На этом шаге мы рассмотрим компонент TMainMenu.
Компонент TMainMenu (Меню) предназначен для добавления к программе главного меню, без которого не обходится практически ни одно из приложений Windows. TMainMenu объединяет строку меню и раскрывающийся список в форме. Меню предоставляет возможность объединения меню нескольких форм.
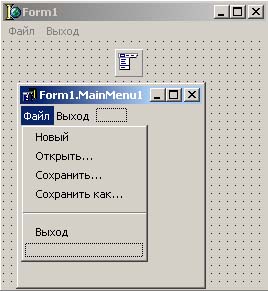
После установки компонента на форму необходимо создать его пункты. Для этого следует дважды щелкнуть по компоненту левой кнопкой мыши, либо нажать на нем правую кнопку и выбрать продолжение Menu Designer в появившемся вспомогательном меню, либо, наконец, щелкнуть по кнопке в правой половине строки Items инспектора объектов. На рис. 1 показан вид окна конструктора меню, которое появится на экране после выполнения любого из перечисленных действий.

Рис.1. Меню с подпунктами меню
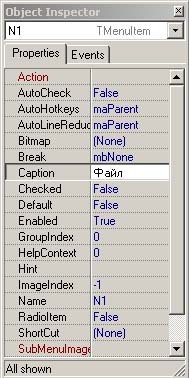
Когда выбираем пункты меню, обратите внимание на окно инспектора объектов. Каждый пункт меню есть компонент TMenuItem.

Рис.2. Окно инспектора объектов
У компонентов TMenuItem и TMainMenu есть как общие, так и различные свойства. Для начала ознакомимся со свойствами компонента TMenuItem.
| Свойство | Описание |
|---|---|
| property AutoCheck: Boolean; | Определяет, будет или нет автоматически изменяться свойство Сhecked при выборе пункта меню |
| type TMenuItemAutoFlag = (maAutomatic, maManual, maParent);
property AutoHotkeys: TMenuItemAutoFlag; |
Определяет, будет ли следить программа за уникальностью клавиш быстрого выбора для подпунктов:
|
| property AutoLineReduction: TMenuItemAutoFlag; | Определяет, будет ли программа автоматически удалять лишние разделители между пунктами многоколончатого меню второго уровня. Тип TMenuItemAutoFlag описан в свойстве AutoHotkeys |
| property Bitmap: TBitmap; | Содержит ссылку на связанное с пунктом изображение. Это изображение (если оно есть) появляется слева от пункта. Свойство игнорируется, если установлено свойство Imagelndex (см. ниже) |
| property Break: TMenuBreak; | Позволяет создать многоколончатый список подменю (см. ниже) |
| property Checked: Boolean; | Если True, рядом с опцией появляется галочка |
| property Command: Word; | Используется при разработке приложений, обращающихся непосредственно к API-функциям Windows |
| property Count: Integer; | Содержит количество пунктов в подчиненном меню, связанном с данным элементом (только для чтения) |
| property Default: Boolean; | Определяет, является ли данный пункт подменю умалчиваемым (см. ниже) |
| property GroupIndex: Byte; | Определяет групповой индекс для зависимых пунктов (см. свойство RadioItem) |
| property ImageIndex: Integer; | Содержит индекс связанного с пунктом изображения из компонента TImageList . Это изображение (если оно есть) появляется слева от пункта. Если свойство имеет значение -1, с пунктом не связано никакого изображения из TImageList |
| property Items[Index: Integer] : TMenuItem; | Позволяет обратиться к любому пункту подчиненного меню по его индексу |
| property MenuIndex: Integer; | Определяет индекс пункта в списке Items родительского пункта |
| property Caption: String; | Содержит текст |
| property RadioItem: Boolean; | Определяет, зависит ли данный пункт от выбора других пунктов в той же группе Grouplndex. Только один пункт группы может иметь True в свойстве Checked. Рядом с таким пунктом вместо галочки изображается круг |
| property ShortCut: TShortCut; | Задает клавиши-акселераторы для быстрого выбора данного пункта |
| property SubMenuImages:TCustomImageList; | Содержит ссылку на объект - хранилище изображений, которые могут появляться около индивидуальных элементов (пунктов) в подменю этого пункта меню |
Перейдем к созданию пунктов меню. Создание пунктов не вызывает проблем. Перейдите в окно Инспектора объектов и введите текст пункта в строке Caption, после чего нажмите Enter - пункт готов, и можно переходить к следующему. Каждой пункт главного меню может раскрываться в список подпунктов или содержать конечную команду. Для создания подпунктов щелкните мышью по строке ниже пункта и введите первый подпункт. Продолжайте ввод, пока не будет создан весь список подпунктов, после чего щелкните по пустому прямоугольнику справа от первого пункта и введите второй пункт. Процесс гораздо сложнее описать, чем выполнить. Если вы захотите вставить разделительную черту, отделяющую группы подпунктов, назовите очередной элемент меню именем "-". Для создания разветвленных меню, т. е. таких, у которых подпункты вызывают новые списки подпунктов, щелкните по подпункту и нажмите Ctrl+вправо, где вправо - клавиша смещения курсора вправо.
