На этом шаге мы рассмотрим компонент TСurrencyEdit
Компонент TСurrencyEdit (наследник TEdit) служит для ввода и редактирования чисел и денежных сумм, позволяет дополнительно указать формат отображения числа и символы для обозначения вида валюты DisplayFormat, а также максимальное число символов после десятичной точки (при вводе данных) с помощью свойства DecimalPlaces. Свойство Value позволяет получить или установить численную величину отображаемого в компоненте значения.
Рассмотрим свойства компонента TСurrencyEdit:
| Свойство | Описание |
|---|---|
| property DisplayFormat: string; | Свойство задает формат отображения данных в компоненте TCurrencyEdit. (При получении компонентом фокуса ввода форматирование данных отменяется и ввод происходит как в обычную строку ввода TEdit, при потере фокуса ввода данные форматируются согласно заданному формату.) |
| property DecimalPlaces: Word; | Свойство определяет максимально допустимое число десятичных знаков при вводе и изменении данных в строке редактирования компонента TCurrencyEdit. Используется, когда строка имеет фокус ввода. При отображении значения в несфокусированной строке редактирования свойство не используется - применяется маска, заданная свойством DisplayFormat. |
| property Value: Extended; | Свойство позволяет установить (или получить) численную величину значения, отображаемого в строке ввода. В случае пустой строки возвращается значение 0. |
| property BeepOnError: Boolean; | Если значение этого свойства установлено в True (по умолчанию False), то при ошибках ввода с клавиатуры (недопустимых символов и т.д.) раздается звуковой сигнал. |
| property CheckOnExit: Boolean; | Свойство определяет, будет ли проверяться правильность допустимого диапазона числа в компонентах TRxCalcEdit, TCurrencyEdit при потере фокуса строкой редактирования. CheckOnExit = True – в случае ввода недопустимого значения происходит исключение. |
| property Alignment: TParaAlignment; | Определяет выравнивание текста в строке редактирования:
|
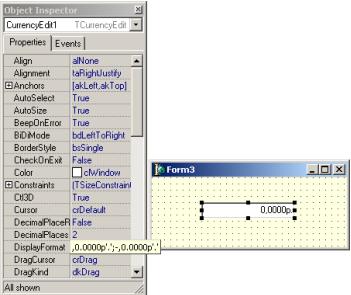
Например, изменяя свойство DisplayFormat так чтобы количество знаков после запятой равнялось четырем, получим (рис.1):

Рис.1. Компонент TСurrencyEdit с измененным форматом отображения данных
Приведем пример: создадим приложение, которое продемонстрирует работу компонента TСurrencyEdit.
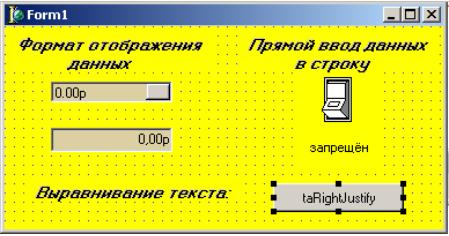
Поместим на форму компоненты СurrencyEdit1, ComboEdit1, RxLabel1, RxLabel2, RxLabel3, RxSpeedButton1 и RxSwitch1 (рис.2).

Рис.2. Форма с размещенными на ней компонентами
СurrencyEdit1, ComboEdit1,
RxLabel1, RxLabel2,
RxLabel3, RxSpeedButton1 и RxSwitch1
TRxLabel1.Caption=' Формат отображения данных'.
TRxLabel2.Caption='Выравнивание текста'.
TRxLabel3.Caption=' Прямой ввод данных в строку'.
При нажатии на кнопку строки редактирования ComboEdit1 будет происходить смена формата изображения в строке редактирования RxCalcEdit1. Свойству Text компонента ComboEdit1 придадим значение 0.00р.
Для компонента RxSwitch1:
RxSwitch1.TextPosition=tpBellow;
RxSwitch1.StateOn=False;
RxSwitch1. Caption=' запрещён ';
Для компонента СurrencyEdit1:
С>urrencyEdit1.BeepOnError:=True;
СurrencyEdit1.Alignment:=paRightJustify;
СurrencyEdit1.CheckOnExit:=True;
Для компонента RxSwitch1 напишем обработчик события On:
procedure TForm1.RxSwitch1On(Sender: TObject); begin RxSwitch1.Caption:='разрешен'; RxCalcEdit1.DirectInput:=True; end;
Для компонента RxSwitch1 напишем обработчик события Off:
procedure TForm1.RxSwitch1Off(Sender: TObject); begin RxSwitch1.Caption:='запрещен'; RxCalcEdit1.DirectInput:=False; end;
Для компонента ComboEdit1 напишем обработчик события OnButtonClick:
procedure TForm1.ComboEdit1ButtonClick(Sender: TObject); begin RxCalcEdit1.DisplayFormat:=ComboEdit1.Text; end;
Для компонента RxSpeedButton1 напишем обработчик события OnClick:
procedure TForm1.RxSpeedButton1Click(Sender: TObject); begin if RxSpeedButton1.Caption='taRightJustify' then begin RxSpeedButton1.Caption:='taLeftJustify'; CurrencyEdit1.Alignment:=taLeftJustify; end else if RxSpeedButton1.Caption='taLeftJustify' then begin RxSpeedButton1.Caption:='taCenter'; CurrencyEdit1.Alignment:=taCenter; end else begin RxSpeedButton1.Caption:='taRightJustify'; CurrencyEdit1.Alignment:=taRightJustify; end; end;
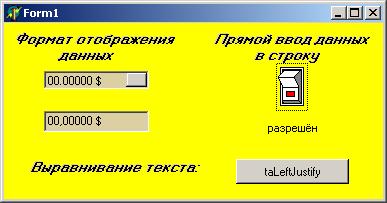
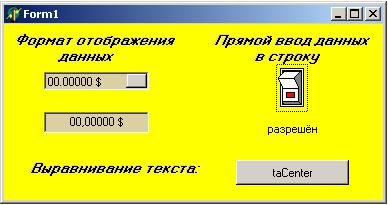
Работа программы показана на рис.3(а-г).

Рис.3а. Прямой ввод данных в строку редактирования компонента СurrencyEdit1 запрещён

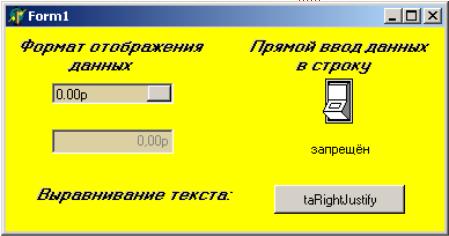
Рис.3б. Изменение формата отображения данных

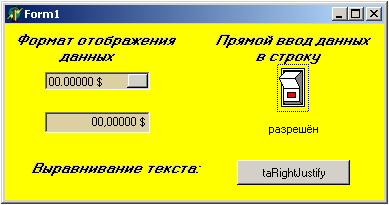
Рис.3в. Прямой ввод данных в строку редактирования компонента СurrencyEdit1 разрешен

Рис.3г. Изменено выравнивание текста в строке редактирования компонента СurrencyEdit1
Текст этого примера можно взять здесь.
На следующем шаге мы рассмотрим компонент TTextListBox.
