На этом шаге мы рассмотрим компонент Frame
Компонент Frame (Фрейм) создается как производный класс от типа TFrame.
Фрейм, подобно форме, является контейнером для других компонентов. Здесь используется такой же механизм владения, как и для формы, с автоматической реализацией и уничтожением компонентов, и такими же родительско-дочерними отношениями для синхронизации свойств компонентов. Но помимо этого фреймы могут вкладываться в форму или другие фреймы и могут сохраняться на палитре компонентов для многократного использования. После того как фрейм создан и сохранен, он сохраняет функциональное поведение как модуль и наследует все изменения компонентов (включая другие фреймы), в состав которых он входит. Более того, встроенные фреймы продолжают наследовать изменения, выполненные во фрейме, от которого он является производным.
Фреймы удобны для организации групп элементов управления, которые используются в различных местах приложения. Например, если в нескольких формах используется одно и то же растровое изображение, то использование фрейма с изображением позволит создать единственный ресурс, используемый многократно, и не расходовать память. Также можно описать несколько полей редактирования, предназначенных для редактирования таблиц, в одном фрейме и использовать их во всех случаях для ввода данных в таблицы.
Для создания пустого фрейма выберите команду меню File | New | Frame или команду File | New | Other и дважды щелкните на пиктограмме Frame. Затем можете размещать во фрейме необходимые компоненты.
Обычно лучше сохранять фреймы, хотя это и не обязательно, как часть проекта. Для создания проекта, который содержит только фреймы и не включает форм, выберите команду File | New | Application, закройте форму и модуль без сохранения, затем выберите команду File | New | Frame и сохраните проект.
При сохранении фреймов не используйте имена, создаваемые по умолчанию (Unit1, Project1 и т.д.), так как при использовании фрейма в дальнейшем может возникнуть конфликт имен.
Во время проектирования можно легко отобразить любой фрейм, включенный в проект, используя пункты меню View | Forms и выбрав необходимый фрейм. Так же как и для формы, можно выбирать режим отображения в виде формы (пункт View as Form контекстного меню) или в виде текста (View as Text).
Размещение фрейма на палитре компонентов
Фреймы добавляются на палитру компонентов как шаблоны компонентов. Для размещения фрейма на палитре компонентов откройте фрейм в дизайнере форм (можно использовать фрейм, встроенный в другой компонент), щелкните правой кнопкой мыши на фрейме и в появившемся контекстном меню выберите пункт Add to Palette. После появления диалогового окна Component Template Information выберите имя, вкладку палитры компонентов и пиктограмму для нового шаблона.
Для использования фрейма в приложении необходимо поместить его, прямо или косвенно, в форму. Можно добавлять фрейм непосредственно в форму, в другие фреймы или контейнерные объекты, такие как панели или окна просмотра.
Разместить фрейм в форме можно двумя способами.
- Выбрать фрейм на палитре компонентов и разместить его в форме, другом фрейме или ином контейнерном объекте.
При необходимости дизайнер форм запросит подтверждения на включение соответствующего файла модуля в проект.
- Выбрать пиктограмму фрейма на вкладке Standard из палитры компонентов и щелкнуть на форме или другом фрейме. В появившемся диалоговом окне выберите из списка включенных в проект фреймов нужный. Щелкните на кнопке ОК.
Когда вы размещаете фрейм в форме или другом контейнере, Delphi объявляет новый класс, являющийся производным от фрейма, который выбран. (Аналогично, при добавлении новой формы в проект Delphi объявляет новый класс, производный от TForm.) Эго означает, что все изменения, сделанные в базовом классе, будут распространяться и на унаследованные классы, но изменения в унаследованных классах никак не скажутся на базовом классе.
Предположим, необходимо объединить группу компонентов для доступа к данным и информационных элементов управления для возможного повторного использования в других приложениях. Один из способов - собрать компоненты в одном шаблоне. Но если позже вы будете использовать этот шаблон и внесете в него изменения, то эти изменения необходимо будет вносить и во все другие места, где использовался шаблон.
Но если вы создадите фрейм для компонентов базы данных, то все изменения можно будет делать только в одном месте, так как они автоматически будут учтены при перекомпиляции проекта. Но в то же время можно свободно корректировать производные фреймы, не беспокоясь о том, что будет изменен базовый фрейм. Единственное ограничение - в производный фрейм нельзя добавлять дополнительные компоненты.
Фреймы позволяют более экономно расходовать ресурсы. Например, используя растровые изображения или другую графику в приложениях, можно загрузить изображение в свойство Picture элемента управления TImage. Но если вы используете изображение многократно, то каждый объект Image, который размещается в форме, будет использовать копию исходного изображения из файла ресурсов (даже в том случае, если использовать свойство TImage.Picture и сохранить элемент управления Image как шаблон компонента). Значительно лучше поместить объект Image во фрейм, загрузить в него изображение и использовать фрейм во всех случаях, когда необходимо это изображение. В результате уменьшится размер файла формы и появится возможность легко изменять изображение в базовом фрейме.
Создадим простой фрейм, содержащий две кнопки - mbOK и mbCancel. Такой шаблон может пригодиться при разработке различных диалоговых окон.
1. Создайте новый проект (File | New | Application).
2. Создайте новый фрейм, выбрав команду File | New | Frame.
3. Поместите на фрейм две кнопки TBitBtn (вкладка Additional) (рис.1) и установите следующие свойства для кнопок и фрейма:
BitBtn1: Left=0, Top=0, Kind=bkOK, Name=bbOK; BitBtn2: Left=90, Top=0, Kind=bkCancel, Name=bbCancel; Frame1: Height=25, Width=165, Anchrs= [akRight, akBotton].

