На этом шаге мы рассмотрим компонент TRxSwitch.
Компонент TRxSwitch относится к набору "безделушек" наряду с такими компонентами библиотеки, как TRxDice и TRxClock, и представляет собой реализацию в виде компонента Delphi двухпозиционного переключателя (аналогичен компоненту TCheckBox), используется для того, чтобы пользователь мог указать свое решение (например, да/нет) (рис.1).

Рис.1. Компонент RxSwitch1 в положении вкл. и
компонент RxSwitch2 в положении выкл.
Можно изменить изображения для двух положений переключателя с помощью свойств GlyphOn и GlyphOff. Текущее состояние переключателя определяется свойством StateOn.
Для определения "горячей" клавиши, переключающей состояние элемента, служит свойство ToggleKey. Свойство TextPosition управляет расположением текста Caption относительно изображения переключателя.
Некоторые свойства компонента:
| Свойство | Описание |
|---|---|
| property GlyphOn: TBitmap; | Свойство определяет графическое изображение (битовый образ), используемое для изображения переключателя в состоянии "On" (включено). |
| property GlyphOff: TBitmap; | Свойство определяет графическое изображение (битовый образ), используемое для изображения переключателя в состоянии "Off" (выключено). |
| property StateOn: Boolean; | Свойство определяет текущее состояние перерключателя:
|
| property ToggleKey: TShortCut; | Свойство позволяет определить "горячую" клавишу, при нажатии на которую происходит изменение состояния переключателя на противоположное (если переключатель в данный момент имеет фокус ввода). |
| property TextPosition: TTextPos; | Свойство TextPosition управляет расположением текста Caption относительно изображения переключателя. |
| type TTextPos = (tpRight, tpLeft, tpAbove, tpBelow, tpNone); |
Тип задает возможные значения расположения текста для свойства TextPosition. |
| property OnOff: TNotifyEvent; | Событие происходит при изменении состояния переключателя с "включено" (On) на "выключено" (Off), то есть при "выключении" переключателя. |
| property OnOn: TNotifyEvent; | Событие происходит при изменении состояния переключателя с "выключено" (Off) на "включено" (On), то есть при "включении" переключателя. |
| property ShowFocus: Boolean; | Свойство определяет, будет ли отображаться прерывистый прямоугольник вокруг элемента управления, если у него находится фокус ввода. Если это свойство установлено в значение True и элемент имеет фокус ввода (при этом свойство TabStop должно также иметь значение True), то прямоугольник отображается, в противном случае - нет. |
| procedure ToggleSwitch; | Метод вызывает изменение состояния переключателя на противоположное, изменяя значение свойства StateOn. |
Приведем пример: создадим приложение, которое позволит продемонстрировать работу компонента TRxSwitch.
Поместим на форму компоненты RxSwitch1, RxLabel1 (рис.2).

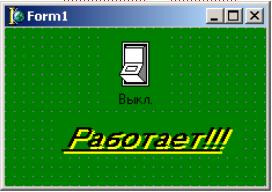
Рис.2. Форма с размещенными на ней компонентами
RxSwitch1, RxLabel1
Компонент RxSwitch1: свойству Caption придадим значение ‘Выкл.', свойству StateOn значение False, свойству TextPosition значение tpBellow (текст находится под изображением).
Компонент RxLabel1 изначально сделаем невидимым, т.е. свойству Visible придадим значение False, свойству Caption - ‘Работает!!!'.
Для компонента RxSwitch1 напишем обработчик события OnOff:
procedure TForm1.RxSwitch1Off(Sender: TObject); begin RxSwitch1.Caption:='Выкл.'; RxLabel1.Visible:=False; end;
Для компонента RxSwitch1 напишем обработчик события OnOn:
procedure TForm1.RxSwitch1On(Sender: TObject); begin RxSwitch1.Caption:='Вкл.'; RxLabel1.Visible:=True; end;
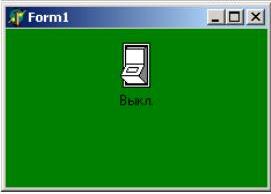
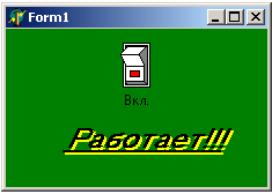
Работа программы показана на рис.3(а-б).

Рис.3а. Переключатель в положении выкл.

Рис.3б. Переключатель в положении вкл.
Текст этого примера можно взять здесь.
На следующем шаге мы рассмотрим компонент TRxDice.
