На этом шаге мы рассмотрим использование виджета Canvas.
Этот и последующие шаги базируются на материале, взятом из учебного пособия П.Г.Доля, по адресу:
http://geometry.karazin.ua/resources/documents/20161225173818_3231ade03.pdf.
Начиная с этого шага мы рассмотрим работу с графическим элементом Canvas (холст). Canvas позволяет располагать на нем другие виджеты, но в основном предназначен для создания векторной графики.
Для того чтобы создать объект холста необходимо вызвать его конструктор и установить значения его свойств. Например,
canvas=Canvas(root, width=480, height=360, bg='#faffff', cursor="pencil")
Затем, используя один из диспетчеров компоновки, "холст" следует разместить в главном окне. После этого можно приступить к рисованию геометрических фигур, форма и положение которых обычно управляется координатами точек. Начало координат (0,0) объекта Canvas располагается в верхнем левом углу; направление осей X и Y - вправо и вниз.
Метод
canvas.create_line()
canvas.create_line(200, 50, 300, 50, 250, 100, fill="blue", smooth=1)
canvas.create_line(0, 0, 100, 100, width=3, arrow=LAST)
Каждая пара чисел представляет x и y координаты узла. Опция fill задает цвет, а width - толщину линии. Опция arrow установливает стрелку в конце, начале или по обоим концам линии.
Метод
canvas.create_rectangle()
canvas.create_rectangle(20, 50, 100, 100, fill="cyan", outline="blue") .
Первые два числа обозначают координаты верхнего левого угла прямоугольника, вторые - правого нижнего. Опция outline задает цвет контура прямоугольника, а опция fill - цвет заливки.
Многоугольник создается методом
canvas.create_polygon().
Вначале задаются пары (xi,yi) координат его вершин, а потом другие опции:
canvas.create_polygon([20, 120], [200, 150], [80, 200], fill="yellow") .
Квадратные скобки при задании координат используются для удобства и могут быть опущены. Свойство smooth управляет сглаживанием.
При создании эллипса методом
canvas.create_oval()
Сanvas.create_oval([360, 10], [460, 60], fill="gray80") .
Сектор, сегмент и дуга создаются методом
canvas.create_arc() .
Управляет формой опция style. Если она не задана, то рисуется сектор. При style=CHORD будет нарисован сегмент, а при style=ARC - дуга:
canvas.create_arc([200,230], [270,330], start=0, extent=135,
fill="lightgreen")
canvas.create_arc([210,120], [280,220], start=0, extent=135,
style=CHORD, fill="green")
canvas.create_arc([340,230], [410,330], start=45, extent=270,
style=ARC, outline="darkgreen", width=2)
Если опция fill не задана, то будет нарисован контур соответствующей фигуры.
Текст выводится методом
create_text(x, y, text="Строка"[, опции]) .
По умолчанию в точке (x,y) располагается центр текстовой надписи. Для смещения точки привязки используется опция anchor (якорь). Ее значение "w" (west - запад) разместит по указанной координате левую границу текста. Другие значения: n, ne, e, se, s, sw, w, nw. Если букв, задающих привязки две, то первая определяет горизонтальную привязку, а вторая - вертикальную.
Проиллюстрируем использование перечисленных методов.
from tkinter import * import math # рисование звезды; x0,y0 - координаты центра, clr - цвет, # rout,rin - радиусы описанной и вписанной окружности def for i in range(5): krd.append([x0 + rout * math.cos(a),y0 + rout * math.sin(a)]) krd.append([x0 + rin * math.cos(a - 0.2 * math.pi), y0 + rin * math.sin(a - 0.2 * math.pi)]) a -= 0.4 * math.pi cnvs.create_polygon(krd, fill=clr, outline="blue", width=8) root = Tk() root.title("Векторная графика") cnvs=Canvas(root, width=520, height=360, bg='#faffff') cnvs.pack(expand=1, fill='both') # ======== использование графических методов =========== cnvs.create_text(20, 10, text="20,10", font=("Helvectica", "10")) cnvs.create_text(460, 350, text="460,350") cnvs.create_line([[20, 10], [340, 50], [460, 350]], fill="blue", smooth=1, width=3) cnvs.create_line([[20, 10], [340, 50], [460, 350]], fill="#ff7777", smooth=0, width=2) cnvs.create_line([[475, 250], [460, 350]], fill="black", width=4, arrow=LAST) # залитый прямоугольник cnvs.create_rectangle(20, 50, 100, 100, fill="cyan", outline="blue") # контур прямоугольника cnvs.create_rectangle(30, 60, 90, 90, outline="magenta") # многоугольники cnvs.create_polygon([20, 120], [200, 150], [80, 200], fill="orange") cnvs.create_polygon([20, 210], [120, 210], [300, 340], [20, 340], outline="red", smooth=0, fill='#faffff') cnvs.create_polygon([20, 210], [120, 210], [300, 340], [20, 340], outline="red", smooth=1, fill='blue') star(160, 100, 50, 25, 'yellow') cnvs.create_oval([360, 10], [460, 60], fill="gray80") # эллипс cnvs.create_arc([200, 230], [270, 330], start=0, extent=135, fill="lightgreen") cnvs.create_arc([210,120], [280,220], start=0, extent=135, style=CHORD, fill="green") cnvs.create_arc([340,230], [410,330], start=45, extent=270, style=ARC, outline="darkgreen", width=2) cnvs.create_arc([120,180], [190,250], start=0, extent=90, outline="brown", width=5) cnvs.create_arc([210,180], [280,250], start=0, extent=180, style=CHORD, outline="#aa7777", width=3) # отображение рисунка imgs ="van.gif" img = PhotoImage(file=imgs) cnvs.create_image(440, 130, image=img) root.mainloop()
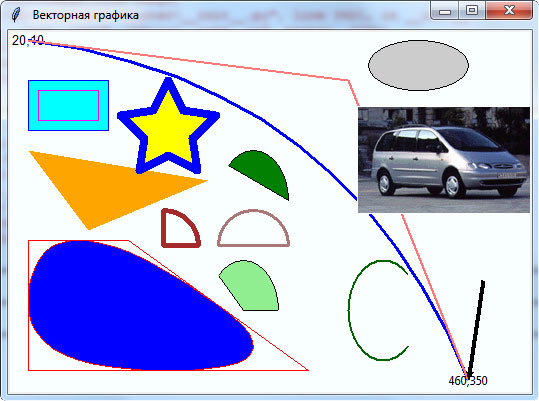
Результат работы приложения приведен на рисунке 1.

Рис.1. Результат работы приложения
На виджете Canvas можно размещать точечную графику. Для этого используется метод
create_image(x0, y0, image=PhotoImagе).
В примере выше мы поместили один такой GIF файл в окно программы.
Обратите внимание на две фигуры в левом нижнем углу окна. Обе построены методом create_polygon() по одному и тому же множеству точек. Но при построении многоугольника использована опция smooth=0 (0 - значение по умолчанию), а синяя "клякса" построена с использованием опции сглаживания smooth=1.
На следующем шаге мы закончим изучение этого вопроса.
