На этом шаге мы рассмотрим назначение, основные свойства и пример использования этого компонента.
Компонент ImageList (рисунок 1) представляет собой набор картинок.

Рис.1. Компонент ImageList
Он обычно используется другими компонентами (например, Button или ToolBar), как источник битовых образов. Компонент является невизуальным — в окне программы во время ее работы он не отображается. Во время создания формы компонент отображается в нижней части окна редактора формы (рисунок 2).

Рис.2. Отображение компонента ImageList
Свойства компонента ImageList приведены в таблице 1.
| Свойство | Описание |
|---|---|
| Images | Коллекция битовых образов (объектов Bitmap) |
| ImageSize | Размер картинок коллекции. Уточняющее свойство Width определяет ширину картинки, Height - высоту |
| TransparentColor | Прозрачный цвет. Участки картинки, окрашенные этим цветом, не отображаются |
| ColorDepht | Глубина цвета - количество байтов, используемых для кодирования цвета точки (пикселя) |
Коллекция битовых образов формируется во время разработки формы из заранее подготовленных картинок. Формат исходных картинок может быть практически любым (BMP, GIF, JPEG, PNG, ICO). Картинки должны быть одного размера и иметь одинаковый цвет фона.
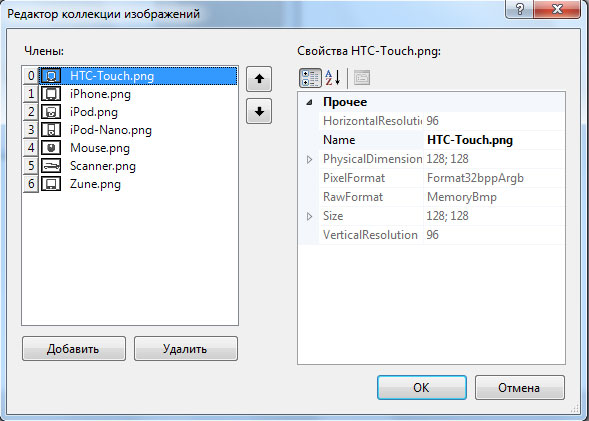
Формируется коллекция картинок путем добавления в нее элементов. Сначала, после того как компонент ImageList будет добавлен в форму, надо задать размер картинок коллекции (присвоить значение свойству Size), определить прозрачный цвет (присвоить значение свойству TransparentColor) и задать глубину цветовой палитры (присвоить значение свойству ColorDepht). После этого можно приступить к формированию коллекции. Чтобы добавить в коллекцию элемент, надо: в строке свойства Images щелкнуть на кнопке с тремя точками; в появившемся окне Image Collection Editor (Редактор коллекции изображений) щелкнуть на кнопке Add; в окне Открыть указать (выбрать) файл картинки. В качестве примера на рисунке 3 приведен вид окна Image Collection Editor (Редактор коллекции изображений), в котором отображается содержимое коллекции картинок.

Рис.3. Пример коллекции картинок
Следует обратить внимание, коллекция картинок объекта ImageList представляет собой совокупность битовых образов, которые находятся в файле ресурсов (resx-файл). Эти битовые образы формируются в процессе создания коллекции, путем преобразования содержимого файлов, указанных во время формирования коллекции. Таким образом, файлы иллюстраций, из которых сформирована коллекция, во время работы программы не нужны.
В качестве примера использования данного компонента расмотрим приложение, внешний вид которого приведен на рисунке 2. На форме, помимо компонента ImageList находятся 2 кнопки: button1 с надписью Сменить картинку и button2, на которой будут отображаться картинки из коллекции компонента ImageList. В архиве приложения эти картинки находятся в папке Icons (Devices).
После размещения компонентов нужно связать коллекцию картинок с компонентом, для которого эта коллекция приготовлена (в нашем случае - с кнопкой button2). Для этого у книпки button2 нужно установить свойство ImageList, придав в качестве значения имя imageList1.
После установки связи между компонентами, реализуем обрабочик события Click кнопки button1. По нажатию на эту кнопку, картинки будут меняться по кругу. Так как картинок всего шесть, то определим переменную (в нашем случае - i), которая последовательно будет принимать значения от 0 до 6.
Приведем текст приложения:
// конструктор Form1(void) { InitializeComponent(); // //TODO: добавьте код конструктора // int i=0; // начальный номер картинки } . . . . private: /// <summary> /// Требуется переменная конструктора. /// </summary> int i; // номер картинки . . . . // нажатие на кнопку button1 private: System::Void button1_Click(System::Object^ sender, System::EventArgs^ e) { button2->Image = imageList1->Images[i++]; if (i==7) i=0; }
Пример работы программы приведен на рисунке 4.

Рис.3. Пример работы программы
На следующем шаге мы рассмотрим компонент ToolTip.
