На этом шаге мы рассмотрим компонент TRxGIFAnimator.
Компонент TRxGIFAnimator (рис.1) предназначен для отображения в Ваших формах анимированных графических изображений формата GIF.
Рисунок, отображаемый в форме, задается свойством Image. Номер кадра, отображаемого в настоящий момент, во время выполнения можно определить по значению свойства FrameIndex. Можно задать это значение в дизайнере.
Если свойство Animate установлено в True, то изображение анимируется. Частота смены кадров задана в самом формате GIF и не может быть изменена.
Свойство Transparent определяет, будет ли компонент изображать GIF прозрачным, используя свойство TRxGIFImage.TransparentColor.
Компонент также включает в себя свойства, аналогичные свойствам TImage.

Рис.1. Компонент TRxGIFAnimator
Рассмотрим свойства данного компонента:
| Свойство | Описание |
|---|---|
| property Image: TGIFImage; | Свойство Image задает графическое изображение формата GIF, которое может быть использовано для анимации. |
| property FrameIndex: Integer; | Свойство определяет номер текущего отображаемого кадра в компоненте. Номер кадра должен принадлежать диапазону от 0 до максимального номера кадра в изображении GIF, заданного свойством Image (TGIFImage.Count - 1). Когда свойство Image не задано, значение FrameIndex = -1. |
| property Animate: Boolean; | Свойство определяет, будет ли автоматически меняться номер отображаемого кадра с интервалом,
заданным в формате GIF:
|
| property Loop: Boolean; | Свойство определяет, будет ли циклически повторяться последовательность кадров анимации,
сохраненной в формате GIF:
|
| property Transparent: Boolean; | Свойство определяет, будет ли изображение GIF рисоваться прозрачным, используя свойство TransparentColor класса TGIFImage; или же будет использован фоновый цвет, указанный в изображении формата GIF. |
Приведем пример: создадим приложение, которое позволит просматривать картинки формата GIF с помощью компонента TRxGIFAnimator.
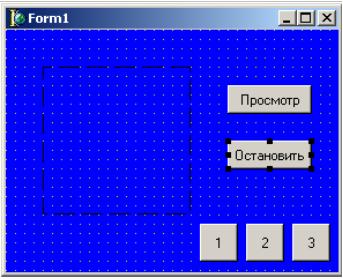
Поместим на форму компоненты RxGIFAnimator1, RxSpeedButton1, RxSpeedButton2, RxSpeedButton3, RxSpeedButton4, RxSpeedButton5 (рис.2).

Рис.2. Форма с размещенными на ней компонентами
RxGIFAnimator1, RxSpeedButton1, RxSpeedButton2,
RxSpeedButton3, RxSpeedButton4, RxSpeedButton5
RxSpeedButton1 (“Просмотр”) – просмотр картинки.
RxSpeedButton3 (“Остановить”) – остановка просмотра.
RxSpeedButton2, RxSpeedButton4, RxSpeedButton5 – выбор картинки.
Для компонента RxSpeedButton1 напишем обработчик события OnClick:
procedure TForm1.RxSpeedButton1Click(Sender: TObject); begin RxGIFAnimator1.Animate:=True; //Просмотр картинки end;
Для компонента RxSpeedButton3 напишем обработчик события OnClick:
procedure TForm1.RxSpeedButton3Click(Sender: TObject); begin RxGIFAnimator1.Animate:=False; // Остановка end;
Для компонентов RxSpeedButton2, RxSpeedButton4, RxSpeedButton5 напишем обработчик события OnClick:
procedure TForm1.RxSpeedButton2Click(Sender: TObject); begin RxGIFAnimator1.Image.LoadFromFile('бегемот.GIF'); //Загрузка картинки бегемот.GIF end; procedure TForm1.RxSpeedButton4Click(Sender: TObject); begin RxGIFAnimator1.Image.LoadFromFile('кот.GIF'); // Загрузка картинки кот.GIF end; procedure TForm1.RxSpeedButton5Click(Sender: TObject); begin RxGIFAnimator1.Image.LoadFromFile('слон.GIF'); // Загрузка картинки слон.GIF end;
Работа программы показана на рис.3(а-г).

Рис.3а. GIF-файл не отображается

Рис.3б. Отображается 1-й GIF-файл

Рис.3в. Отображается 3-й GIF-файл

Рис.3г. Отображается 2-й GIF-файл
Текст этого примера можно взять здесь.
На следующем шаге мы рассмотрим компонент TRxSpinButton.
