На этом шаге мы рассмотрим назначение и использование этого компонента.
В составе набора стилизуемых компонентов есть компонент, представляющий собой обычную кнопку, при нажатии на которую рядом с ней появляется меню. Он представляется классом Menubutton и может оказаться полезным при реализации в приложении панели инструментов.
Компонент Menubutton предоставляет нам следующий набор опций:
- menu - задает меню, которое будет выводиться при щелчке на кнопке, в виде экземпляра класса Menu;
- text - указывает текст надписи для кнопки;
- textvariable - указывает метапеременную, хранящую значение, которое будет использовано в качестве надписи. Метапеременная может быть любого типа;
- underline - задает номер символа в надписи, который следует сделать подчеркнутым. Нумерация символов начинается с 0. Если в качестве значения опции указано отрицательное число,
ни один символ надписи не будет подчеркнут;
- image - указывает изображение, которое будет выводиться в составе надписи вместе с текстом или вместо него (это зависит от значения опции compound). Изображение задается
в виде экземпляра класса PhotoImage или imageTk.PhotoImage из библиотеки Pillow;
- compound - указывает местоположение изображения относительно текста. Доступны значения
- tkinter.LEFT - изображение находится слева от текста,
- tkinter.TOP - сверху,
- tkinter.RIGHT - справа,
- tkinter.BOTTOM - снизу и
- None - выводится только изображение (поведение по умолчанию).
- direction - указывает местоположение меню относительно кнопки. Доступные значения:
- "above" (над кнопкой),
- "below" (под кнопкой - поведение по умолчанию),
- "left" (левее кнопки),
- "right" (правее кнопки) и
- "flush" (поверх кнопки);
- width - указывает ширину кнопки в виде целого числа в символах. Положительное значение задаст фиксированную ширину, отрицательное - минимальную.
Опции, задаваемые только посредством стилей:
- foreground - цвет текста;
- background - цвет фона;
- font - шрифт для текста надписи;
- highlightcolor - цвет выделения, обозначающего, что компонент имеет фокус ввода;
- highlightthickness - толщина рамки выделения, обозначающего, что компонент имеет фокус ввода;
- relief - стиль рамки у кнопки. Доступны значения:
- tkinter. FLAT - рамка отсутствует,
- tkinter.RAISED - возвышение (поведение по умолчанию),
- tkinter.SUNKEN - углубление,
- tkinter.RIDGE - бортик и
- tkinter.GROOVE - желоб;
- borderwidth - толщина рамки у кнопки в виде целого числа в пикселях;
- anchor - выравнивание текста надписи в виде якоря. Эту опцию имеет смысл указывать только в том случае, если ширина надписи меньше ширины компонента;
- justify - выравнивание отдельных строк текста надписи. Доступны значения
- tkinter.LEFT (выравнивание по левому краю - поведение по умолчанию),
- tkinter.CENTER (по середине) и
- tkinter.RIGHT (по правому краю).
- wraplength - максимальная ширина строки в виде дистанции библиотеки Tkinter. В результате текст надписи будет автоматически разбит на строки, ширина которых не превышает указанной в опции. Если указать значение None, текст не будет разбиваться на строки (поведение по умолчанию).
Далее приведен пример использования компонента Menubutton.
import tkinter import tkinter.ttk class Application(tkinter.ttk.Frame): def __init__(self, master=None): super().__init__(master) # Обязательно указываем ширину и высоту контейнера посредством # опций width и height соответственно self.configure(width=200, height=100) self.pack(padx=4, pady=4) self.create_widgets() self.master.title("Пример создания меню") # Запрещаем изменять размеры окна self.master.resizable(False, False) def create_widgets(self): self.menu = tkinter.Menu(self, tearoff=False) self.menu.add_command(label="Обычный") self.menu.add_command(label="Полужирный") self.menu.add_command (label="Курсив") btn = tkinter.ttk.Menubutton (self, text="Шрифт", menu=self.menu) btn.pack() root = tkinter.Tk() app = Application(master=root) root.mainloop()
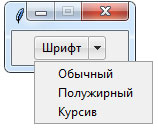
Результат работы приложения приведен на рисунке 1.

Рис.1. Результат работы приложения
Со следующего шага мы начнем знакомиться с векторной графикой в tkinter.
