На этом шаге мы рассмотрим компонент TRxLookupEdit.
Компонент TRxLookupEdit (рис.1) представляет собой редактор с возможностью как прямого ввода текста пользователем в строке редактирования, так и выбора текста из выпадающего списка, заполняемого значениями из базы данных. При открытом списке или при значении свойства PopupOnlyLocate = False набор пользователем символов с клавиатуры приводит к позиционированию списка на ближайшую запись, совпадающую с введенным текстом.

Рис.1. Компонент TRxLookupEdit
Для заполнения выпадающего списка используются свойства LookupSource, LookupField, LookupDisplay и LookupDisplayIndex, аналогично списку компонента TRxDBLookupCombo.
Введенное пользователем или выбранное из списка значение доступно через свойство Text. Свойство LookupValue (read-only) позволяет получить значение ключевого поля из lookup-набора данных (заданного свойством LookupField), если пользвателем был сделан выбор из списка.
Рассмотрим некоторые свойства компонента:
| Свойство | Описание |
|---|---|
| property PopupOnlyLocate: Boolean; | Свойство определяет, будет ли производится поиск вводимого пользователем значения в lookup-наборе данных при закрытом выпадающем списке. По умолчанию имеет значение True, и поиск производится только при открытом списке. |
| property LookupDisplayIndex: Integer; | В случае если свойство LookupDisplay задает более одного поля для отображения в списке, значение свойства LookupDisplayIndex определяет номер поля, значение которого возвращается свойством DisplayValue и отображается в строке компонента TrxDBLookupCombo. |
| property LookupValue: string; | Run-time only. Свойство позволяет получить значение LookupField из набора данных LookupSource, если текст в редакторе был выбран из выпадающего списка. Если текст был введен пользователем вручную, и в lookup-наборе данных нет записей с соответствующим значением поля LookupDisplay, то значение свойства LookupValue равно пустой строке. При присвоении значения свойству LookupValue, если соответствующее значение найдено в наборе данных, свойству текст присваивается значение поля LookupDisplay. |
| property ListStyle: TLookupListStyle; | Свойство определяет стиль отображения списка при наличии в нем нескольких колонок
(полей таблицы или запроса БД).
|
Компонент TRxLookupEdit можно связать с таблицой и выбирать значение определенных полей.
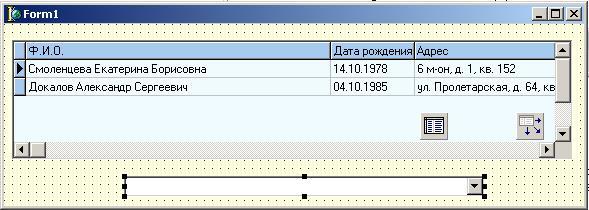
Например, поместим на форму компоненты RxDBGrid1, Table2, DataSource2 – для связи базы данных и таблицы, RxLookupEdit1 (рис.2).

Рис.2. Форма с размещенными на ней компонентами
RxDBGrid1, Table2, DataSource2, RxLookupEdit1
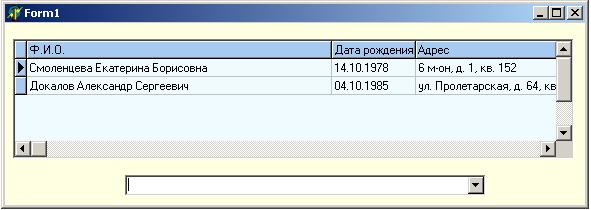
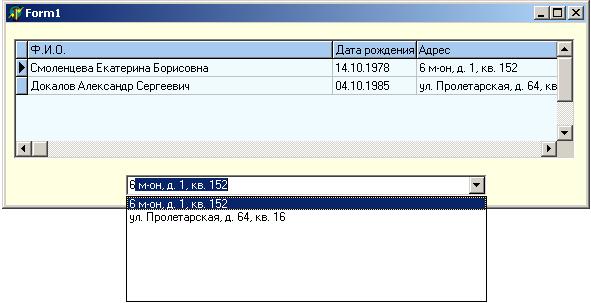
Установим свойство LookupSource компонента RxLookupEdit1 в значение DataSource2, LookupField в значение ‘Адрес', свойство PopupOnlyLocate = False, тогда, выбирая в строке редактирования компонента значение, в таблице будет происходить позиционирование на строку, имеющую это значение (рис.3(а-б)).

Рис.3а. Выбор текста в редактор не совершен

Рис.3б. Выбор текста с помощью списка
Текст этого примера можно взять здесь.
На следующем шаге мы рассмотрим компонент TDBDateEdit.
