На этом шаге мы рассмотрим использование компонентов вывода текста.
Отображение текста на поверхности формы (подсказок, результата расчета) обеспечивает компонент Label. В окне программы "Доход" текст отображается слева от полей ввода/редактирования (информация о назначении полей). Результат расчета также отображается в окне программы. Поэтому в форму надо добавить три компонента Label (рисунок 1).

Рис.1. Компонент Label — поле отображения текста
Добавляется компонент Label на форму точно так же, как и поле редактирования (компонент TextBox).
Основные свойства компонента Label приведены в таблице 1.
| Свойство | Описание |
|---|---|
| Name | Имя компонента. Используется в программе для доступа к свойствам компонента |
| Text | Отображаемый текст |
| Location | Положение компонента на поверхности формы |
| AutoSize | Признак автоматического изменения размера компонента. Если значение свойства равно True, то при изменении значения свойства Text (или Font) автоматически изменяется размер компонента |
| Size | Размер компонента (области отображения текста). Определяет (если значение свойства AutoSize равно False) размер компонента (области отображения текста) |
| Font | Шрифт, используемый для отображения текста |
| ForeColor | Цвет текста, отображаемого в поле компонента |
| BackColor | Цвет закраски области вывода текста |
| TextAlign | Способ выравнивания (расположения) текста в поле компонента. Всего существует девять способов расположения текста. На практике наиболее часто используют выравнивание по левой верхней границе (TopLeft), вверху по центру (TopCenter) и по центру (MiddleCenter) |
На форму разрабатываемого приложения надо добавить три компонента Label. В полях label1 и label2 отображается информация о назначении полей ввода, поле label3 используется для вывода результата расчета.
Значения свойств компонентов Label приведены в таблице 2.
| Компонент | Свойство | Значение |
|---|---|---|
| label1 | Location.X | 13 |
| Location.Y | 19 | |
| AutoSize | False | |
| Size.Width | 95 | |
| Size.Height | 20 | |
| Text | Сумма (руб.): | |
| TextAlign | MiddleRight | |
| label2 | Location.X | 13 |
| Location.Y | 45 | |
| AutoSize | False | |
| Size.Width | 88 | |
| Size.Height | 20 | |
| Text | Срок (мес.): | |
| TextAlign | MiddleRight | |
| label3 | Location.X | 23 |
| Location.Y | 122 | |
| AutoSize | False | |
| Size.Width | 299 | |
| Size.Height | 50 | |
| Text | - |

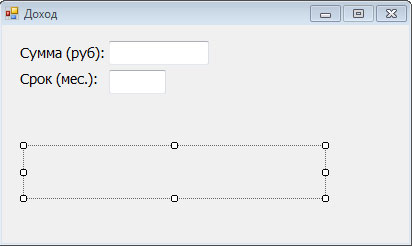
Рис.2. Вид формы после настройки полей отображения текста
На следующем шаге мы закончим изучение этого вопроса.
