На этом шаге мы рассмотрим основные свойства и пример использования этого компонента.
Компонент ComboBox (рисунок 1) представляет собой комбинацию поля редактирования и списка, что позволяет вводить данные путем набора на клавиатуре или выбора значения в списке.

Рис.1. Компонент ComboBox
Свойства компонента приведены в таблице 1.
| Свойство | Описание |
|---|---|
| DropDownStyle | Вид компонента: DropDown - поле ввода и раскрывающийся список; Simple - поле ввода и списком; DropDownList - раскрывающийся список |
| Text | Текст, находящийся в поле ввода/редактирования (для компонентов типа DropDown и Simple) |
| Items | Элементы списка - коллекция строк |
| Items.Count | Количество элементов списка |
| Items.SelectedIndex | Номер элемента, выбранного в списке. Если ни один из элементов списка не выбран, то значение свойства равно -1 |
| Sorted | Признак необходимости автоматической сортировки (True) списка после добавления очередного элемента |
| MaxDropDownItems | Количество отображаемых элементов в раскрытом списке. Если количество элементов списка больше чем MaxDropDownItems, то появляется вертикальная полоса прокрутки |
| Location | Положение компонента на поверхности формы |
| Size | Размер компонента без (для компонентов типа DropDown и DropDownList) или с учетом (для компонента типа Simple) размера области списка или области ввода |
| DropDownWidth | Ширина области списка |
| Font | Шрифт, используемый для отображения содержимого поля редактирования и элементов списка |
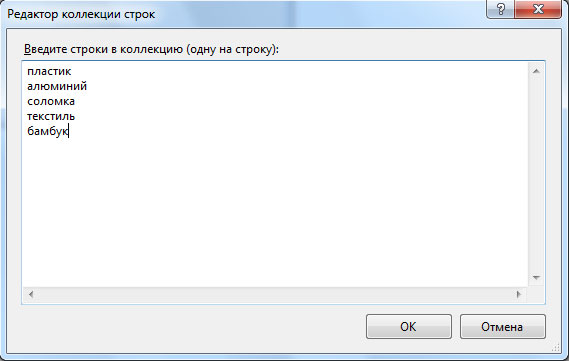
Список, отображаемый в поле компонента, можно сформировать во время создания формы или во время работы программы. Чтобы сформировать список во время создания формы, надо в окне Properties (Свойства) выбрать свойство Items, щелкнуть на кнопке с тремя точками (она находится в поле значения строки свойства Items) и в появившемся окне String Collection Editor (Редактор коллекции строк) (рисунок 2) ввести элементы списка.

Рис.2. Формирование списка компонента ComboBox во время создания формы
Чтобы сформировать список во время работы программы, надо применить метод Add к свойству Items. Например, следующий фрагмент кода формирует упорядоченный по алфавиту список.
comboBox1->Items->Add("пластик");
comboBox1->Items->Add("алюминий");
comboBox1->Items->Add("соломка");
comboBox1->Items->Add("текстиль");
comboBox1->Items->Add("бамбук");
comboBox1->Sorted = true;
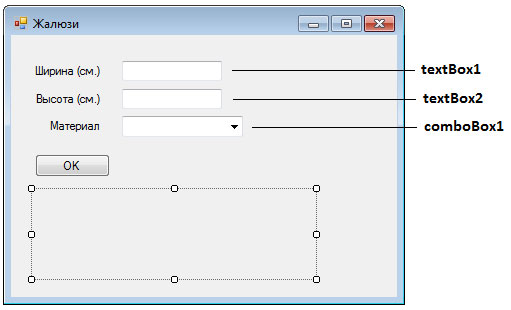
Программа "Жалюзи" демонстрирует использование компонента ComboBox для ввода данных. Форма программы приведена на рисунке 3, текст — в листинге ниже.

Рис.3. Форма программы "Жалюзи"
Настройку компонента ComboBox выполняет конструктор формы. Свойству SelectedIndex конструктор присваивает значение "минус один". Поэтому при появлении формы на экране название материала не отображается. Кроме того, кнопка OK становится доступной только после выбора материала и ввода размеров жалюзи. Доступностью кнопки управляет функция обработки события TextChanged полей редактирования (одна функция обрабатывает событие TextChanged обоих компонентов).
Вот текст приложения:
. . . . . // конструктор Form1(void) { InitializeComponent(); // //TODO: добавьте код конструктора // // настройка компонента comboBox1->DropDownStyle = ComboBoxStyle::DropDownList; comboBox1->Items->Add("пластик"); comboBox1->Items->Add("алюминий"); comboBox1->Items->Add("бамбук"); comboBox1->Items->Add("соломка"); comboBox1->Items->Add("текстиль"); comboBox1->SelectedIndex = -1; } // щелчок на кнопке OK private: System::Void button1_Click(System::Object^ sender, System::EventArgs^ e) { double w; double h; double cena = 0; // цена за 1 кв. м. double sum; w = Convert::ToDouble(textBox1->Text); h = Convert::ToDouble(textBox2->Text); switch (comboBox1->SelectedIndex) { // элементы списка нумеруются с нуля case 0: cena = 100; break; // пластик case 1: cena = 250; break; // алюминий case 2: cena = 170; break; // бамбук case 3: cena = 170; break; // соломка case 4: cena = 120; break; // текстиль } sum = (w * h) / 10000 * cena; label4->Text = "Размер: " + w + " x " + h + " см.\n" + "Цена (р./м.кв.): " + cena.ToString("c") + "\nСумма: " + sum.ToString("c"); } // Нажатие клавиши в поле редактирования. // Функция обрабатывает событие KeyPress // компонентов textBox1 и textBox2 private: System::Void textBox1_KeyPress(System::Object^ sender, System::Windows::Forms::KeyPressEventArgs^ e) { if ((e->KeyChar >= '0') && (e->KeyChar <= '9')) return; if (Char::IsControl(e->KeyChar)) { if (e->KeyChar == (char)Keys::Enter) { if (sender->Equals(textBox1)) // Клавиша <Enter> нажата в поле Ширина. // Переместить курсор в поле Высота textBox2->Focus(); else // Клавиша <Enter> нажата в поле Высота. // Переместить фокус на сomboBox1 button1->Focus(); } return; } // остальные символы запрещены e->Handled = true; } // В списке Материал пользователь // выбрал другой элемент private: System::Void comboBox1_SelectedIndexChanged(System::Object^ sender, System::EventArgs^ e) { if ((textBox1->Text->Length != 0) && (textBox2->Text->Length != 0)) button1->Enabled = true; label4->Text = ""; } // Пользователь изменил содержимое // textBox1 или textBox2 private: System::Void textBox_TextChanged(System::Object^ sender, System::EventArgs^ e) { label4->Text = ""; if ((textBox1->Text->Length == 0) || (textBox2->Text->Length == 0) || comboBox1->SelectedIndex == -1) button1->Enabled = false; else button1->Enabled = true; }
На следующем шаге мы рассмотрим компонент PictureBox.
