На этом шаге мы рассмотрим некоторые свойства блоков.
В шагах 17 и 18 мы рассматривали тэги <DIV> и <SPAN>, которые позволяют выделять фрагменты HTML-документа и задавать их характеристики. В дальнейшем подобные фрагменты мы будем называть блоками. Начиная с этого шага мы рассмотрим свойства, позволяющие задавать параметры блоков.
Все свойства можно разделить на три большие группы, задающие параметры полей, границ и отступов блоков, причем группу, работающую с границей, можно подразделить еще на четыре группы, устанавливающие значения цвета, стиля, ширины и одновременно всех перечисленных свойств границы. Рассмотрим более подробно свойства каждой из перечисленных групп.
В группу форматирования поля входят свойства, устанавливающие ширину верхнего (margin-top), правого (margin-right), нижнего (margin-bottom) и левого (margin-left) поля элемента. В свойстве margin можно одновременно установить значения всех четырех параметров поля элемента. Ширина соответствующих полей задается значением длины или в процентах от ширины ближайшего элемента-родителя. Начальные значения всех полей равны 0. Если в свойстве margin заданы четыре значения, то они, соответственно, относятся к верхнему, правому, нижнему и левому полю. Если определено только одно значение, то оно применяется ко всем сторонам поля элемента. При задании двух или трех значений недостающие значения берутся из установок противоположных сторон. Например:
BODY {margin: 10px 20px;} /* верх и низ - 10px, право и лево - 20px. */
Приведем пример использования этого свойства.
<HTML>
<HEAD>
<TITLE>Форматирование поля</TITLE>
<STYLE TYPE="text/css">
<!--
P {margin: 10px 120px; border-style: solid;}
-->
</STYLE>
</HEAD>
<BODY>
<P>Это первый блок.
<P>Это второй блок.
</BODY>
</HTML>
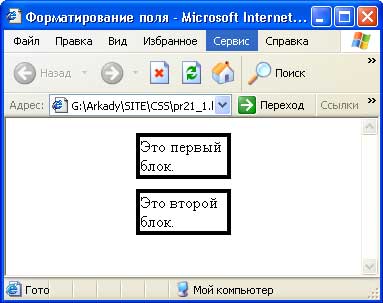
Результат просмотра этого документа в браузере изображен на рисунке 1.

Рис.1. Использование свойства margin
Здесь задана каскадная таблица стилей для тэга абзаца <P>, причем для наглядности добавлено свойство border-style со значением solid для отображения сплошной рамки (об этом свойстве разговор пойдет позднее).
Значение 10px задает отступы по вертикали первого абзаца от рабочей области окна браузера и второго абзаца от первого. Аналогично значение 120px - это размеры отступов слева и справа от границы окна браузера.
 Дополните приведенный HTML-документ, задав для тэга <P> фоновое изображение, и
просмотрите документ в браузере.
Дополните приведенный HTML-документ, задав для тэга <P> фоновое изображение, и
просмотрите документ в браузере.
На следующем шаге мы продолжим изучение этого вопроса.
