На этом шаге мы рассмотрим компонент TRxSpinEdit.
Компонент TRxSpinEdit (рис.1) является реализацией (представленной на странице Samples) строки редактирования TSpinEdit, предназначен для редактирования численных значений (целочисленных и с плавающей точкой) не только с помощью клавиатуры, но и последовательного изменения их при помощи мыши. Внешний вид данного компонента заимствован из ForeHelp 1.0.

Рис.1. Компонент TRxSpinEdit
Текущее значение хранится в свойстве Value. Можно задать границы его изменения в пределах MinValue и MaxValue .
Свойство ValueType задает допустимый тип вводимых значений:
- VtFloat - разрешен ввод чисел с плавающей точкой, при этом число цифр после десятичной точки задается значением свойства Decimal ;
- VtInteger - допустим ввод только целочисленных значений.
Можно запретить прямой ввод данных с клавиатуры, установив значение EditorEnabled в False. Изменеие значения может производиться и при помощи клавиатуры - клавиши управления курсором [вверх] и [вниз] соответственно увеличивают и уменьшают значение Value на величину Increment.
Значение Increment определяет величину изменения Value при отработке сообщений от мыши.
Некоторые свойства компонента:
| Свойство | Описание |
|---|---|
| property MinValue: Extended; | Минимально допустимое значение свойства Value (ограничивает минимальную величину числа, которое можно ввести в строку ввода). |
| property MaxValue: Extended; | Максимально допустимое значение свойства Value (ограничивает максимальную величину числа, которое можно ввести в строку ввода). |
| property ValueType: TValueType; | Свойство задает допустимый тип вводимых значений :
|
| property Decimal: Integer; | Свойство задает число цифр после десятичной точки при значении свойства ValueType = vtFloat. |
| property EditorEnabled: Boolean; | По умолчанию принимает значение True. False - запрещает изменение данных при помощи клавиатуры, кроме как через манипулирование клавишами курсора. Сообшения от мыши обрабатываются при любом значении EditorEnabled. |
| property Increment: Extended; | Свойство определяет шаг изменения значения свойства Value при обработке сообщений мыши для одной из кнопок компонента или при нажатых клавишах управления курсором. |
| property Value: Extended; | Свойство TRxSpinEdit, задающее текущее значение величины, изменяемой в строке редактирования компонента. |
Приведем пример: создадим приложение, которое продемонстрирует некоторые свойства компонента TrxSpinEdit.
Поместим на форму компоненты RxSpinEdit1, RxCurrencyEdit1, RxSpeedButton1 и RxLabel1 (рис.2).

Рис.2. Форма с размещенными на ней компонентами
RxSpinEdit1, RxCurrencyEdit1,
RxSpeedButton1 и RxLabel1
Свойству Increment компонента RxSpinEdit1 зададим значение 1, а свойству EditorEnabled значение False (запретим изменение данных при помощи клавиатуры).
Для компонента RxCurrencyEdit1:
- DisplayFormat=0;
- ZeroEmpty=True;
- Value=1.
Компонент RxLabel1 будет невидимым (Visible=False), а свойству Caption компонента RxSpeedButton1 придадим значение “Инкремент”.
Для компонента RxSpinEdit1 напишем обработчик события OnTopClick:
procedure TForm1.RxSpinEdit1TopClick(Sender: TObject); begin Form1.Color:=clYellow; RxLabel1.Visible:=True; RxLabel1.Caption:='Увеличиваем'; end;
Для компонента RxSpinEdit1 напишем обработчик события OnBottomClick:
procedure TForm1.RxSpinEdit1BottomClick(Sender: TObject); begin Form1.Color:=clLime; RxLabel1.Visible:=True; RxLabel1.Caption:='Уменьшаем'; end;
Для компонента RxSpeedButton1 напишем обработчик события OnСlick:
procedure TForm1.RxSpeedButton1Click(Sender: TObject); begin if CurrencyEdit1.Value=0 then showmessage('Введите инкремент отличный от нуля'); RxSpinEdit1.Increment:=CurrencyEdit1.Value; end;
Для компонента RxSpeedButton1 напишем обработчик события OnClick:
procedure TForm1.CurrencyEdit1Click(Sender: TObject); begin Form1.Color:=clAqua; RxLabel1.Caption:='Выбираем инкремент'; end;
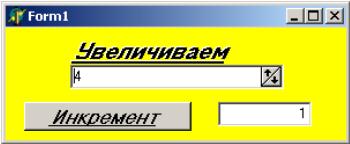
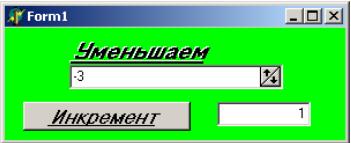
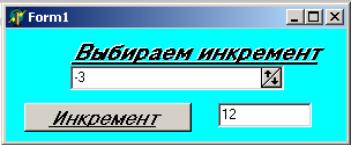
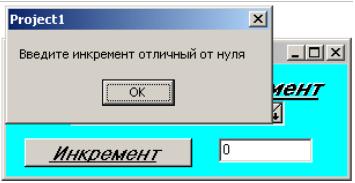
Работа программы показана на рис.3(а-д).

Рис.3а. Значение в строке редактирования компонента RxSpinEdit1 не изменено

Рис.3б. Увеличиваем значение в строке редактирования компонента RxSpinEdit1

Рис.3в. Уменьшаем значение в строке редактирования компонента RxSpinEdit1

Рис.3г. Изменяем инкремент

Рис.3д. Сообщение о попытке ввести нулевой инкремент
Текст этого примера можно взять здесь.
На следующем шаге мы рассмотрим компонент TRxSwitch.