Рис.1. Вид фрейма на этапе конструирования
4. Щелкните на фрейме правой кнопкой мыши и выберите в контекстном меню команду Add To Palette - на экране появится диалоговое окно с предложением сохранить модуль шаблона во фрейме на диске.
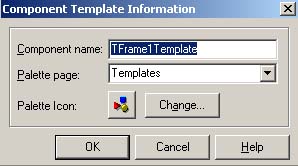
5. Сохраните шаблон в файле с именем DlgBtnsF в папке для ваших программ. На экране появится окно регистрации шаблона в палитре компонентов, показанное на рис.2. В окне предлагается задать для нового компонента имя класса и выбрать вкладку палитры компонентов. В качестве вкладки палитры компонентов предлагается вкладка Templates (Шаблоны), которая отсутствует в начальном наборе вкладок палитры. Если вы сохраните это имя, в палитре компонентов Delphi будет создана новая вкладка.

Рис.2. Окно регистрации фрейма в палитре компонентов
6. Задайте имя класса шаблона и выберите вкладку его размещения, после чего щелкните на кнопке OK - шаблон готов для использования.
7. После закрытия окна регистрации сам шаблон останется на экране. Подобно дополнительной форме, его модуль становится составной частью проекта, поэтому размещение шаблона на форме не вызовет проблем.
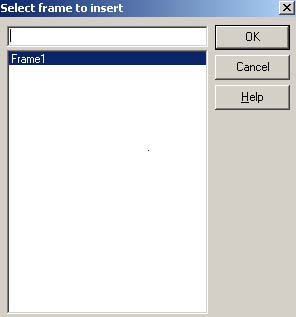
8. Щелкните на значке Frame вкладки Standard палитры компонентов и затем - на пустом месте в форме Form1 - на экране появится окно с предложением выбрать нужный шаблон (рис.3).

Рис.3. Окно выбора доступного шаблона
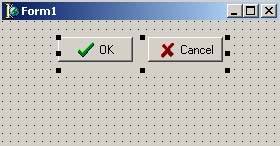
Нажмите клавишу Enter, и шаблон появится в форме так, как если бы это был любой другой компонент из палитры компонентов (рис.4).

Рис.4. Форма с размещенным на ней шаблоном
Текст этого примера можно взять здесь.
На следующем шаге мы рассмотрим компонент TMainMenu
