На этом шаге мы рассмотрим компонент TRxDice.
Компонент TRxDice (рис.1) из числа "безделушек", позволяющий использовать в формах изображения игральных костей в различных положениях.
Текущее состояние компонента (положение игральной кости) задается свойством Value, которое может изменяться от 1 до 6. Можно установить свойство Value в случайное значение, вызвав метод RandomValue.
Если установить свойство Rotate в значение True, изображение игральной кости начнет случайным образом "вращаться", изменяя значение Value, с частотой, задаваемой свойством Interval. Остановить вращение можно, присвоив значение False свойству Rotate. Если свойство AutoStopInterval отлично от 0, то по прошествии этого времени вращение будет остановлено автоматически.
При изменении значения Value происходит событие OnChange.

Рис.1. Компонент TRxDice
Некоторые свойства компонента:
| Свойство | Описание |
|---|---|
| property Value: TrxDiceValue; | Свойство задает текущее состояние (положение игральной кости) для компонента TRxDice. |
| type TrxDiceValue = 1..6; |
Задает допустимые значения параметра Value компонента TRxDice, которые могут изменяться от 1 до 6. |
| procedure RandomValue; | Вызов данного метода позволяет установить значение свойства Value компонента случайным образом (в диапазоне целых чисел от 1 до 6). |
| property Rotate: Boolean; |
|
| property Interval: Word; | Свойство определяет временной интервал (в миллисекундах), с которым происходит смена изображений в компоненте. Rotate = True - это частота смены битовых изображений. |
| property AutoStopInterval: Cardinal; | Свойство задает интервал (в миллисекундах), по прошествии которого после установки свойства Rotate = True вращение игральной кости будет остановлено. AutoStopInterval = 0 - вращение автоматически не останавливается, может быть прекращено присваиванием Rotate = False. |
Приведем пример: создадим приложение, которое будет отображать свойства компонента TRxDice.
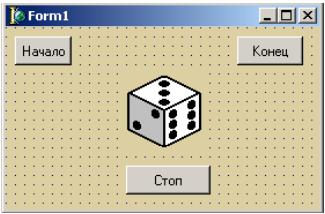
Поместим на форму компоненты RxDice1, RxSpeedButton1, RxSpeedButton2, RxSpeedButton3 (рис.2).

Рис.2. Форма с размещенными на ней компонентами RxDice1,
RxSpeedButton1, RxSpeedButton2, RxSpeedButton3
RxSpeedButton1 (“Начало”) – начало действия.
RxSpeedButton2 (“Конец”) – конец действия.
Кнопка RxSpeedButton3 и компонент RxDice1 будут невидимыми до нажатия на RxSpeedButton1 и после нажатия на RxSpeedButton2, т.е. при нажатии на эти кнопки значения свойства Visible компонента RxSpeedButton3 и RxDice1 будут изменяться.
Для компонента RxSpeedButton1 напишем обработчик события OnClick:
procedure TForm1.RxSpeedButton1Click(Sender: TObject); begin RxDice1.Visible:=True; //Компонент RxDice1 становится видимым RxSpeedButton3.Visible:=True; //Компонент RxSpeedButton3 становится видимым RxDice1.Rotate:=True; //Компонент RxDice1 случайным образом //"вращается" RxDice1.Interval:=200; //Изменяя значение Value с данной частотой end;
Для компонента RxSpeedButton2 напишем обработчик события OnClick:
procedure TForm1.RxSpeedButton2Click(Sender: TObject); begin //Компонент RxDice1 становится невидимым RxDice1.Visible:=False; //Компонент RxSpeedButton3 становится невидимым RxSpeedButton3.Visible:=False; end;
Для компонента RxSpeedButton3 напишем обработчик события OnClick:
procedure TForm1.RxSpeedButton3Click(Sender: TObject); begin RxDice1.Rotate:=False; //“Вращение” прекращается end;
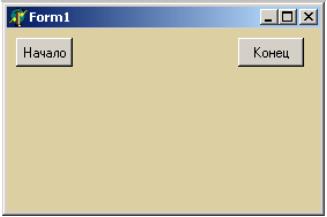
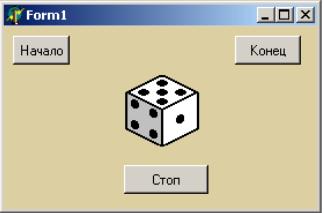
Работа программы показана на рис.3(а-б).

Рис.3а. Компонент RxDice1 невидим

Рис.3б. Компонент RxDice1 становится видимым
Текст этого примера можно взять здесь.
Мы закончили рассмотрение компонентов с вкладки Controls.
