На этом шаге мы рассмотрим размещение на форме кнопки.
Последнее, что надо сделать на этапе создания формы, — добавить на форму командную кнопку Расчет. Назначение этой кнопки очевидно.
Командная кнопка, компонент Button (рисунок 1), добавляется на форму точно так же, как и другие компоненты.

Рис.1. Командная кнопка — компонент Button
Значок компонента Button находится на вкладке Common Controls (Стандартные элементы управления). Основные свойства компонента Button приведены в таблице 1.
| Свойство | Описание |
|---|---|
| Name | Имя компонента. Используется для доступа к компоненту и его свойствам |
| Text | Текст на кнопке |
| TextAlign | Положение текста на кнопке. Текст может располагаться в центре кнопки (MiddleCenter), быть прижат к левой (MiddleLeft) или правой (MiddleRight) границе. Можно задать и другие способы размещения надписи (TopLeft, TopCenter, TopRight, BottomLeft, BottomCenter, BottomRight) |
| FlatStyle | Стиль. Кнопка может быть стандартной (Standard), плоской (Flat) или "всплывающей" (Popup) |
| Location | Положение кнопки на поверхности формы. Уточняющее свойство X определяет расстояние от левой границы кнопки до левой границы формы, уточняющее свойство Y - от верхней границы кнопки до верхней границы клиентской области формы (нижней границы заголовка) |
| Size | Размер кнопки |
| Enabled | Признак доступности кнопки. Кнопка доступна, если значение свойства равно True, и недоступна, если значение свойства равно False (в этом случае нажать кнопку нельзя, событие Click в результате щелчка на ней не возникает) |
| Visible | Позволяет скрыть кнопку (False) или сделать ее видимой (True) |
| Cursor | Вид указателя мыши при позиционировании указателя на кнопке |
| Image | Картинка на поверхности кнопки. Рекомендуется использовать gif-файл, в котором определен прозрачный цвет |
| ImageAlign | Положение картинки на кнопке. Картинка может располагаться в центре (MiddleCenter), быть прижата к левой (MiddleLeft) или правой (MiddleRight) границе. Можно задать и другие способы размещения картинки на кнопке (TopLeft, TopCenter, TopRight, BottomLeft, BottomCenter, BottomRight) |
| ImageList | Набор изображений, из которых может быть выбрано то, которое будет отображаться на поверхности кнопки. Представляет собой объект типа ImageList. Чтобы задать значение свойства, в форму приложения нужно добавить компонент ImageList |
| ImageIndex | Номер (индекс) изображения из набора ImageList, которое отображается на кнопке |
| ToolTip | Подсказка, появляющаяся рядом с указателем мыши при его позиционировании на кнопке. Чтобы свойство стало доступно, в форму приложения нужно добавить компонент ToolTip |
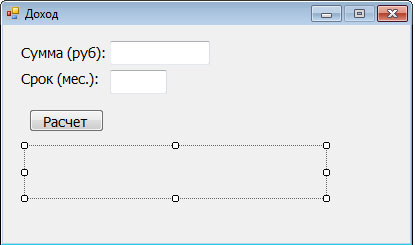
После того как на форму будет добавлена кнопка, нужно выполнить ее настройку. Значения свойств компонента button1 приведены в таблице 2, окончательный вид формы показан на рисунке 2.
| Свойство | Значение |
|---|---|
| Location.X | 26 |
| Location.Y | 84 |
| Size.Width | 75 |
| Size.Height | 23 |
| Text | Расчет |

Рис.2. Окончательный вид формы программы "Доход"
Завершив работу по созданию формы, можно приступить к программированию — созданию процедур обработки событий.
На следующем шаге мы рассмотрим события.
