На этом шаге мы рассмотрим настройку пиктограммы.
Перед началом работы с пиктограммой стоит рассмотреть следующие вопросы:
- Что должна представлять пиктограмма для пользователя? Пиктограмма должна давать четкое представление о том, что она изображает. Во многих случаях пиктограмма прикладной программы позволяет пользователю получить представление о ее основных свойствах. Например, вы можете для программы текстовой обработки создать пиктограмму в виде документа, а для графической программы - в виде кисти.
- Достаточно ли проста ваша пиктограмма, чтобы поместиться в область 32х32 или 32х16 точек? Нужно помнить о том, что пиктограмма должна быть маленькой, поэтому вы не сможете включить в нее много деталей.
- Будет ли пиктограмма нормально выглядеть при выборе пользователем различных фоновых цветов. Подумайте о том, где, скорее всего, будет выводиться пиктограмма, и проверьте, как она выглядит при различном выборе фонового цвета и образца.
При изображении пиктограммы подумайте о том, будут ли различимы цвета пиктограммы и цвета, назначенные для прозрачной и инверсной областей?
Попробуйте выбрать цвета прозрачной и инверсной областей пиктограммы, которые не выводятся как фактические цвета самой пиктограммы.
Вы можете масштабировать пиктограмму, как и любой другой графический ресурс. Однако в меню View имеется дополнительная команда, CGA Resolution (32х16) (Разрешающая способность CGA), которая позволяет вам увидеть, как пиктограмма будет выглядеть на экране CGA. Выбор данной команды преобразует изображение к его фактическому размеру и выводит его в формате 32х16 точек. Чтобы выйти из режима CGA выберите одну из команд масштабирования. С помощью данной команды вы можете только изменить вывод пиктограммы но не саму пиктограмму - она останется пиктограммой в формате 32х32 точки.
Когда вы используете пиктограмму, прозрачная область выводится цветом, соответствующим цвету оперативной области, а инвертированная область - цветом, инвертированным к данному цвету.
Новая пиктограмма или изображение курсора автоматически имеет прозрачный фон. Поэтому, если создается новое изображение, и вы нарисуете в нем только одну линию, то увидите эту линию только при проверке графического изображения на фоне оперативной области - блок с фоновым цветом и линия в нем не видны.
Если вы хотите для графического изображения использовать вместо прозрачного фоновый цвет, то первым шагом в изображении должен быть выбор фонового цвета, банки с краской и нажатие правой кнопки мыши на изображении для заполнения его фоновым цветом.
Изменяя цвета прозрачной и инвертированной областей вы можете изменить цвета, которыми графический редактор выводит прозрачную и инвертированную области. Это делается следующим образом:
- Выделите Transparent (Прозрачная) или Inverted (Инвертированная),
выполнив следующие шаги:
- в палитре Соlors дважды щелкните кнопкой мыши на строке под Transparent или Inverted;
- выделите Transparent или Inverted, как основной и фоновый цвета. Затем выберите команду Icon | Edit Foreground или Icon | Edit Background.
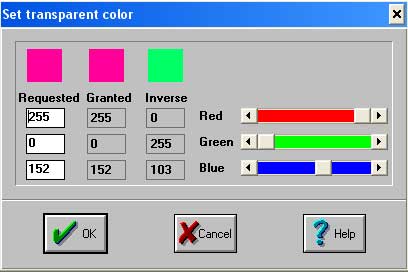
- Пакет разработчика ресурсов выводит диалоговое окно.