Создадим на форме TMainMenu и реализуем в ней следующие пункты (рис.1). Пункты меню можно увидеть в процессе разработки приложения. Для этого достаточно щелкнуть по пункту меню.
Опишем процесс.
Создадим реакцию на событие выбора определенного пункта меню. При выборе каждого пункта возникает событие OnClick. При выборе каждого пункта за исключением пункта "выход", будем выводить фразу вида " выбран пункт…". Для того, чтобы реализовать реакцию на событие нужно в дизайнере меню выбрать соответствующий пункт в инспекторе объектов, перейти на вкладку Events, выбрать событие OnClick и дважды щелкнуть справа от события левой кнопкой мыши. Появится редактор кода с заготовкой:
procedure TForm1.N1Click(Sender: TObject); begin end; end.
Внутри заготовки мы напишем реализацию функции MessageBox (вывода на экран окна с кнопкой). Для пункта "новый" она будет иметь вид:
MessageBox (0, 'Вы выбрали пункт новый', 'Выбор пункта', mb_OK);
Для пункта "открыть":
MessageBox (0, 'Вы выбрали пункт открыть', 'Выбор пункта', mb_OK);
Для кнопки "выход" обработчик события OnClick будет содержать процедуру Close, закрывающую форму (для подпункта Выход пункта Файл). Однако у нас есть пункт Выход главного меню, который тоже должен выполнять это же действие. В этом случае можно обойтись только одним обработчиком. Для этого создадим обработчик, например, для пункта Выход главного меню:
procedure TForm1.N7Click(Sender: TObject); begin Close; end;
После этого в дизайнере меню выберем подпункт Выход пункта меню Файл, в инспекторе объектов перейдем на вкладку Events и щелкнем один раз левой кнопкой мыши справа от события OnClick. Справа появится кнопка со стрелкой вниз, как у поля со списком. Щелчок по этой кнопке отобразит список всех уже написанных обработчиков событий. Достаточно выбрать из списка требуемый (в нашем случае N7Click). Теперь выбор любого пункта меню Выход приведет к выполнению одной и той же процедуры N7Click.
Приведем текст приложения:
unit Unit1; interface uses Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms, Dialogs, Menus; type TForm1 = class (TForm) MainMenu1: TMainMenu; N1: TMenuItem; N2: TMenuItem; N3: TMenuItem; N4: TMenuItem; N5: TMenuItem; N6: TMenuItem; N7: TMenuItem; N8: TMenuItem; procedure N2Click(Sender: TObject); procedure N3Click(Sender: TObject); procedure N4Click(Sender: TObject); procedure N5Click(Sender: TObject); procedure N7Click(Sender: TObject); private { Private declarations } public { Public declarations } end; var Form1: TForm1; implementation {$R *.dfm} procedure TForm1.N2Click(Sender: TObject); begin MessageBox (0,'вы выбрали пункт новый', 'выбор пункта', mb_OK) end; procedure TForm1.N3Click(Sender: TObject); begin MessageBox (0,'вы выбрали пункт открыть', 'выбор пункта', mb_OK) end; procedure TForm1.N4Click(Sender: TObject); begin MessageBox (0,'вы выбрали пункт сохранить', 'выбор пункта', mb_OK) end; procedure TForm1.N5Click(Sender: TObject); begin MessageBox (0,'вы выбрали пункт сохранить как', 'выбор пункта', mb_OK) end; procedure TForm1.N7Click(Sender: TObject); begin Close; end; end.
Ознакомимся со свойствами компонента TMainMenu:
| Свойство | Описание |
|---|---|
| property AutoMerge: Boolean; | Позволяет подключать к главному меню других форм. При этом значение этого свойства AutoMerge основной формы False, остальных форм True |
| type TMenuItemAutoFlag = (maAutomatic, maManual, maParent) ;
property AutoHotkeys: TMenuAutoFlag; |
Определяет, будет ли следить программа за уникальностью клавиш быстрого выбора для всех опций меню:
|
| property AutoLineReduction: TMenuItemAutoFlag; | Определяет, будет ли программа автоматически удалять лишние разделители между опциями многоколончатого меню. Тип TMenuItemAutoFlag описан в свойстве AutoHotkeys |
| property Images: TCustomImageList; | Содержит ссылку на объект - хранилище изображений, которые могут появляться около индивидуальных элементов (пунктов) в меню |
| property Items: TMenuItem; | Открывает индексированный доступ к опциям меню |
| property OwnerDraw: Boolean; | Определяет, будет ли программа прорисовывать опции меню автоматически или с помощью обработчика onDrawltem |
| property Name: String; | Имя меню, которое автоматически будет подставлено в свойство меню формы |
Наиболее важные методы компонента:
| Метод | Описание |
|---|---|
| function DispatchCommand (ACommand: Word): Boolean; | Имитирует щелчок по опции, свойство которой Command имеет значение ACommand. Если такой опции нет или она не является исполняемой, возвращает False |
| procedure Merge(Menu: TMainMenu); | Объединяет пункты главного меню с пунктами меню Menu |
| procedureUnmerge(Menu: TMainMenu) ; | Удаляет из главного меню пункты меню Menu |
На следующем шаге мы рассмотрим компонент TPopupMenu.
