На этом шаге мы рассмотрим компонент TFilenameEdit.
Компонент TFilenameEdit (наследник TComboEdit) представляет собой строку редактирования для ввода имен файлов. Имеет кнопку, нажатие на которую приводит к открытию модального диалога выбора имени (открытия) файла (используется стандартный диалог открытия файла TOpenDialog).
Если пользователь нажмет кнопку OK в диалоге выбора имени файла, выбранное имя файла будет занесено в строку редактирования. Пользователь имеет доступ к выбранному имени файла как к свойству Text компонента TFilenameEdit.
Внешний вид компонента (рис. 1):

Рис.1. Компонент TFilenameEdit
Рассмотрим свойства данного компонента :
| Свойство | Описание |
|---|---|
| property DirectInput: Boolean; | Свойство отвечает за разрешение (или запрет) прямого ввода данных в строку редактирования компоненты TComboEdit (или унаследованных от нее компонент). DirectInput = False - прямой ввод данных в строку запрещен, и пользователь должен использовать кнопку для вызова диалога для внесения изменений в данные компоненты. |
| property ButtonWidth: Integer; | Ширину кнопки, являющейся составной частью TFilenameEdit. Если это свойство имеет значение 0, то кнопка не показывается и событие OnButtonClick не вызывается (несмотря на значение свойства ClickKey). |
property ClickKey: TShortCut; |
Свойство задает "горячую" клавишу или комбинацию клавиш для данного компонента, при нажатии которых будет автоматически открываться модальный диалог выбора имени файла. |
| property DialogKind: TFileDialogKind; | Определяет вид модального диалога выбора имени файла:
|
| property DialogOptions: TOpenOptions; | Позволяет изменять внешний вид диалогового окна:
|
| property Filter: TStringList; | Свойство задает условия фильтрации данных в виде списка строк, представляющего собой набор логических выражений( Определяет список файлов, которые будут отображаться в диалоговом окне). |
| property GlyphKind: TGlyphKind; | Свойство позволяет указать, что кнопка имеет предопределенное изображение, задаваемое типом TGlyphKind:
|
Приведем пример: создадим приложение, которое позволит заполнять компонент TTextListBox , добавляя каждый раз в новую строку имя выбранного в компоненте TFilenameEdit файла.
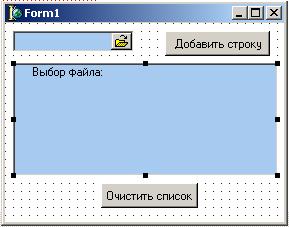
Поместим на форму компоненты TextListBox1, FilenameEdit1, RxSpeedButton1 и RxSpeedButton2 (рис.2).

Рис.2. Форма с размещенными на ней компонентами TextListBox1 , FilenameEdit1, RxSpeedButton1 и RxSpeedButton2
RxSpeedButton1 (“Добавить строку”) – это кнопка для добавления новой строки в список TextListBox1.
RxSpeedButton2 (“Очистить список”) – это кнопка для удаления записей из списка.
Свойству DirectInput компонента FilenameEdit1 придадим значение False, чтобы запретить прямой ввод данных в строку. Для компонента TextListBox1:
TextListBox1.Items[0]:=' Выбор файла:' – строка будет служить заголовком списка.
Для компонента RxSpeedButton1 напишем обработчик события OnClick:
procedure TForm1.RxSpeedButton1Click(Sender: TObject); begin TextListBox1.Items.Add(FilenameEdit1.Text);//функция добавления строки // в список end;
Для компонента RxSpeedButton2 напишем обработчик события OnClick:
procedure TForm1.RxSpeedButton2Click(Sender: TObject); begin TextListBox1.Clear; // удаляем содержимое списка FilenameEdit1.Clear; // и строки редактирования TextListBox1.Items.Add(' Выбор файла:'); // добавляем строку заголовок Showmessage('Данные удалены!'); end;
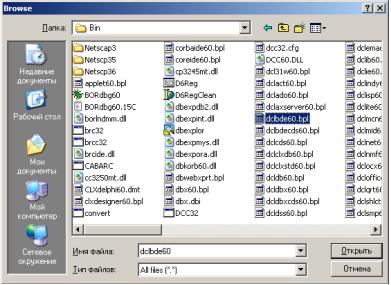
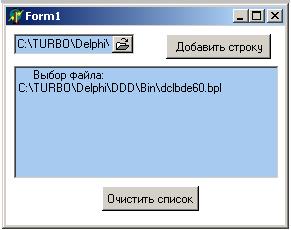
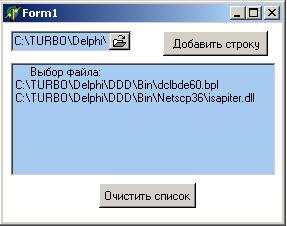
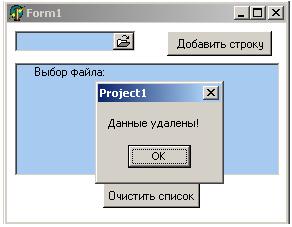
Работа программы показана на рис.3(а-г).

Рис.3а. Диалоговое окно компонента FilenameEdit1

Рис.3б. Добавлена строка в список TextListBox1

Рис.3в. Добавлена вторая строка в список TextListBox1

Рис.3г. Очистка списка
Текст этого примера можно взять здесь.
На следующем шаге мы рассмотрим компонент TDirectoryEdit.
 ;
;  ;
;  ;
;  ;
; 