На этом шаге мы дадим краткую характеристику языку HTML.
Язык Hypertext Markup Language (HTML) - это система разметки документов, предназначенных для публикации в World Wide Web (WWW), Dynamic HTML (DHTML) - это расширение HTML, позволяющее представлять Web-страницу и все ее элементы в виде объектов, поддерживающих сценарии. Начиная с этого шага мы узнаем, как отображать HTML-документы и пользоваться объектной моделью DHTML в приложениях Visual C++.
Интернет - это глобальная, распределенная сеть компьютеров, взаимодействующих по протоколу TCP/IP. Интрасеть (intranet) - это такая же сеть, но существенно меньшего масштаба. В общем случае число пользователей интрасети ограничено. Организация, как правило, создает интрасеть исключительно для обмена информацией между сотрудниками, а для доступа извне поддерживает отдельный интернет-узел. Служащим компании, по решению руководства, предоставляется доступ к обеим сетям, а внешним пользователям - только к интернет-узлу.
Примечание. В этих шагах под термином "Интернет" мы понимаем как глобальные, так и локальные сети (интрасети).
Под работой в Интернете большинство людей подразумевает "путешествия" по просторам World Wide Web. Web - всего лишь часть Интернета, в которой протокол передачи гипертекста (Hypertext Transfer Protocol, HTTP) применяется для создания связей (ссылок) между страницами и другими ресурсами, что позволяет легко перемещаться по ним. Подключившись к Интернету, Вы можете в Web-браузере "бродить" по Web, просматривая страницы на любом из Web-серверов мира.
Web ориентирован на модель "клиент-сервер". Браузер на компьютере пользователя действует как клиент, а Web-серверное приложение - как сервер, предоставляющий HTTP-страницы в ответ на соответствующие запросы пользователя.
Просматриваемые в Web-браузере страницы состоят из текста изображений, аудио- и видеоматериалов, а также ссылок на другие Web-страницы. Для создания Web-страниц применяется язык HTML, который позволяет размечать ASCII-документ и создавать в нем ссылки на графику, звук, видео, другие Web-страницы и прочие ресурсы.
Пользователи интрасети также применяют браузер для просмотра Web-страниц, расположенных на корпоративных Web-серверах. Кроме того, Web-браузер позволяет им получать доступ к различным ресурсам и приложениям, расположенным как на удаленных серверах локальной сети, так и на локальном компьютере. HTML можно применять для разработки приложений с богатым интерфейсом, предоставляющим единообразный доступ к ресурсам локальной системы, удаленных корпоративных серверов и Web-серверов глобальной сети.
В HTML определен стандартный набор тэгов форматирования, распознаваемых любым браузером. Вот пример кода простой HTML-страницы:
<!-- MyPage.htm --> <HTML> <HEAD> <TITLE>Пример HTML-документа</TITLE> </HEAD> <BODY> <H1> Это заголовок первого уровня H1</H1> <H3> Это заголовок третьего уровня H3</H3> <P>Это новый абзац "нормального" текста, выделенный <B>жирным</B> и <I>курсивомc</I> </P> <P>Это <A HREF= "SecondPage.htm"> ссылка на локальный документ</A> </P> </P> <P>Это <A HREF= "http://www.microsoft.com/visualc/"> ссылка на страницу в World Wide Web </A> </P> </BODY> </HTML>
Тэги делят документ на отдельные элементы. Приведенный выше HTML-документ состоит из двух основных элементов, выделенных парами тэгов <HEAD> и <BODY>. Элемент <HEAD> описывает заголовок и никак не влияет на отображение документа в окне браузера. В элементе <BODY> содержится "тело" страницы - все то, что будет отображено браузером. В нашем примере также приведены некоторые простые тэги, задающие формат отображения текста в одном из заранее определенных форматов заголовков - <Н1> или <НЗ>, а также начертание шрифта - полужирный или курсив. Гипертекстовая ссылка задается в анкере (anchor), обозначаемом тэгом <А>.
Для большинства тэгов задаются атрибуты с дополнительной информацией об элементе. В приведенном выше примере выделенные парой тэгов <А> элементы содержат HREF-атрибут с адресом ресурса в виде универсального указателя на ресурс (Uniform Resource Locator, URL). Вы вправе задавать здесь ссылки и на локальные файлы.
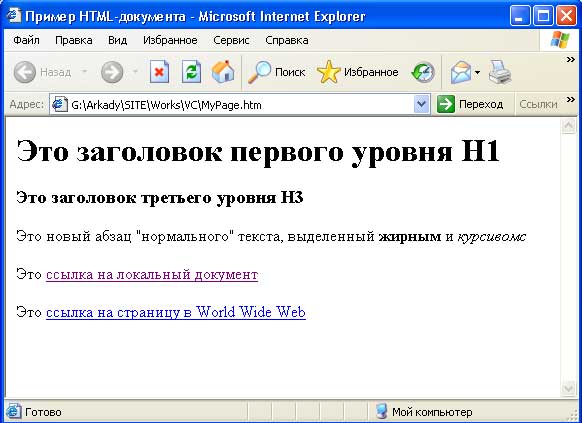
Дважды щелкнув файл MyPage.htm, откройте его в Internet Explorer.

Рис.1. Файл MyPage.htm, открытый в Internet Explorer
Вы можете поэкспериментировать, перейдя по ссылке на файл SecondPage.htm или, если Ваш компьютер подключен к Интернету, на домашнюю страницу Visual C++ по адресу www.microsoft.com/visualc/.
Более подробную информацию по языку HTML Вы можете получить здесь.
На следующем шаге мы рассмотрим DHTML.
