы изменить размер компонента, необходимо сделать щелчок на его изображении (в результате чего компонент будет выделен), установить указатель мыши на один из маркеров, помечающих границу компонента, нажать левую кнопку мыши и, удерживая ее нажатой, изменить положение границы компонента (рисунок 6).

Рис.6. Изменение размера компонента
В таблице 2 приведены значения свойств компонентов textBox1 и textBox2 (прочерк показывает, что значением свойства Text является пустая строка). Значения остальных свойств компонентов оставлены без изменения и поэтому в таблице не показаны.
| Компонент | Свойство | Значение |
|---|---|---|
| textBox1 | Location.X | 107 |
| Location.Y | 16 | |
| Size.Width | 100 | |
| Size.Height | 23 | |
| Text | - | |
| TabIndex | 0 | |
| textBox2 | Location.X | 107 |
| Location.Y | 45 | |
| Size.Width | 57 | |
| Size.Height | 23 | |
| Text | - | |
| TabIndex | 1 |
Компонент textBox1 предназначен для ввода суммы вклада, textBox2 - срока. Так как значения свойства Font компонентов TextBox не были изменены, то во время работы программы текст в полях редактирования будет отображаться шрифтом, заданным для формы. Компоненты TextBox, как и другие компоненты, находящиеся на форме, наследуют значение свойства Font формы (если значение свойства Font компонента не было задано явно). Поэтому если изменить значение свойства Font формы, автоматически изменятся значения свойств Font компонентов, находящихся на форме. Если требуется, чтобы текст в поле компонента отображался другим шрифтом, нужно явно задать значение свойства Font этого компонента.
Форма программы "Доход" после настройки компонентов TextBox приведена на рисунке 7.

Рис.7. Форма после настройки компонентов TextBox
На следующем шаге мы продолжим изучение этого вопроса.
