На этом шаге мы рассмотрим компонент TDBDateEdit.
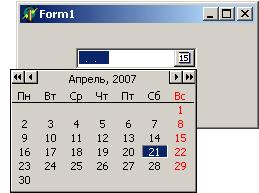
Компонент TDBDateEdit (рис.1) – ориентированный на работу с базами данных компонент для редактирования даты. Установленное значение свойства Date становится новым значением поля в БД, если значение свойства ReadOnly компонента TDBDateEdit = False.

Рис.1. Компонент TDBDateEdit
Компонент TDBDateEdit является наследником TDateEdit и имеет все те же свойства и методы, и дополнительно имеет свойства, необходимые для работы с полями базы данных.
Компонент TDBDateEdit может быть применен к тем полям наборов данных, которые позволяют чтение и присвоение значений через свойство AsDateTime.
Рассмотрим некоторые свойства компонента:
| Свойство | Описание |
|---|---|
| property Date: TDateTime; | Свойство Date доступно во время выполнения программы и позволяет задать либо прочитать значение даты в компоненте TDateEdit в формате TDateTime. |
| property BlanksChar: Char; | Свойство задает символ, используемый в маске даты для заполнения пустых знакомест. По умолчанию - пробел (#32). |
| procedure CheckValidDate; | Метод служит для проверки правильности ввода даты в компоненты класса TDateEdit, TDBDateEdit. В случае неправильного значения вызывает исключительную ситуацию EConvertError и, если возможно, делает строку редактирования активной. |
| property DefaultToday: Boolean; | Если свойство DefaultToday = True, то при ошибках ввода значения даты, либо при пустой строке редактирования, свойство Date будет возвращать значение текущей даты. |
| function GetDateMask: string; | Функция GetDateMask возвращает маску, в соответствие с которой происходит форматирование даты в компонентах TDateEdit и TDBDateEdit. Маска формируется на основании текущих установок Windows с учетом установленного значения глобальной переменной FourDigitYears из модуля DateUtil. |
| property PopupVisible: Boolean; | Свойство (read - only and runtime - only) имеет значение True, если в настоящее время "развернут" выпадающий календарик (используемый при значении свойства CalendarStyle = csPopup), False - в противном случае. |
Аналогично компоненту TRxDBComboEdit, компонент TDBDateEdit можно связать с таблицей и редактировать определенные поля.
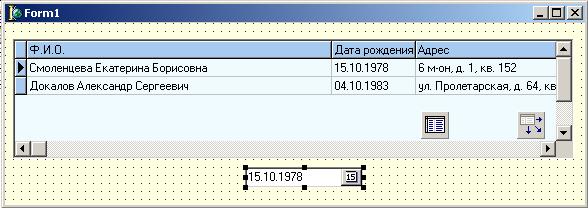
Поместим на форму компоненты RxDBGrid1, Table2, DataSource2 – для связи базы данных и таблицы, DBDateEdit1 (рис.2).

Рис.2. Форма с размещенными на ней компонентами
RxDBGrid1, Table2, DataSource2, DBDateEdit1
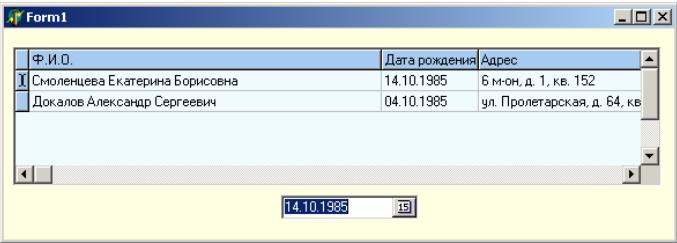
Установим свойство DataSource компонента RxDBCalcEdit1 в значение DataSource2, DataField - в значение ‘Дата рождения', тогда в строке редактирования компонента будет отображаться значение текущего поля. При изменении значения с помощью выпадающего календаря или просто меняя значение в строке редактирования компонента RxDBCalcEdit1 значение в таблице будет меняться (рис.3(а-в)).

Рис.3а. В строке компонента DBDateEdit1 отображается дата первой строки таблицы

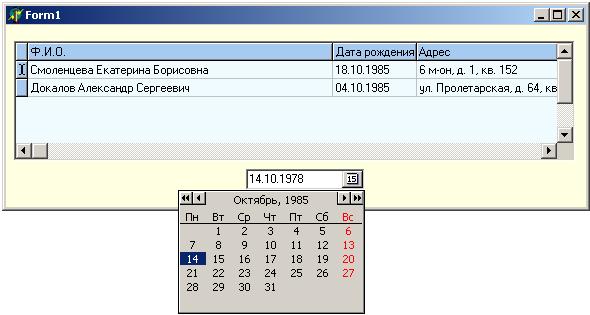
Рис.3б. Изменение даты с помощью календаря

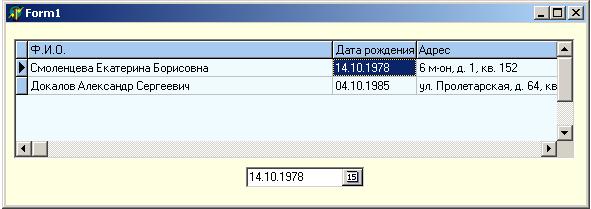
Рис.3в. Дата в первой строке таблицы изменена
Текст этого примера можно взять здесь.
На следующем шаге мы рассмотрим компонент TRxDBCalcEdit.
