На этом шаге мы рассмотрим компонент TRxCalcEdit.
Компонент TRxCalcEdit служит для ввода и редактирования чисел и денежных сумм. Имеет те же свойства и методы, что и TСurrencyEdit (см. след. компонент).
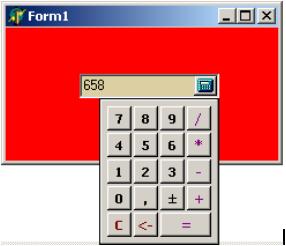
Дополнительно TRxCalcEdit имеет кнопку с возможностью вызова простого popup-калькулятора, позволяющего произвести четыре арифметических действия. После проведения вычислений и закрытия калькулятора полученное значение заносится в строку ввода(рис.1).

Рис.1. Компонент TRxCalcEdit
Рассмотрим свойства компонента TRxCalcEdit :
| Свойство | Описание |
|---|---|
| property ButtonWidth: Integer; | Ширина кнопки, являющейся составной частью TRxCalcEdit. Если это свойство имеет значение 0, то кнопка не показывается и событие OnButtonClick не вызывается (несмотря на значение свойства ClickKey). |
| property DirectInput: Boolean; | Свойство отвечает за разрешение (или запрет) прямого ввода данных в строку редактирования компонента TRxCalcEdit. DirectInput = False - прямой ввод данных в строку запрещен, и пользователь должен использовать кнопку для вызова диалога для внесения изменений в данные компонента. |
| property DisplayFormat: string; | Свойство задает формат отображения данных в компоненте TRxCalcEdit (При получении компонентом фокуса ввода форматирование данных отменяется и ввод происходит как в обычную строку ввода TEdit, при потере фокуса ввода данные форматируются согласно заданному формату). |
| property DecimalPlaces : Word; | Свойство определяет максимально допустимое число десятичных знаков при вводе и изменении данных в строке редактирования компонента TRxCalcEdit. Используется, когда строка имеет фокус ввода. При отображении значения в несфокусированной строке редактирования свойство не используется - применяется маска, заданная свойством DisplayFormat. |
| property Value: Extended; | Свойство позволяет установить (или получить) численную величину значения, отображаемого в строке ввода. В случае пустой строки возвращается значение 0. |
| property BeepOnError: Boolean; | Если значение этого свойства установлено в True (по умолчанию False), то при ошибках ввода с клавиатуры (недопустимых символов и т.д.) раздается звуковой сигнал. |
| property CheckOnExit: Boolean; | Свойство определяет, будет ли проверяться правильность допустимого диапазона числа в компонентах TRxCalcEdit, TCurrencyEdit при потере фокуса строкой редактирования. CheckOnExit = True – в случае ввода недопустимого значения происходит исключение. |
Приведем пример: создадим приложение, которое продемонстрирует работу компонента TRxCalcEdit.
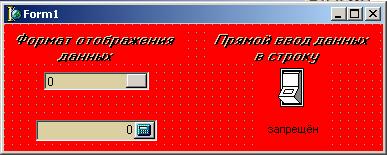
Поместим на форму компоненты RxCalcEdit1, ComboEdit1, RxLabel1, RxLabel2 и RxSwitch1 (рис.2).

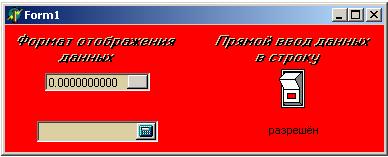
Рис.2. Форма с размещенными на ней компонентами RxCalcEdit1,
ComboEdit1, RxLabel1,
RxLabel2 и RxSwitch1
RxLabel1.Caption =' Формат отображения данных'.
RxLabel2.Caption=' Прямой ввод данных в строку'.
При нажатии на кнопку строки редактирования ComboEdit1 будет происходить смена формата изображения в строке редактирования RxCalcEdit1. Свойству Text компонента ComboEdit1 придадим значение 0.
Для компонента RxSwitch1:
RxSwitch1.TextPosition=tpBellow;
RxSwitch1.StateOn=False;
RxSwitch1.Caption=' запрещен ';
Для компонента RxCalcEdit1 напишем обработчик события OnButtonClick :
procedure TForm1.RxCalcEdit1ButtonClick(Sender: TObject); begin Showmessage('Вы открыли калькулятор!'); end;
Для компонента RxSwitch1 напишем обработчик события On :
procedure TForm1.RxSwitch1On(Sender: TObject); begin RxSwitch1.Caption:='разрешён'; RxCalcEdit1.DirectInput:=True; end;
Для компонента RxSwitch1 напишем обработчик события Off:
procedure TForm1.RxSwitch1Off(Sender: TObject); begin RxSwitch1.Caption:='запрещён'; RxCalcEdit1.DirectInput:=False; end;
Для компонента ComboEdit1 напишем обработчик события OnButtonClick:
procedure TForm1.ComboEdit1ButtonClick(Sender: TObject); begin RxCalcEdit1.DisplayFormat:=ComboEdit1.Text; end;
Работа программы показана на рис.3(а-в).

Рис.3а. Прямой ввод данных в строку редактирования компонента RxCalcEdit1 запрещён

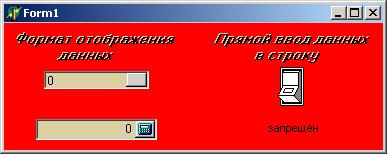
Рис.3б. Изменение формата отображения данных

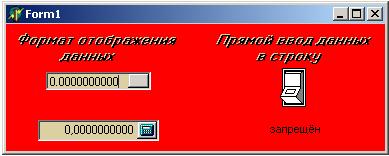
Рис.3в. Прямой ввод данных в строку редактирования компонента RxCalcEdit1 разрешен
Текст этого примера можно взять здесь.
На следующем шаге мы рассмотрим компонент TСurrencyEdit.
