На этом шаге мы рассмотрим назначение, основные свойства и пример использования этого компонента.
Компонент ListView (рисунок 1) предназначен для наглядного представления списков.

Рис.1. Компонент ListView
Свойства компонента приведены в таблице 1.
| Свойство | Описание |
|---|---|
| Columns | Коллекция элементов columnHeader - столбцы, в которых отображается содержимое компонентов элементов списка. Уточняющее свойство Text задает текст в заголовке столбца, свойство Width - ширину столбца |
| Items | Элементы списка. Коллекция элементов Items определяет содержимое первого столбца. Содержимое остальных столбцов определяется значением элементов коллекции SubItems соответствующего элемента Items |
| Items.Count | Количество элементов списка |
| Sorting | Задает правило сортировки элементов списка: None - без сортировки (элементы списка отображаются в том порядке, в котором список был сформирован); Ascending - по возрастанию; Descending - по убыванию |
| MultiSelect | Определяет режим выбора элементов списка: True - можно выбрать несколько элементов; False - только один элемент. Чтобы выбрать несколько элементов, надо сделать щелчок на нужных элементах списка при нажатой клавише Ctrl, или выделить диапазон, щелкнув при нажатой клавише Shift на первом и последнем элементе диапазона |
| ScrollAble | Признак, позволяющий в случае необходимости отображать полосы прокрутки |
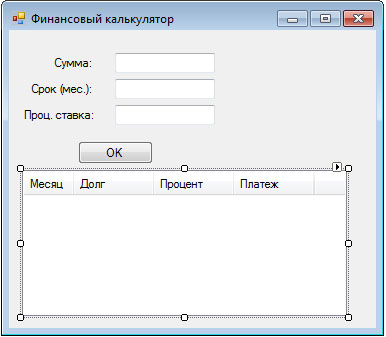
Программа "Финансовый калькулятор" (ее форма приведена на рисунке 2) демонстрирует использование компонента ListView.

Рис.2. Форма программы "Финансовый калькулятор"
Программа позволяет рассчитать платежи по кредиту (равными долями с начислением процента на текущий остаток долга). Значения свойств компонента ListView приведены в таблице 2.
| Компонент | Значение |
|---|---|
| View | Details |
| Colunns[0].Text | Месяц |
| Columns[0].Width | 50 |
| Colunns[1].Text | Долг |
| Columns[1].Width | 80 |
| Colunns[2].Text | Процент |
| Columns[2].Width | 80 |
| Colunns[3].Text | Платеж |
| Columns[3].Width | 80 |
Список (график платежей по кредиту) формирует функция обработки события Click, возникающего при щелчке на кнопке OK. Она и конструктор формы, который выполняет настройку компонента ListView, приведены ниже.
// конструктор формы Form1(void) { InitializeComponent(); // //TODO: добавьте код конструктора // // настройка listView1 - увеличить ширину компонента // на ширину вертикальной полосы прокрутки int w = 0; for (int i=0; i < listView1->Columns->Count; i++) w += listView1->Columns[i]->Width; if (listView1->BorderStyle == BorderStyle::Fixed3D) w +=4; listView1->Width = w + 17; listView1->FullRowSelect = true; } . . . . . // щелчок на кнопке OK private: System::Void button1_Click(System::Object^ sender, System::EventArgs^ e) { float value; // сумма кредита int period; // срок float rate; // процентная ставка int month; // месяц платежа float debt; // долг на начало текущего месяца float interest; // плата за кредит (проценты на долг) float paying; // сумма платежа float suminterest; // общая плата за кредит // сумма value = System::Convert::ToSingle(textBox1->Text); // срок period = System::Convert::ToInt32(textBox2->Text); // процентная ставка rate = System::Convert::ToSingle(textBox3->Text); month = 1; debt = value; // долг на начало первого месяца suminterest = 0; // расчет для каждого месяца for (int i = 0; i < period; i++) { interest = debt * (rate/12/100); suminterest += interest; paying = value/period + interest; // добавить в listView1 элемент - // строку (данные в первый столбец) listView1->Items->Add(month.ToString()); // добавить в добавленную строку подэлементы - // данные во второй, третий и четвертый столбцы listView1->Items[i]->SubItems->Add(debt.ToString("c")); listView1->Items[i]->SubItems->Add(interest.ToString("c")); listView1->Items[i]->SubItems->Add(paying.ToString("c")); month++; debt = debt - value/period; } }
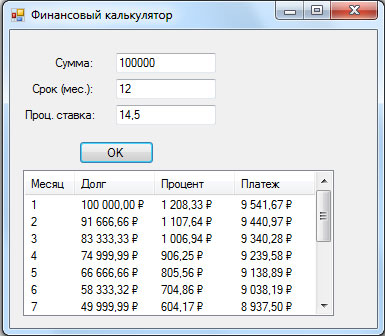
Пример работы программы приведен на рисунке 3.

Рис.3. Программа "Финансовый калькулятор"
На следующем шаге мы рассмотрим компонент ImageList.
