На этом шаге мы начнем рассматривать назначение и использование тэгов <DIV> и <SPAN>.
Тэг-контейнер <DIV> находит широкое применение при создании HTML-документов. До этого момента мы рассматривали способы задания стилей для различных тэгов. Однако в некоторых случаях требуется задать определенный стиль не для конкретного тэга, а для фрагмента HTML-документа. Для решения этой задачи используется тэг <DIV>. Приведем алгоритм использования этого тэга:
- определяем фрагмент HTML-документа, для которого нужно задать свой стиль;
- заключаем этот фрагмент в тэг-контейнер <DIV> и задаем ему имя, пользуясь параметром ID (заметим, что вместо параметра ID можно воспользоваться параметром CLASS);
- определяем необходимые параметры для заданного имени.
Однако прежде чем проиллюстрировать использование описанного алгоритма, приведем еще один способ применения тэга <DIV>, который позволяет задавать правила отображения фрагмента непосредственно в тэге.
Приведенный пример демонстрирует такую возможность:
<HTML> <HEAD> <TITLE>Пример использования тэга DIV</TITLE> </HEAD> <BODY> <P> Это обычный текст. <DIV STYLE='color: blue; background-color: yellow; font-family: "Courier New"'> Это текст синего цвета на желтом фоне. Шрифт: Courier New. </DIV> Это опять обычный текст. </P> </BODY> </HTML>
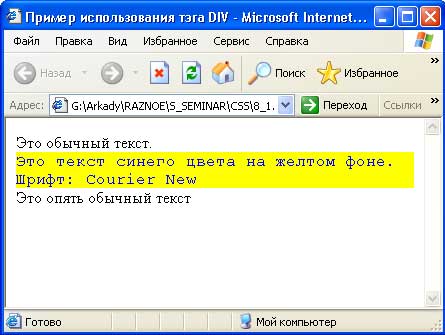
Результат просмотра этого документа в браузере изображен на рисунке 1.

Рис.1. Результат просмотра HTML-документа в браузере
В этом примере второе предложение HTML-документа обрамляется тегами <DIV> и </DIV> для задания некоторых его свойств. В данном случае все текстовые элементы выделенного фрагмента будут отображаться синем цветом на желтом фоне, шрифт - Courier New.
Обратите внимание на следующие особенности использования тэга <DIV>.
- Фрагмент, помещенный в тэг <DIV>, всегда начинается и заканчивается новой строкой.
- Если при задании параметров нужно использовать кавычки, то значение свойства STYLE заключается в апострофы.
На следующем шаге мы закончим изучение этого вопроса.
