На этом шаге мы рассмотрим компонент TRxSpeedButton.
Компонент TRxSpeedButton (рис.1) аналогичен стандартному компоненту TSpeedButton, но имеет некоторые дополнительные возможности.

Рис.1. Компонент TRxSpeedButton
Он может быть прозрачным (свойство Transparent) и "всплывающей" (свойство Flat), что позволяет создавать кнопки, аналогичные используемым в панели инструментов Microsoft Internet Explorer. При установленном значении свойств GrayedInactive и Flat битовое изображение "неактивной" кнопки будет изменяться по сравнению с обычным вариантом.
При установке свойства AllowTimer в значение True, кнопка будет генерировать повторяющиеся события OnClick при нажатии на кнопку до тех пор, пока кнопка находится в нажатом состоянии. Вы можете регулировать интервал между событиями OnClick с помощью свойств InitPause и RepeatInterval.
Кроме того, можно задать выпадающее меню (с помощью свойства DropDownMenu), которое будет появляться при нажатии на кнопку.
Остальные свойства и методы компонента TRxSpeedButton те же, что и у TSpeedButton.
Рассмотрим некоторые свойства компонента:
| Свойство | Описание |
|---|---|
| property Transparent: Boolean; | Свойство позволяет сделать кнопку прозрачной (по умолчанию - False). |
| property GrayedInactive: Boolean; | При установленном в True значении свойств GrayedInactive и Flat битовое изображение "неактивной" кнопки (над которой в данный момент не находится указатель мыши) будет изменяться по сравнению с обычным. Можно задать это изображение, поместив в свойство Glyph картинку с пятью изображениями (Normal, Disabled, Down, Stay Down, Inactive) - пятое изображение при GrayedInactive = True используется для изображения неактивной кнопки. Если свойство Glyph содержит картинку менее чем с пятью изображениями, а свойство GrayedInactive = True, то соотвествующее "серое" изображение будет создано автоматически. |
| property Flat: Boolean; | При установленном в True значении этого свойства (по умолчанию - False) кнопка будет "всплывающей", то есть ее границы будут отображаться только тогда, когда над ней находится указатель мыши. Неактивная кнопка может изменять битовое изображение на ней при установленном в True значении свойства GrayedInactive. |
| property AllowTimer: Boolean; | Когда свойство установлено в значение True, кнопка будет генерировать повторяющиеся события OnClick при нажатии на кнопку до тех пор, пока кнопка находится в нажатом состоянии. Можно регулировать интервал между событиями OnClick с помощью свойств InitRepeatPause и RepeatPause. |
| property InitPause: Word; | Свойство позволяет задать интервал (в миллисекундах) перед первым событием OnClick, вызывающемся при нажатии кнопки, если свойство AllowTimer установлено в значение True. |
| property RepeatInterval: Word; | Свойство позволяет задать интервал (в миллисекундах) между повторяющимися вызовами события OnClick, если кнопка нажата и свойство AllowTimer = True. |
| property DropDownMenu: TPopupMenu; | Свойство позволяет задать выпадающее меню, которое будет появляться при нажатии на кнопку. |
| property MarkDropDown: Boolean; | При установленном в True значении свойства MarkDropDown в кнопке, имеющей выпадающее меню (свойство DropDownMenu), будет дополнительно изображаться специальный символ в виде обращенного вниз треугольника. |
Приведем пример: создадим приложение, которое наглядно продемонстрирует некоторые свойства компонента TRxSpeedButton.
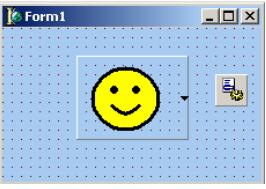
Поместим на форму компоненты RxSpeedButton1, RxPopupMenu1 (рис.2).

Рис.2. Форма с размещенными на ней компонентами RxSpeedButton1,
RxPopupMenu1
С помощью свойства Glyph поместим на кнопку картинку  . С
помощью свойства DropDownMenu зададим выпадающее меню RxPopupMenu1.
Свойству MarkDropDown придадим значение True,
а значит на кнопке появится специальный символ в виде обращенного вниз треугольника.
. С
помощью свойства DropDownMenu зададим выпадающее меню RxPopupMenu1.
Свойству MarkDropDown придадим значение True,
а значит на кнопке появится специальный символ в виде обращенного вниз треугольника.
Свойство GrayedInactive = True – картинка будет меняться при активном и неактивном состоянии кнопки, также свойства Transparent = True и Flat = True, значит кнопка будет прозрачной и всплывающей.
Для компонента RxSpeedButton1 напишем обработчик события OnPopup:
procedure TForm1.RxPopupMenu1Popup(Sender: TObject); begin showmessage ('Здесь можно разместить меню!!! Например...'); end;
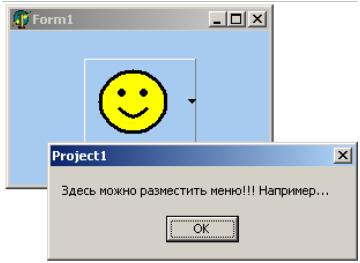
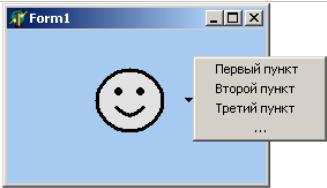
Работа программы показана на рис.3(а-г).

Рис.3а. Внешний вид кнопки в обычном состоянии

Рис.3б. Внешний вид кнопки с наведенным на нее курсором

Рис.3в. Появление сообщения при нажатии на кнопку

Рис.3г. Появление меню
Текст этого примера можно взять здесь.
На следующем шаге мы рассмотрим компонент TRxGIFAnimator.