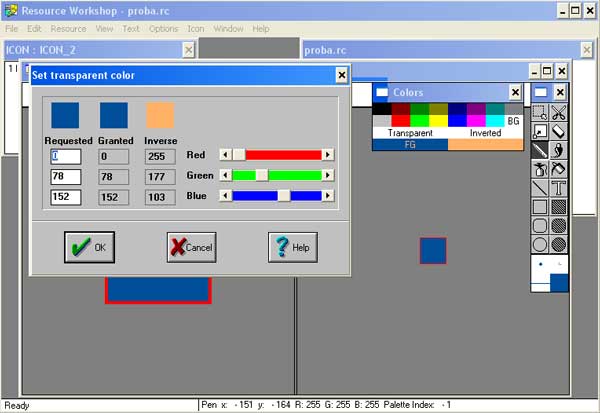
Рис.1. Окно изменения цвета
Данное диалоговое окно работает аналогично окну Edit Colors, но изменяет одновременно цвет и прозрачной, и инвертированной области.
Как вы можете заметить, в данном окне имеется третий цвет, Inverse, который является инвертированным по отношению к цвету в среднем блоке. Цвет в среднем блоке становится цветом прозрачной области, а цвет в блоке справа становится цветом инвертированной области.
"Трехмерные" объекты в Windows изображаются так, как будто их освещает источник света, расположенный в левом верхнем углу. По этой причине пиктограммы имеют обычно "тень" справа и внизу, а трехмерные кнопки имеют белую границу слева и вверху и темную границу справа и внизу.
Если вы хотите получить такое "трехмерное", объемное изображение, имейте в виду следующее:
- не имея художественного таланта, лучше рисовать простые, плоские изображения, которые могут быть, тем не менее, достаточно неплохими (возьмите, например, различные пиктограммы Пакета разработчика ресурсов);
- трехмерные пиктограммы обычно много теряют по сравнению с более простыми двухмерными при преобразовании цветов;
- жирный черный контур не всегда представляет собой лучший выбор для трехмерного представления. Попробуйте использовать различные тени и посмотрите, какая из них выглядит лучше.
Если вы хотите создать объемное изображение, можно использовать метод падающих теней. Например, чтобы черный прямоугольник стал объемным, вы можете изобразить серую границу с левой стороны и внизу.
Простейший способ проверки пиктограммы состоит в минимизации окна графического редактора, в котором редактируется пиктограмма с помощью активизации кнопки минимизации в правом верхнем углу окна или выбора команды Icon | Test. Пиктограммой данного минимизированного окна будет та пиктограмма, с которой вы работаете. Если вы не видите пиктограмму после минимизации окна, причиной этого может быть наличие других открытых окон. Чтобы освободить пространство для пиктограммы в нижней части оперативной области Пакета разработчика ресурсов, выберите команду Window | Tile.
Вы можете также связать ресурс пиктограммы с выполняемым файлом, а затем запустить файл и посмотреть, как выглядит пиктограмма.
Пиктограмму следует проверять по двум основным причинам:
- чтобы увидеть, как выглядят цвета пиктограммы при ее перемещении (когда вы перемещаете пиктограмму, Windows превращает ее в курсор);
- чтобы увидеть, как будут на различном фоне выглядеть прозрачные и инвертированные области пиктограммы.
Первую проверку выполнить легко: можно просто минимизировать пиктограмму редактора и перемещать ее.
Вторая проверка несколько более сложна, так как Windows окружает пиктограмму рабочим цветом текущей прикладной программы, что делает невозможной проверку цвета без изменения рабочего цвета прикладной программы. Чтобы получить некоторое представление о том, как выглядят комбинации цветов, вы можете изменить цвета прозрачной и инвертированной областей. Однако для полной проверки пиктограммы нужно минимизировать пиктограмму в редакторе, а затем изменить цвет рабочего пространства прикладной программы.
Сохранение всего проекта приводит также к сохранению ресурса пиктограммы, с которым вы работаете. Однако, ресурс пиктограммы можно сохранить в файле, чтобы данный двоичный формат использовался другими программами. В этом случае нужно выбирать команду Resource | Save Resource As.
- При выборе команды Resource | Save Resource As Пакет разработчика
ресурсов выводит диалоговое окно Save Resource As.

Рис.2. Диалоговое окно Save Resource As - Введите имя нового файла или выберите корректное имя файла из списка Files. Если вы хотите поместить файл в другой каталог, можете изменить маршрут в списке Directories, либо ввести маршрут при задании имени файла. Когда имя файла будет корректным, нажмите клавишу Еnter или щелкните кнопкой мыши на кнопке ОК.
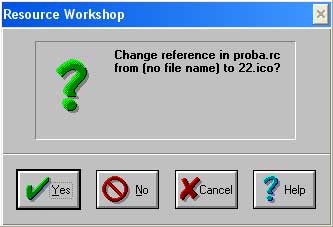
- Пакет разработчика ресурсов запрашивает у вас, хотите ли
вы включить в файл проекта ссылку на данный внешний файл, и в какой именно.

