На этом шаге мы рассмотрим свойства, используемые для форматирования текста.
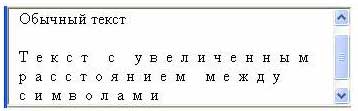
Свойства данной категории влияют на отображение символов, слов и абзацев. Они определяют расстояние между словами и буквами в словах, задают отступы и высоту строк в абзацах. Свойство letter-spacing влияет на расстояние между символами при отображении текста. Его значение, задаваемое в единицах длины, определяет пробел, добавляемый к установленному по умолчанию пробелу между символами. На рисунке 1 показано отображение текста с установками по умолчанию и с увеличенным на 6 pt пробелом между символами:
<P STYLE="letter-spacing: 6 pt">
Текст с увеличенным расстоянием между символами
</P>

Рис.1. Использование параметра letter-spacing
Примечание. Браузер увеличивает не только расстояние между символами слов, но и расстояние между словами.
Каскадные таблицы стилей позволяют преобразовывать текст. Если значение свойства text-transform равно capitalize, то все слова отображаются с прописной буквы. Значения uppercase и lowercase этого свойства приводят, соответственно, к преобразованию всех букв в прописные (большие) или строчные (малые), независимо от их задания в тексте документа HTML.
Свойство text-decoration задает подчеркивание, надчеркивание или перечеркивание текста. Соответствующие значения этого свойства следующие: underline, overline и line-throgh.
Выравнивание текста в блоке содержимого элемента определяется значением свойства text-align. Текст выравнивается по левому краю при значении left, по правому краю - при значении right и по центру - при значении center.
Предупреждение. Текст выравнивается относительно блока, содержащего элемент, а не относительно окна браузера.
Отступ первой строки элемента задается значением свойства text-indent, которое определяет величину отступа в абсолютных или относительных единицах длины. Свойство vertical-align определяет положение элемента по вертикали относительно элемента-родителя. Его значением может быть любое ключевое слово из таблицы 1.
| Значения | Результат |
|---|---|
| baseline | Выравнивание базовой линии элемента (или низа, если элемент не имеет базовой линии) по базовой линии родителя. |
| middle | Выравнивание средней точки элемента (обычно изображения) на уровне базовой линии родителя плюс половина ширины блока содержимого родителя. |
| sub | Элемент отображается в виде нижнего индекса. |
| super | Элемент отображается в виде верхнего индекса. |
| text-top | Выравнивание верха элемента с верхом шрифта элемента-родителя. |
| text-bottom | Выравнивание низа элемента с низом шрифта элемента-родителя. |
| top | Выравнивание верха элемента с верхом самого высокого элемента строки. |
| bottom | Выравнивание низа элемента по самому низкому элементу строки. |
Значения этого свойства, заданные в виде процентов, вычисляются относительно высоты строки (свойство line-height) самого элемента. Они поднимают базовую линию (или низ элемента, если он не имеет базовой линии) на заданную высоту относительно базовой линии элемента-родителя, если значение положительно, и опускают, если значение отрицательно. Расстояние между базовыми линиями двух соседних строк (высота строки) задается установкой значения свойства line-height. Числовое значение этого свойства определяет высоту строки, вычисляемую умножением размера шрифта текущего элемента на заданное число.
Примечание. Все текстовые свойства, кроме свойств text-decoration и vertical-allign, наследуются элементами-потомками от родителей.
На следующем шаге мы рассмотрим тэги <DIV> и <SPAN>.
