На этом шаге мы рассмотрим свойства и приведем пример использования этого компонента.
Компонент PictureBox (рисунок 1) обеспечивает отображение иллюстрации (рисунка, фотографии и т. п.).

Рис.1. Компонент PictureBox
Свойства компонента приведены в таблице 1.
| Свойство | Описание |
|---|---|
| Image | Иллюстрация, которая отображается в поле компонента |
| SizeMode | Режим отображения иллюстрации (способ масштабирования), если размер иллюстрации не соответствует размеру компонента:
|
| Location | Положение компонента (области отображения иллюстрации) на поверхности формы. Уточняющее свойство X определяет расстояние от левой границы области до левой границы формы, уточняющее свойство Y - от верхней границы области до верхней границы клиентской области формы (нижней границы заголовка) |
| Dock | Способ привязки компонента к компоненту-родителю. Компонент может быть привязан к левой границе (Left), правой (Right), верхней (Top), нижней (Bottom) или занимать всю свободную область компонента-родителя (Fill) |
| Size | Размер компонента (области отображения иллюстрации). Уточняющее свойство Width определяет ширину области, Height - высоту |
| Visible | Признак указывает, отображается ли компонент и, соответственно, иллюстрация на поверхности формы |
| BorderStyle | Вид границы компонента: None - граница не отображается; FixedSingle - тонкая; Fixed3D - объемная |
| Graphics | Поверхность, на которую можно выводить графику (доступ к графической поверхности компонента есть у процедуры обработки события Paint) |
Иллюстрацию, отображаемую в поле компонента PictureBox, можно задать во время разработки формы или загрузить из файла во время работы программы. Чтобы задать иллюстрацию во время создания формы, надо в строке свойства Image щелкнуть на кнопке с тремя точками и в появившемся стандартном окне Открыть выбрать файл иллюстрации. Среда разработки создаст битовый образ иллюстрации и поместит его в файл ресурсов (таким образом, в дальнейшем файл иллюстрации программе будет не нужен). Загрузку иллюстрации из файла во время работы программы обеспечивает метод FromFile. В качестве параметра метода надо указать имя файла иллюстрации. Например, инструкция
pictureBox1->Image =
System::Drawing::Bitmap::FromFile("d:\\Photo\\Pict0025.jpg");
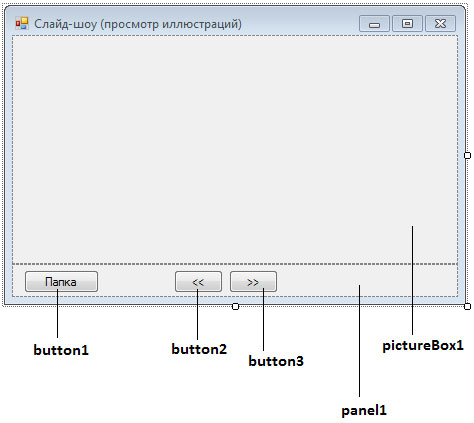
Программа "Слайд-шоу" демонстрирует использование компонента PictureBox. Окно программы приведено на рисунке 2.

Рис.2. Форма программы "Слайд-шоу"
Следует обратить внимание: сначала на форму надо поместить компонент Panel и присвоить его свойству Dock значение Bottom. Затем на форму надо поместить компонент PictureBox и настроить его (таблица 2).
| Свойство | Значение |
|---|---|
| Dock | Fill |
| SizeMode | Zoom |
Объявления переменных и функции обработки событий приведены в листинге ниже. В начале работы программы конструктор формирует список иллюстраций (jpg-файлов), находящихся в папке пользователя "Мои рисунки". Список хранится в переменной imgList, представляющей собой указатель на список строк. Непосредственное формирование списка выполняет функция программиста FillList. Отображение иллюстрации обеспечивает функция ShowPicture, которая загружает в компонент PictureBox файл иллюстрации. Функция обработки события Click, возникающего при щелчке на кнопке Папка, активизирует отображение стандартного окна Обзор папок.
Вот текст приложения:
. . . . . using namespace System::IO; // для DirectoryInfo . . . . . // конструктор Form1(void) { InitializeComponent(); // //TODO: добавьте код конструктора // // получить имя каталога "Мои рисунки" DirectoryInfo^ di; // каталог di = gcnew DirectoryInfo(Environment::GetFolderPath( Environment::SpecialFolder::MyPictures)); aPath = di->FullName; this->Text = aPath; imgList = gcnew System::Collections::Generic::List<String^>; // сформировать список иллюстраций FillList(aPath); } . . . . . private: void ShowPicture(String^ aPicture) { pictureBox1->Image = gcnew Bitmap(aPath + "\\" + imgList[cImg]); this->Text = "Слайд-шоу: " + aPath + "\\" + imgList[cImg]; pictureBox1->Visible = true; } private: System::Boolean FillList(String^ aPath) { // информация о каталоге DirectoryInfo^ di = gcnew DirectoryInfo(aPath); // информация о файлах array<FileInfo^> ^fi = di->GetFiles("*.jpg"); // очистить список imgList->Clear(); button2->Enabled = true; button3->Enabled = true; // Добавляем в список имена jpg-файлов, // содержащихся в каталоге aPath for each (FileInfo^ fc in fi) { imgList->Add(fc->Name); } this->Text = aPath; if (imgList->Count == 0) return false; else { cImg = 0; ShowPicture(aPath + "\\" + imgList[cImg]); // сделать недоступной кнопку Предыдущая button2->Enabled = false; // Если в каталоге один jpg-файл, // сделать недоступной кнопку Следующая if (imgList->Count == 1) button3->Enabled = false; this->Text = "Слайд-шоу: " + aPath + "\\" + imgList[cImg]; return true; } } // щелчок на кнопке Папка private: System::Void button1_Click(System::Object^ sender, System::EventArgs^ e) { // FolderBrowserDialog - окно Обзор папок FolderBrowserDialog^ fb = gcnew FolderBrowserDialog(); fb->Description = "Выберите папку,\n" + "в которой находятся иллюстрации"; fb->ShowNewFolderButton = false; fb->SelectedPath = aPath; // Отобразить окно Обзор папок и проверить, // щелчком на какой кнопке пользователь закрыл его if (fb->ShowDialog() == System::Windows::Forms::DialogResult::OK) { // пользователь выбрал каталог и щелкнул на кнопке OK aPath = fb->SelectedPath; this->Text = aPath; if (!FillList(fb->SelectedPath)) // в каталоге нет файлов иллюстраций pictureBox1->Image = nullptr; } } // щелчок на кнопке Предыдущая private: System::Void button3_Click(System::Object^ sender, System::EventArgs^ e) { // если кнопка Следующая недоступна, сделаем ее доступной if (!button3->Enabled) button3->Enabled = true; if (cImg > 0) { cImg--; ShowPicture(aPath + "\\" + imgList[cImg]); // отображается первая иллюстрация if (cImg == 0) { // теперь кнопка Предыдущая недоступна button2->Enabled = false; } } } // щелчок на кнопке Следующая private: System::Void button2_Click(System::Object^ sender, System::EventArgs^ e) { if (!button2->Enabled) button2->Enabled = true; if (cImg < imgList->Count) { cImg++; ShowPicture(aPath + "\\" + imgList[cImg]); if (cImg == imgList->Count -1) { button3->Enabled = false; } } }
На следующем шаге мы рассмотрим компонент ListBox.
