На этом шаге мы рассмотрим компонент TСomboEdit.
Компонент TComboEdit представляет собой строку редактирования (стандартный однострочный текстовый редактор Windows), комбинированную с кнопкой, аналогично тому, как объединен редактор текста и кнопка выпадающего списка в стандартном элементе Windows - ComboBox. В компоненте хранится текст, который можно помещать в данный компонент, как во время проектирования, так и во время выполнения программы.
Рассмотрим свойства компонента TComboEdit.
| Свойство | Описание |
|---|---|
| property OnButtonClick : TNotifyEvent; | Событие OnButtonClick происходит при нажатии на кнопку, являющуюся составной частью TComboEdit (и унаследованных компонент), либо при нажатии "горячих" клавиш на клавиатуре, определенных свойством ClickKey. Вы можете обработать это событие, вызвав, например, диалоговую форму для изменения данных в строке редактирования. Если ButtonWidth = 0, то событие OnButtonClick не происходит. |
| property Glyph : TBitmap; | Свойство содержит битовое изображение, используемое для анимации. Это изображение должно содержать набор последовательных рисунков (следующих слева направо или сверху вниз, в зависимости от значения свойства Orientation), число которых задается свойством NumGlyphs. |
| property NumGlyph : Integer; | Свойство содержит число битовых изображений, которое изменяется то 1 до 4. |
| property ButtonWidth : Integer; | Свойство задает ширину кнопки, являющейся составной частью TComboEdit и унаследованных компонент. Если это свойство имеет значение 0, то кнопка не показывается и событие OnButtonClick не вызывается (несмотря на значение свойства ClickKey). |
| property DirectInput : Boolean; | Свойство управляет тем, будет ли разрешен прямой ввод данных в строку редактирования компоненты TComboEdit (или унаследованных от нее компонент). DirectInput - False, то прямой ввод данных в строку запрещен, и пользователь должен использовать кнопку для вызова диалога для внесения изменений в данные компоненты. |
Вот так может выглядеть кнопка компонента TComboEdit, если на кнопке разместить картинку (рис.1).

Рис.1. Компонент TComboEdit с размещенной на кнопке картинкой
Приведем пример: создадим приложение, которое будет выдавать сообщение при нажатии на кнопку.
Поместим на форму компонент: ComboEdit1, разместим на кнопке картинку с помощью свойства Glyph (рис.2).

Рис.2. Компонент TRxComboEdit
Для компонента ComboEdit1 напишем обработчик события OnButtonClick:
procedure TForm1.ComboEdit1ButtonClick(Sender: TObject); begin ShowMessage(' Вы нажали на кнопку!!! ' ); end;
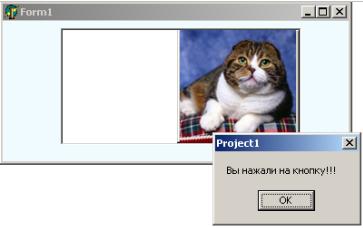
Работа программы показана на рис.3.

Рис.3. Появление сообщения при нажатии на кнопку компонента ComboEdit1
Текст этого примера можно взять здесь.
На следующем шаге мы рассмотрим компонент TFilenameEdit.