Рис.3. Запрос на организацию ссылкиОтвет Yеs приведет к тому, что все последующие изменения в пиктограмме будут сохраняться в двоичном виде во внешнем файле пиктограммы, но не в файле проекта или в предыдущем файле пиктограммы.
В общем случае вы можете создать ресурс пиктограммы для каждой создаваемой пиктограммы и не помещать пиктограммы в один и тот же ресурс пиктограммы. Однако, вы, вероятно, захотите поместить различные форматы цветов для одной пиктограммы в один и тот же ресурс пиктограммы. Вариации цветов одной и той же пиктограммы называются графическими образами. Например, если вы хотите получить 2-цветную и 16-цветную версию одной и той же разрабатываемой пиктограммы, то обе версии можно сохранить в одном ресурсе пиктограммы.
Причиной использования различных цветовых форматов является то, что Windows выбирает формат цвета на основе способности аппаратуры дисплея поддерживать этот формат. Windows выбирает 2-цветный формат для монохромного дисплея и 16-цветный формат для стандартного драйвера Windows VGA.
К существующему ресурсу пиктограммы новый графический образ можно добавить следующим образом:
- Убедитесь, что вы уже открыли файл проекта.
- Дважды щелкните кнопкой мыши на записи ICON окна проекта, выделите запись ICON и выберите команду Resource | Edit. Пакет разработчика ресурсов выводит окно Icon.
- Чтобы создать новую версию существующей пиктограммы, выберите команду
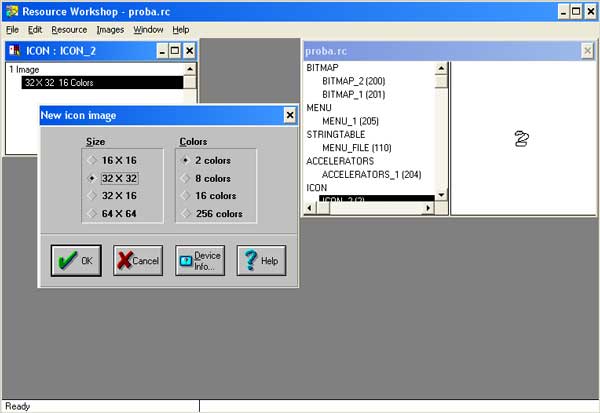
Images | New Image. Пакет разработчика ресурсов выводит
диалоговое окно New Icon Image, из которого вы можете выбрать размер образа
и формат цвета.

Рис.4. Создание нового образа - Выберите тот же размер, что и размер существующего графического образа, затем щелкните кнопкой мыши на кнопке ОК. Пакет разработчика ресурсов выводит в окне Icon новую запись графического образа.
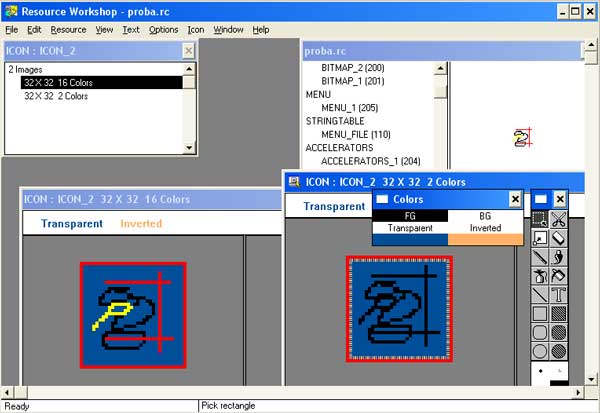
- Дважды щелкните кнопкой мыши на новой пиктограмме, или выделите ее и выберите команду Images | New Image. Вы увидите графический редактор.
- Обычно далее открывается один из существующих образов пиктограмм и копируется в новый (пока пустой) образ. Если цвета транслируются таким образом, что изменяется форма пиктограммы, то может потребоваться ее редактирование.

Рис.5. Скопированная пиктограмма из одного окна в другое
Чтобы создать новую пиктограмму, нужно сначала открыть проект, а затем выполнить следующую последовательность шагов для вывода графического редактора с новым пустым изображением.
- Для создания нового проекта выберите команду File | New Project или File | Open Project для открытия существующего.
- Выберите команду Resource | New и укажите Пакету разработчика ресурсов на создание нового ресурса. Когда Пакет разработчика ресурсов запросит у вас тип ресурса, выберите ICON.
- Выберите Source для записи пиктограммы в виде записи ресурса в файл .RС.
- Пакет разработчика ресурсов открывает диалоговое окно New Icon Image. Выберите параметр 32х32 и 16 Соlors или 256 Colors, затем щелкните по кнопке ОК.
- Пакет разработчика ресурсов открывает графический редактор.
Перед началом рисования неплохо изменить цвет прозрачной и инвертированной областей пиктограммы, поскольку используемый по умолчанию цвет (бирюзовый) - это цвет, используемый для рисования. Для изменения этих цветов сделайте следующее:
- В палитре Соlors дважды щелкните кнопкой мыши на цвете Transparent.
- В диалоговом окне Set Transparent Color переместите скользящий маркер
Red вправо, а Green - влево. Вы увидите, что цвет прозрачной области изменится
на малиновый, цвет инвертированной области - на зеленый.

Рис.6. Изменение прозрачного и инвертированного цветов - Щелкните кнопкой мыши на кнопке ОК, чтобы применить новые цвета к палитре Соlors.
На следующем шаге мы рассмотрим алгоритмы создания пиктограмм калькулятора и книги счетов.
